Thank you for purchasing our template
Create: December 28, 2024
Last Updated: December 28, 2024
In this document, we provide all kinds of good information with all the details you need to use our template. We hope you have fun and enjoy working with our template
If you have any question need support create ticket id https://themesflat.ticksy.com/ I will ready support for you. Thank so much
Getting Started
Introduction
Modave - Fashion eCommerce React Nextjs Template Template is a Template for the car market, specializing in providing sales and rental services. It is also suitable for car dealer, car finder, car listings, Cars Listing Websites, directory, Global Directory Site, listings, New cars. This template is added 26 different styles of demos with 20+ inner pages which are designed with the modern age demand.
We conducted comprehensive research on several vehicle dealer websites, and we optimized the UX to create a fully functional, simple design for a whole website that provides users with the impression of exciting interactive purchases on the exchange.
Features
Below are some features of this web app template:
- Utilizes React 18 and NextJs 13 technologies
- 26 Home pages
- 70+ inner pages
- Product Style List
- 07 Product Layout Grid
- 30+ Page Product Style Detail
- 02 Contact Page
- 02 Store List
- HTML5 & CSS3
- Free Google Fonts
- Detailed Documentation
- Super Clear and Clean Layout
- Fully responsive and mobile friendly
- Pixel Perfect
- Every page is fully layered and organized with proper names
- Coded to be developer friendly
- Free Font Based Icons
- Retina Ready
- Complete Mobile UI App
- Excellent Support
- Cross Browser Compatible
- And many more…
Installation
System Requirements: With react template
- Node.js Version lower 18.xx from 16.14 later.
System Requirements React Next JS: System Requirements:
- - Node.js 16.14 or later.
- - macOS, Windows (including WSL), and Linux are supported.
Check Node Version
Open Terminal using the command: node -v. You can install multiple versions of node and use NVM manager version node link: NVM manager in case of error can't change verion Node. handle the following way:Cause the folder nodejs:C:\Program Files\nodejs does not have overwrite permissions
- 1: Rename folder nodes to nodejsx
- 2: Open Terminal using command: use node version then windows will recreate the file nodejs
- 3: node -v check again
Run Project
1. Download and install Node.js and NPM : You can download Node.js from https://nodejs.org. NPM comes bundled with Node.js.
2. Purchase Item: After purchase from Envato you have folder itemname-package Extract i have folder itemname. You please copy file go to D:/itemname
3. Use cmd with Windows Terminal : Go go the folder D:\itemname Type command: npm install --> npm run dev
4. In your browser navigate to http://localhost:3000
5.Thats all! Now you should see your site.
For the case Visual Studio Code
Open Folder Project (open Visual Studio Code) => Open Terminal (Ctrl + `) => Type command: npm i (or yarn) --> npm install (or yarn install)
To learn more about Next.js, take a look at the following resources:
- Next.js Documentation - learn about Next.js features and API.
- Learn Next.js - an interactive Next.js tutorial.
How to customizer Template
Instructions below help you to change the content, custom css and js for the template
- Update the content for template
- Edit CSS for template
- Edit Data for template
- Set router link for page
- Edit component, js





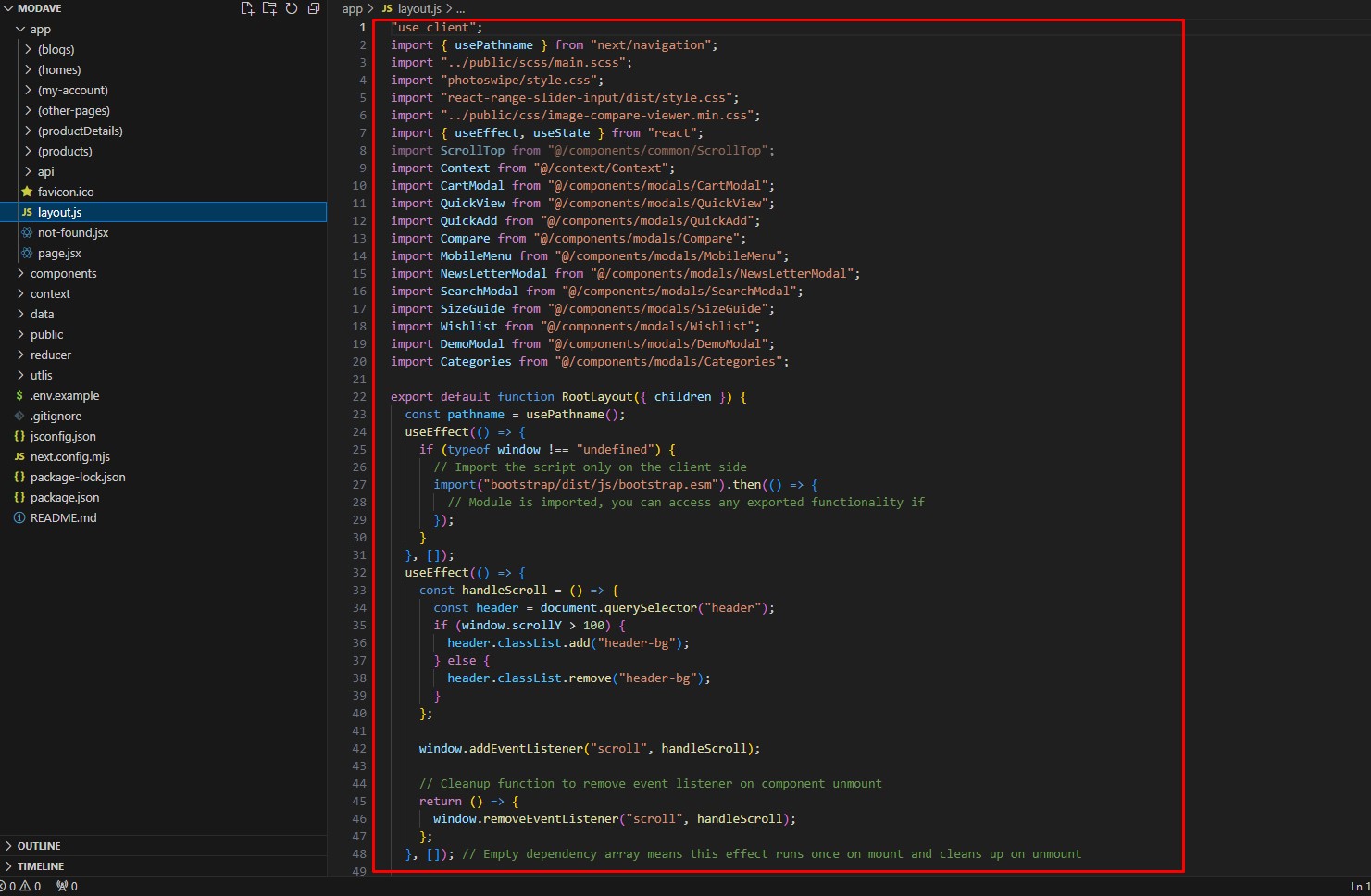
Structure
Instructions below help you to change the content, custom css and js for the template
File & Folder Structure
open9 ├── components │ ├── elements │ ├── layout │ ├── sections │ ├── slider ├── pages ├── public │ ├── assets ├── util ├── jsconfig.json ├── package.json └── next.config.js
_app.js structure
import Preloader from "@/components/elements/Preloader"
import { useEffect, useState } from "react"
import AddClassBody from "@/components/elements/AddClassBody"
import "/public/assets/css/style.css"
import "/public/assets/css/responsive.css"
function MyApp({ Component, pageProps }) {
const [loading, setLoading] = useState(true)
useEffect(() => {
setTimeout(() => {
setLoading(false)
}, 1000)
}, [])
return (<>
{!loading ? (
<>
Dependencies
package.json
{
"name": "name",
"version": "0.1.0",
"private": true,
"author": "author",
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start",
"lint": "next lint",
"sass": "sass --watch public/assets/scss/main.scss:public/assets/css/main.css"
},
"dependencies": {
"@headlessui/react": "^1.7.17",
"chart.js": "^4.4.0",
"eslint": "8.41.0",
"eslint-config-next": "13.4.3",
"next": "13.4.3",
"react": "18.2.0",
"react-chartjs-2": "^5.2.0",
"react-countup": "^6.4.2",
"react-dom": "18.2.0",
"react-visibility-sensor": "^5.1.1",
"sass": "^1.62.1",
"swiper": "^10.2.0",
"wowjs": "^1.1.3"
}
}
Credits & Official Documentation
We've used the following resources as listed. These are some awesome creation and we are thankful to the community.
- All images are just used for preview purpose only and NOT included in the final purchase files.
- Font-Awesome
- Instrument+Sans is available for free on Google fonts.
- Icomoon
- NextJS (https://nextjs.org/)
- React (https://www.npmjs.com/package/react)
- Chat.js (https://www.chartjs.org/)
- Swiper (https://swiperjs.com/)
- SASS (https://sass-lang.com/)
- Wowjs (https://wowjs.uk/)
Support
If you have any question need support create ticket id https://themesflat.ticksy.com/ I will ready support for you. Thank so much
Stay Awesome!
Changelog
"version": "1.0.0", December 28 , 2024
- Initial released
Copyright © 2024 Themesflat.