Introduction
First of all, Themes Flat thank you for choosing to buy our theme!
In this document, we provide all kinds of good information with all the details you need to use our theme. It is recommended you read it thoroughly to fully leverage the Onsus theme's capabilities. Please also make sure to check out our Video Tutorials as they explain everything covered in here in greater depth. We hope you have fun and enjoy working with our theme!
- Theme version: 1.0.0
- Created date: September 14, 2023
- Update date: September 14, 2023
- Author: Themesflat
In order to ensure a smooth and easy working experience with Onsus, we have created a complete user manual. However, if you have any issues that go beyond the scope of this guide or are having problems with our theme, we will be happy to help! Please contact us via our helpdesk or email and we will respond as soon as possible! Thank you so much for purchasing our theme!
Skype id: themesflat
Create ticket id : https://themesflat.ticksy.com/ticket
Getting Started
Requirements
- PHP 8.0 or higher
Recommended
Required must have
- upload_max_filesize = 128M
- post_max_size = 164M
- max_execution_time = 300
- max_input_time = 300
- memory_limit = 256M
Besides, need more
- Elementor
- Contact Form 7
- ThemesFlat Core
- One Click Demo Import
- MC4WP: Mailchimp for WordPress
- WooCommerce
- Product Video Gallery for Woocommerce
- Variation Swatches for WooCommerce
- WPC Smart Compare for WooCommerce
- X-Currency
- YITH WooCommerce Frequently Bought Together
- YITH WooCommerce Quick View
- YITH WooCommerce Wishlist
Theme Installation via WordPress
After purchase and download we have file themeforest-20396082-themename.zip Continue we need Extract Files i have 3 files: 1.theme, 2.theme-child, 3.documentation
Please, follow the steps below to install Theme.
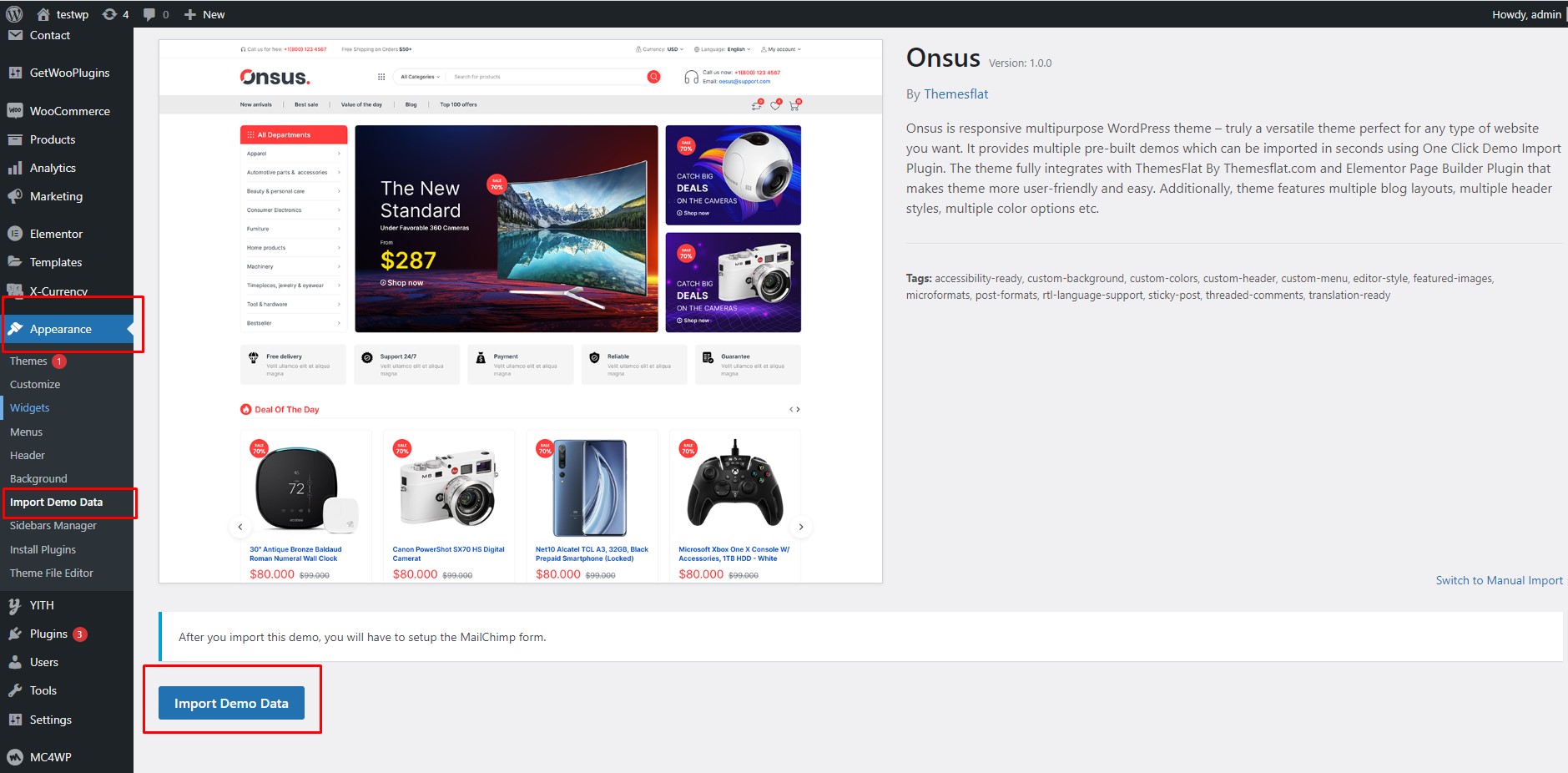
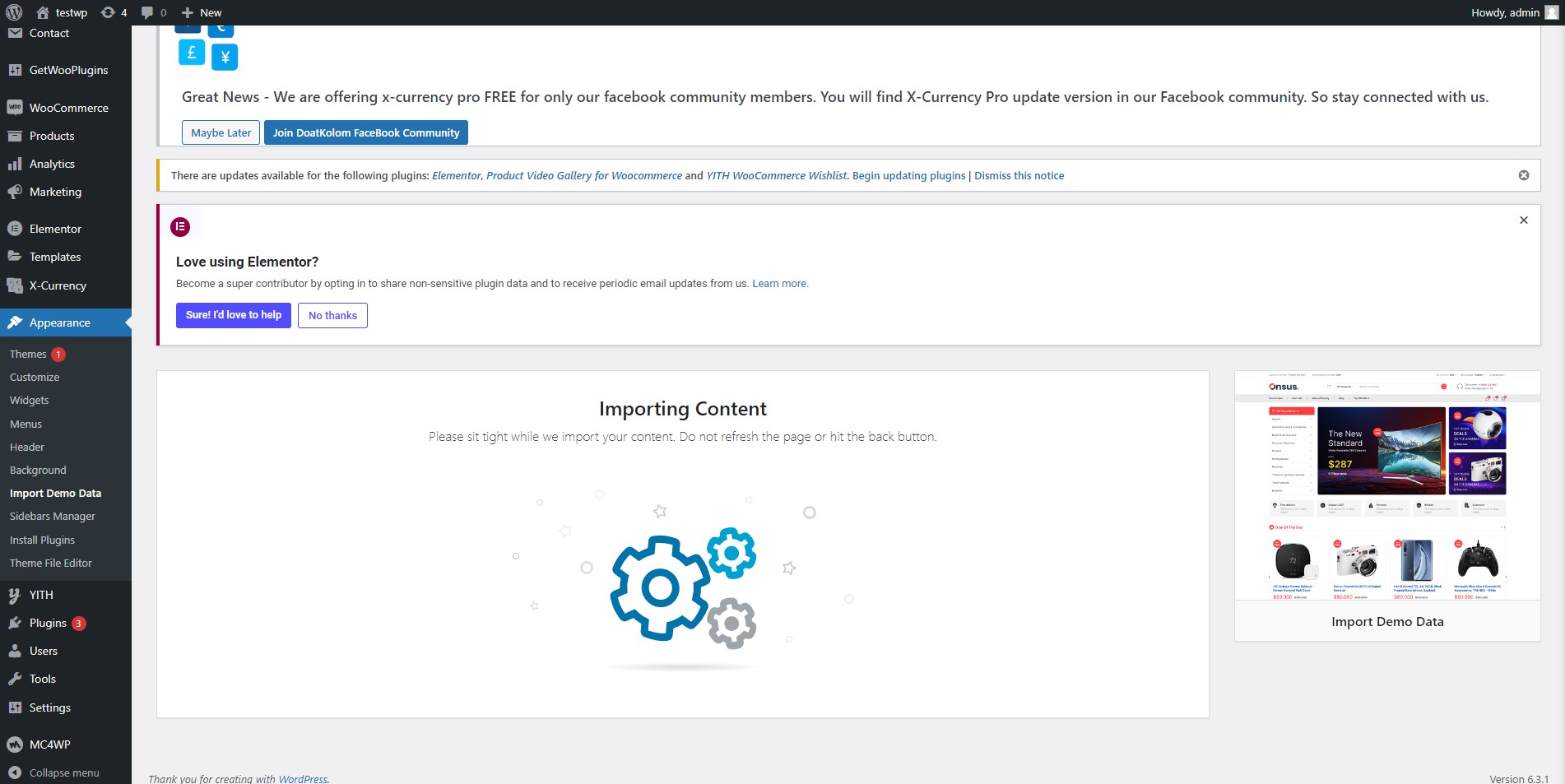
Watch the video One Click Install Demo
Install by WordPress Theme Manager
This is probably the simplest way for most users. Here are steps you need to take:
- Step 1 - Login to your WordPress Dashboard.
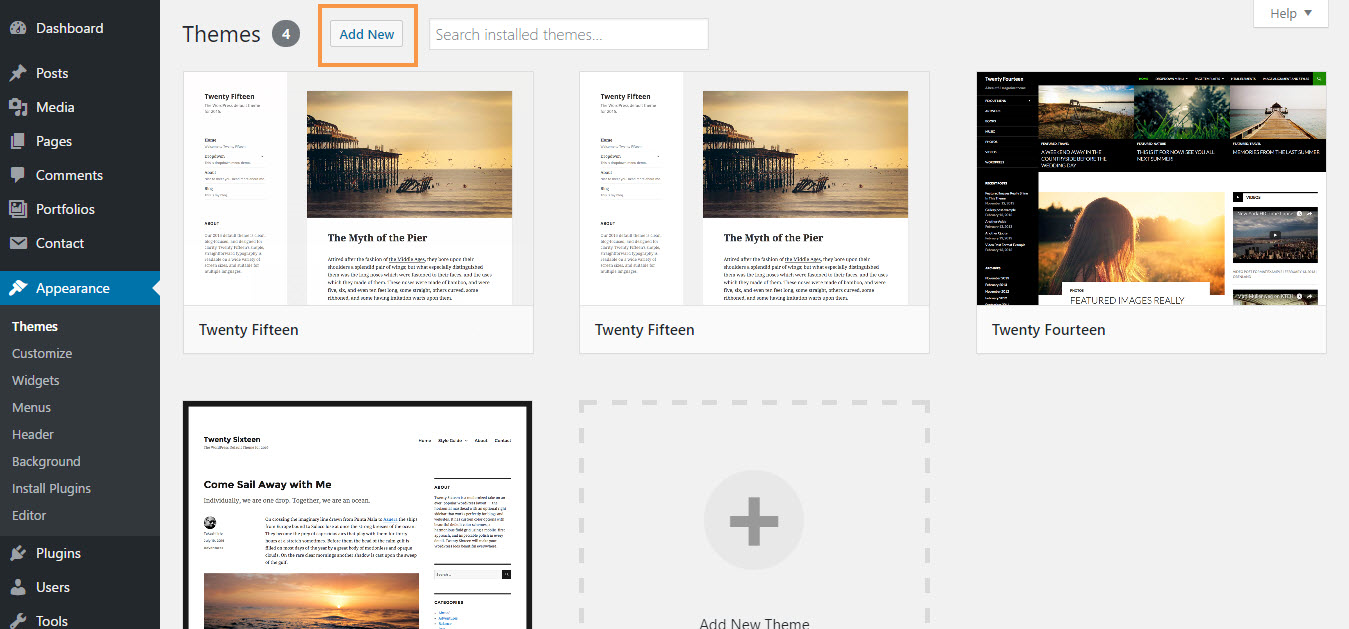
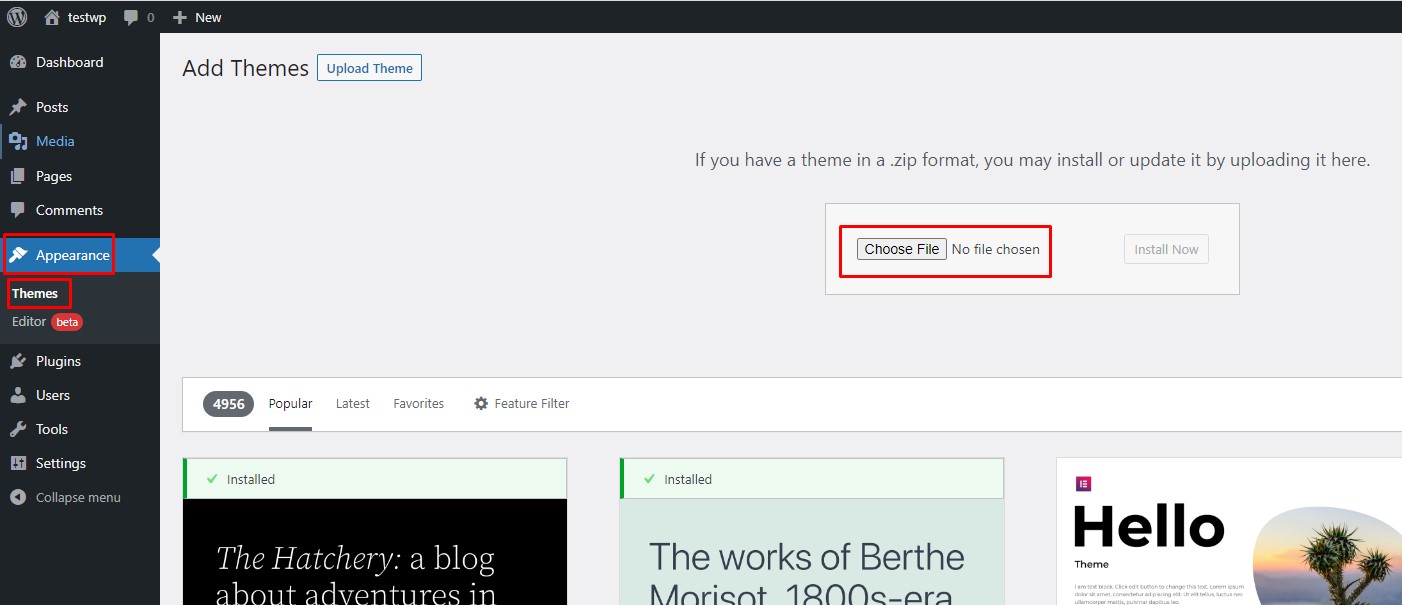
- Step 2 - Go to Appearance > Themes. And then click Add new button, located at the top of the screen or Add new theme (see screenshots below).
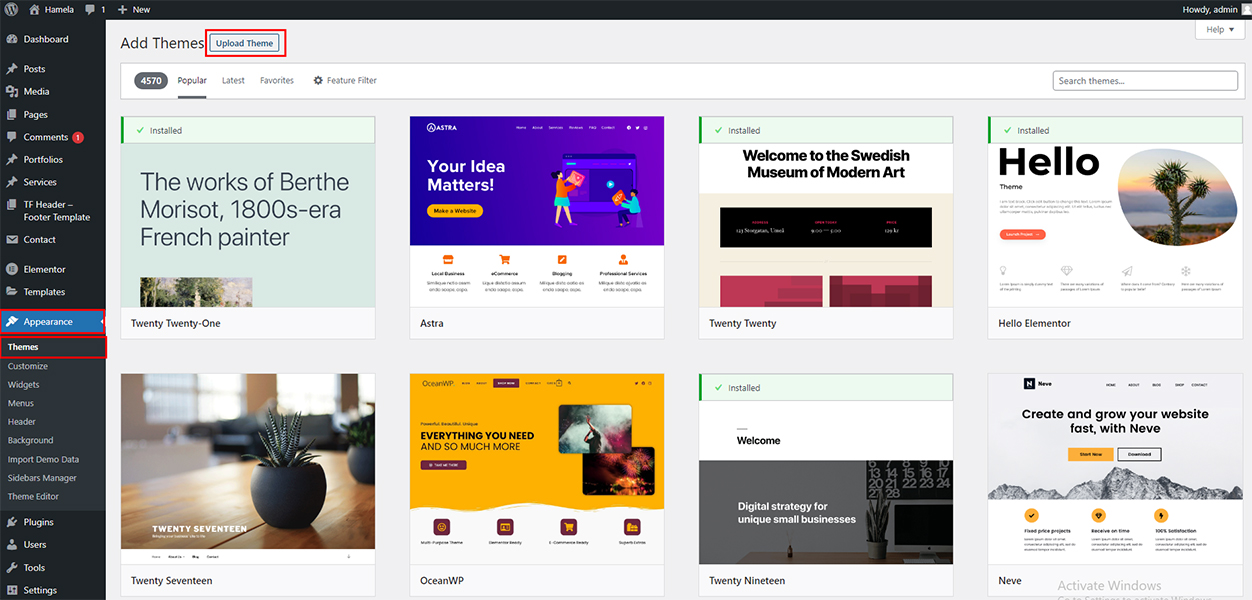
- Step 3 - Click on Upload button at the top of the screen.
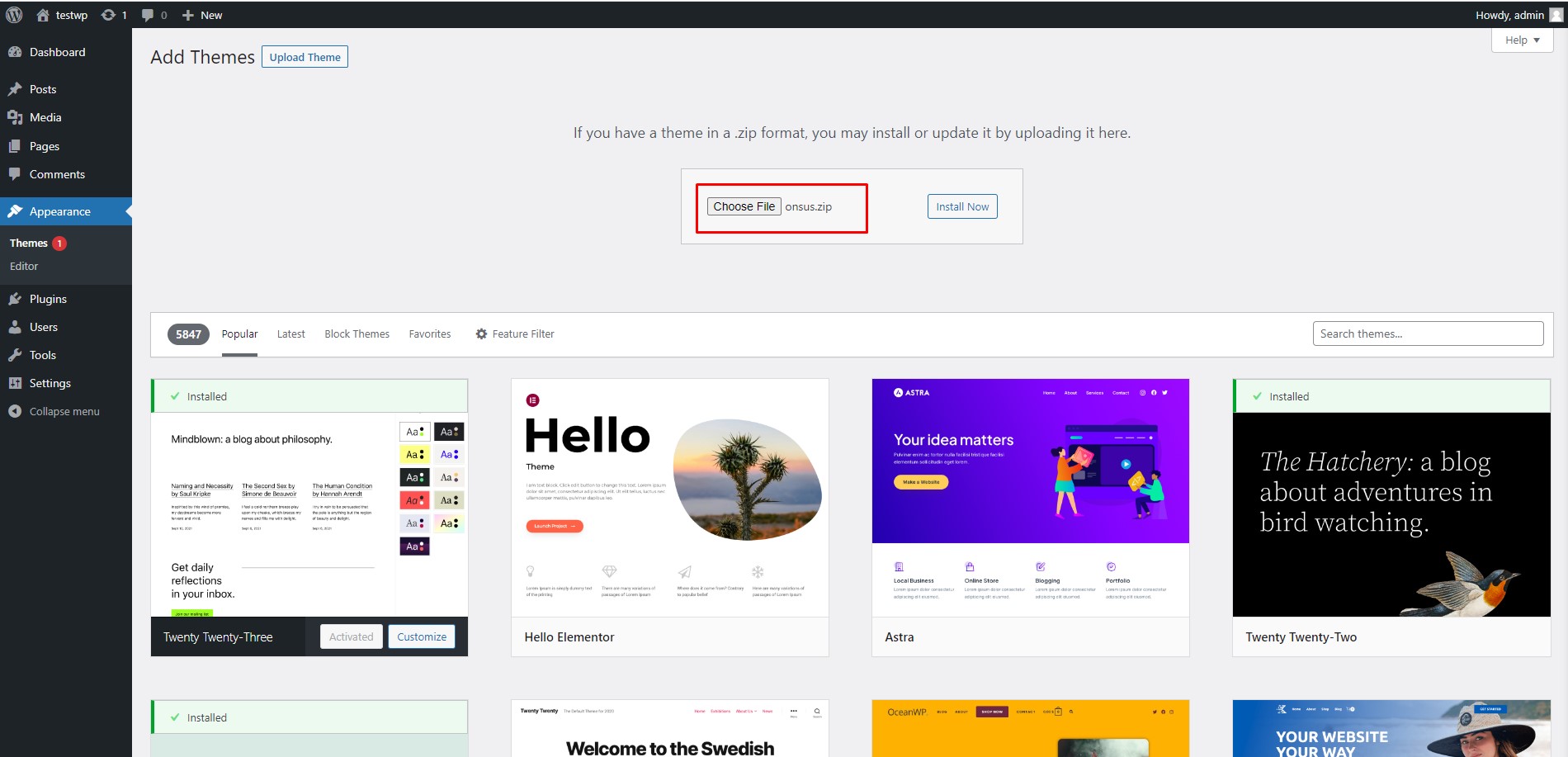
- Step 4 - Next, Click Choose File button to browse themename.zip file in locate.
- Step 5 - Click Install button and wait a moment.
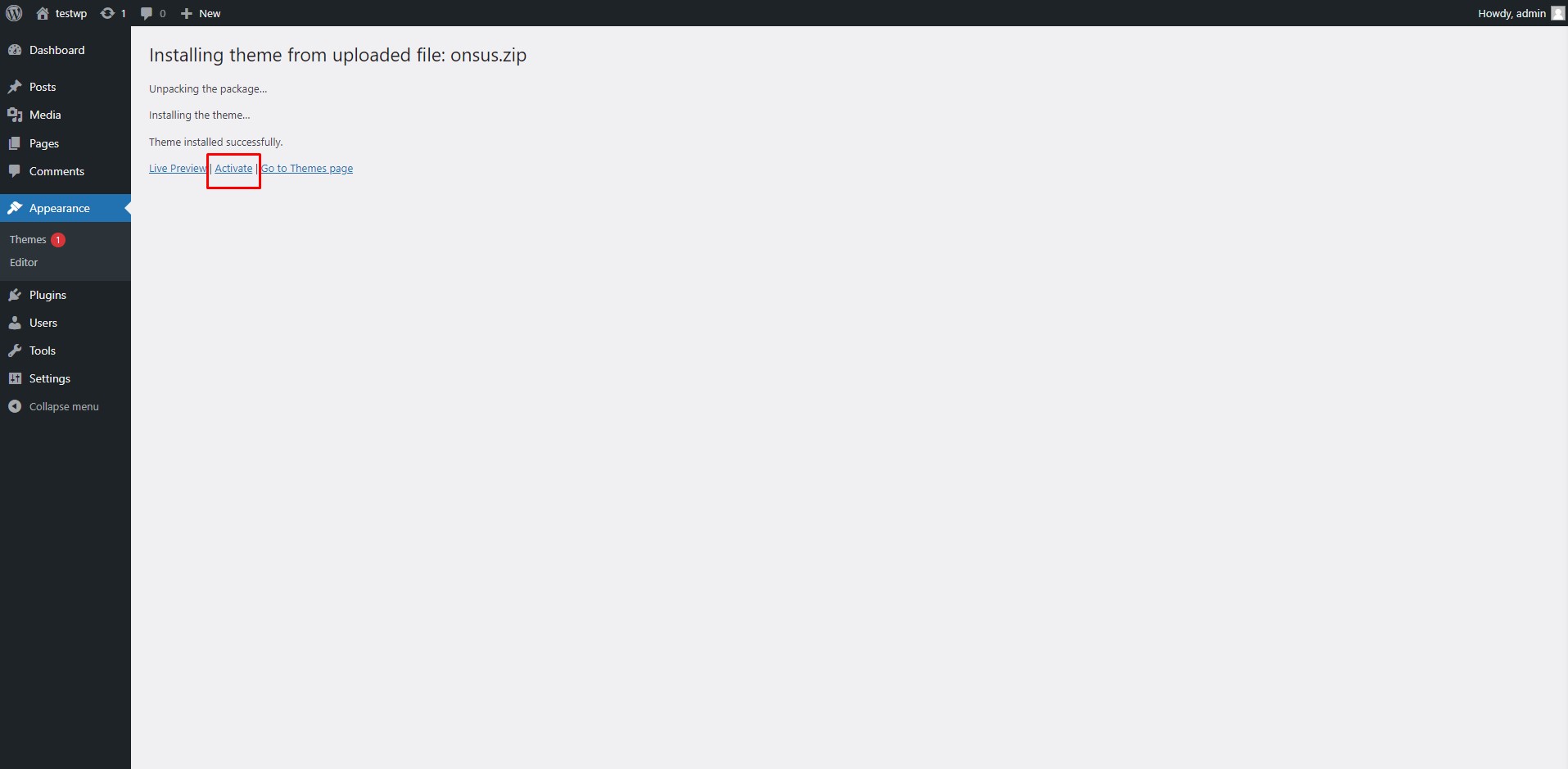
- Step 6 - After done installing, click Activate to publish the theme.
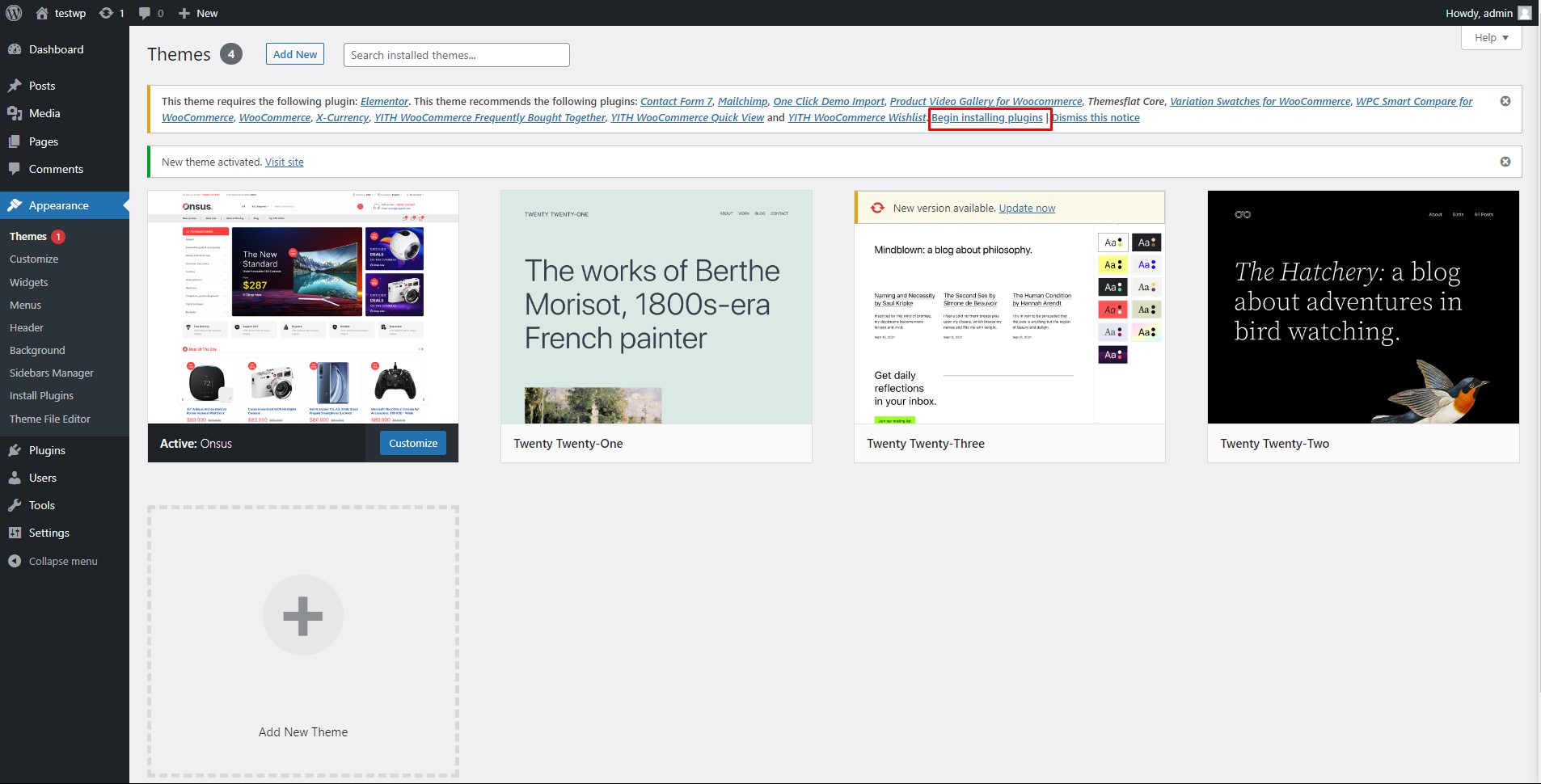
- Step 7 - After activating the theme a notice should appear on the top of the screen, click on link Begin installing plugins ( See screenshots below ).
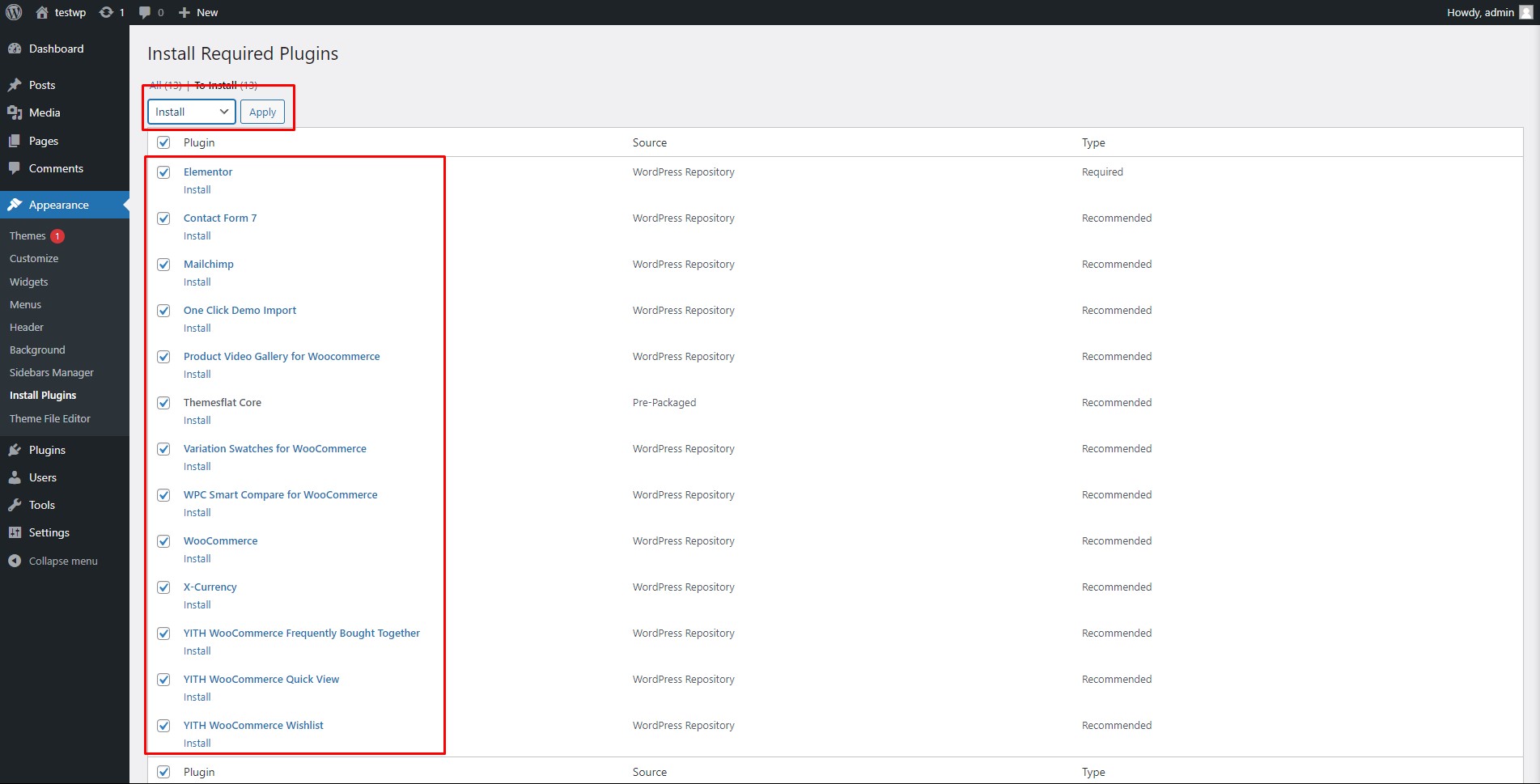
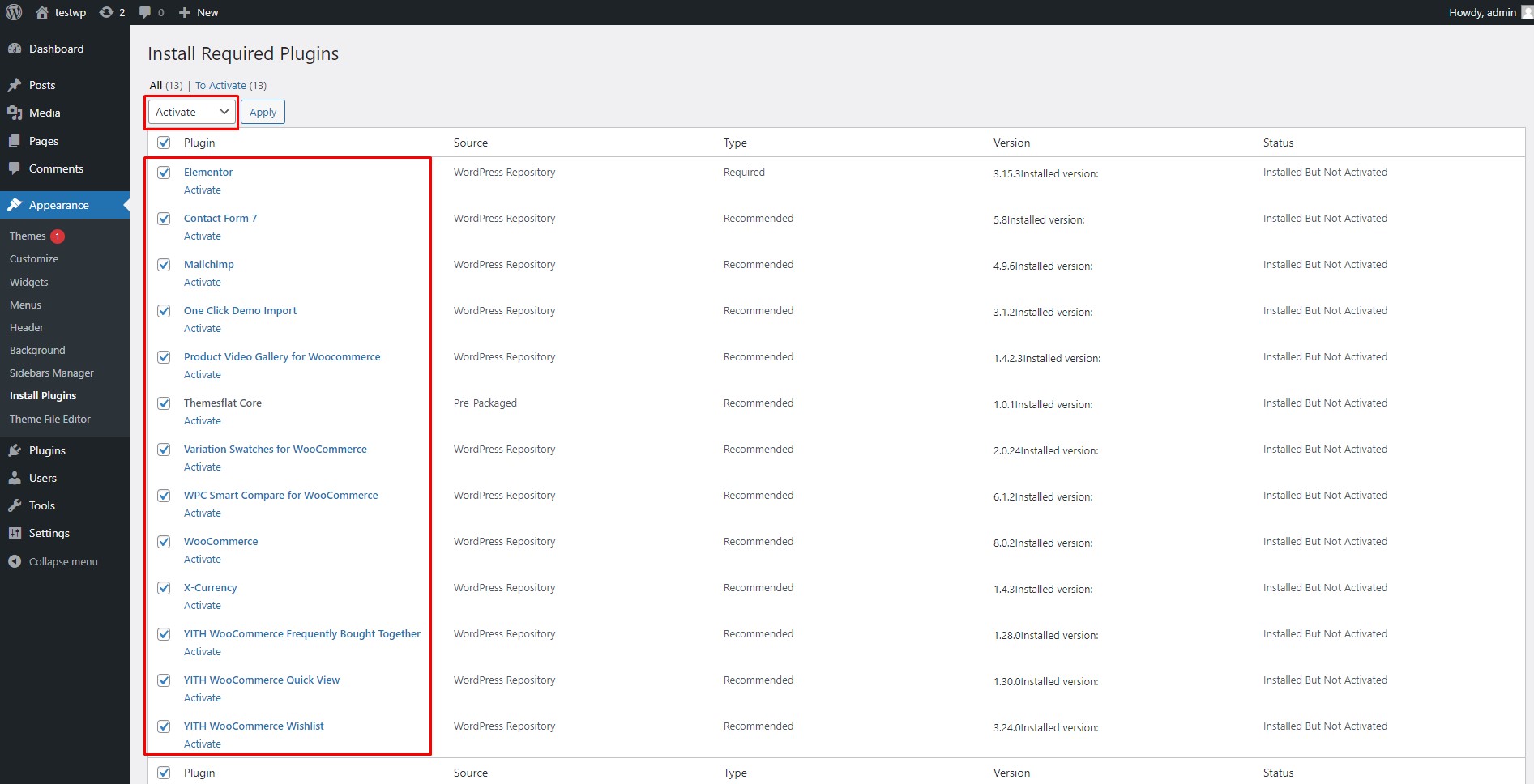
- Step 8 - After install plugins, go to Dashboard > Appearance > Install Plugins, check all the plugins you want to activate require for this theme





After installing the Main theme, if you want user more child Child theme. Then please continue install child-theme the with the same installation above

The theme requires the following plugin: Contact Form 7, Elementor, ThemesFlat, Themesflat Addons, and recommends the following plugins: One Click Demo Import, Slider Revolution






Install through FTP upload
If you want to install via FTP, here are 3 steps you need to take:
- Using FTP client, login to the server where your WordPress website is hosted
- Using FTP client, navigate to the /wp-content/themes/ directory under your WordPress website's root directory
- Using FTP client, upload the Onsus directory to themes directory on remote servers
Once installation is complete, your Onsus theme will be ready to use.
Theme Option
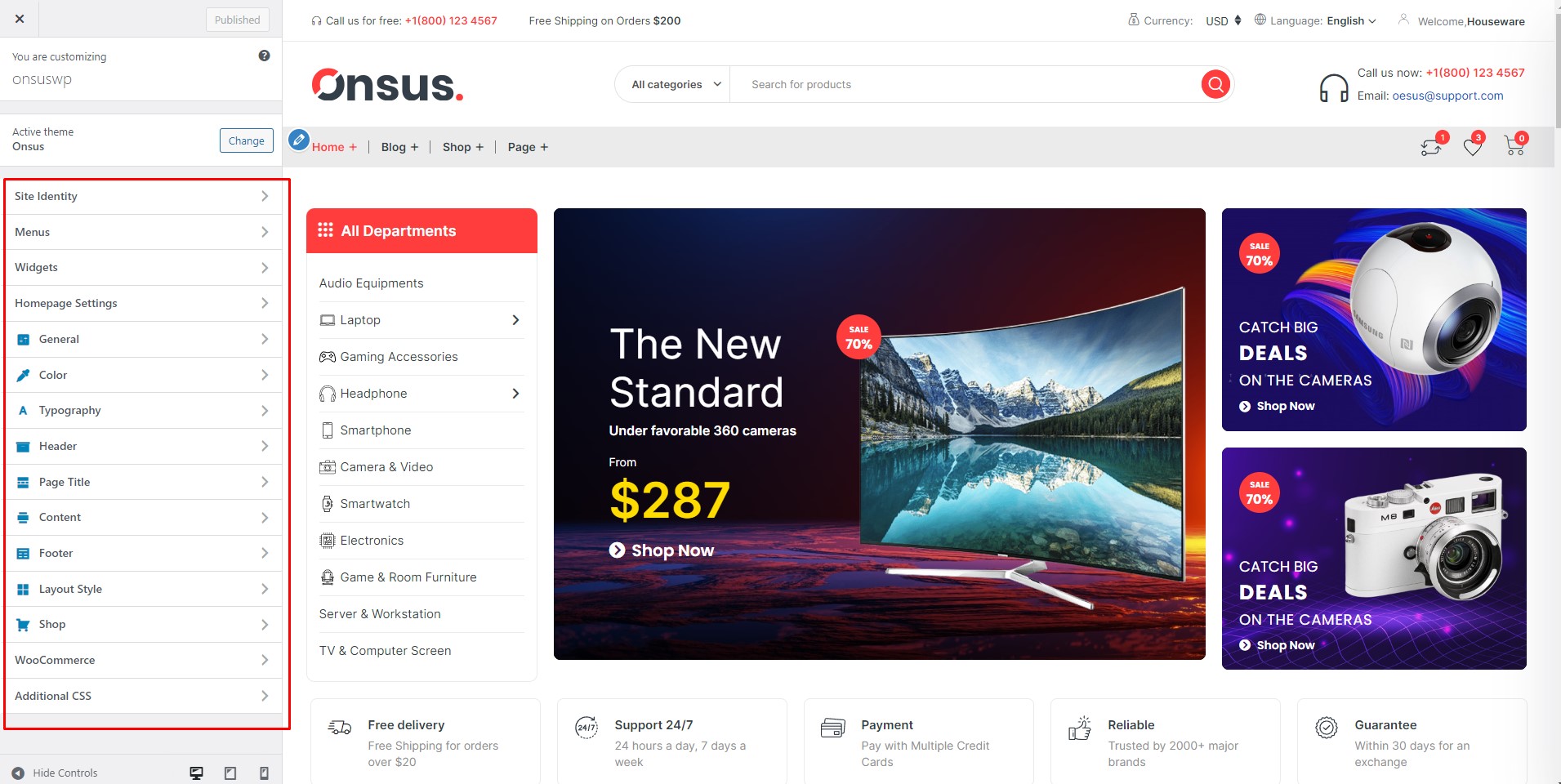
To start customizing Theme, in the Admin page please go to Dashboard > Appearance > Customize

Please remember to click Save & Publish button after done customizing to save the changes
These are global settings so its effect is site-wide. These settings can be overridden in single post or page
General
-
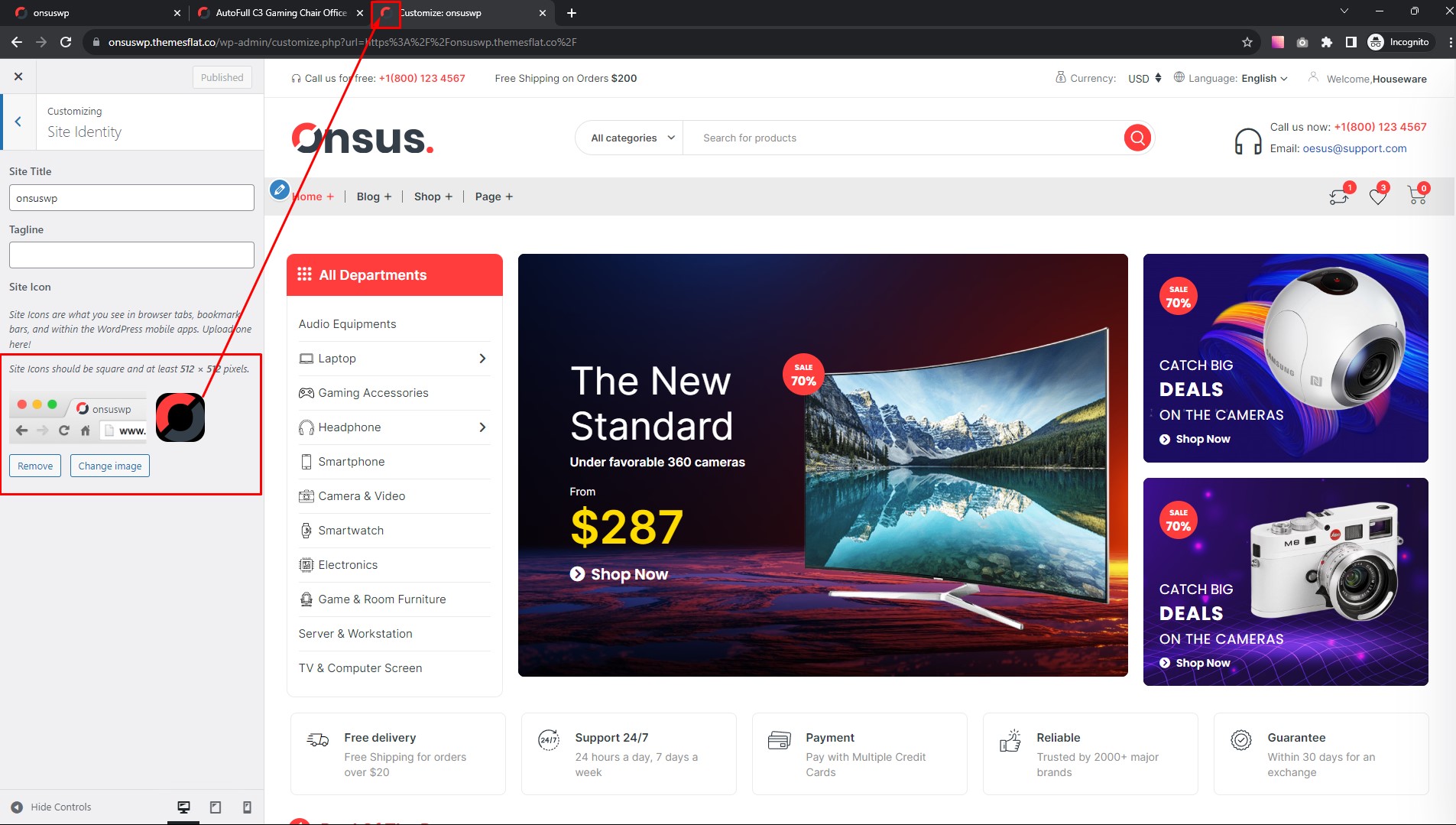
Site Information
-
Site Title: You can setup and change your site title
-
Tagline: A few words to describe your site
-
Site Icon: Site Icons are what you see in browser tabs, bookmark bars, and within the WordPress mobile apps.
To Customize Theme you go to: Dashboard -> Appearance -> Customize -> Site Identity

-
-
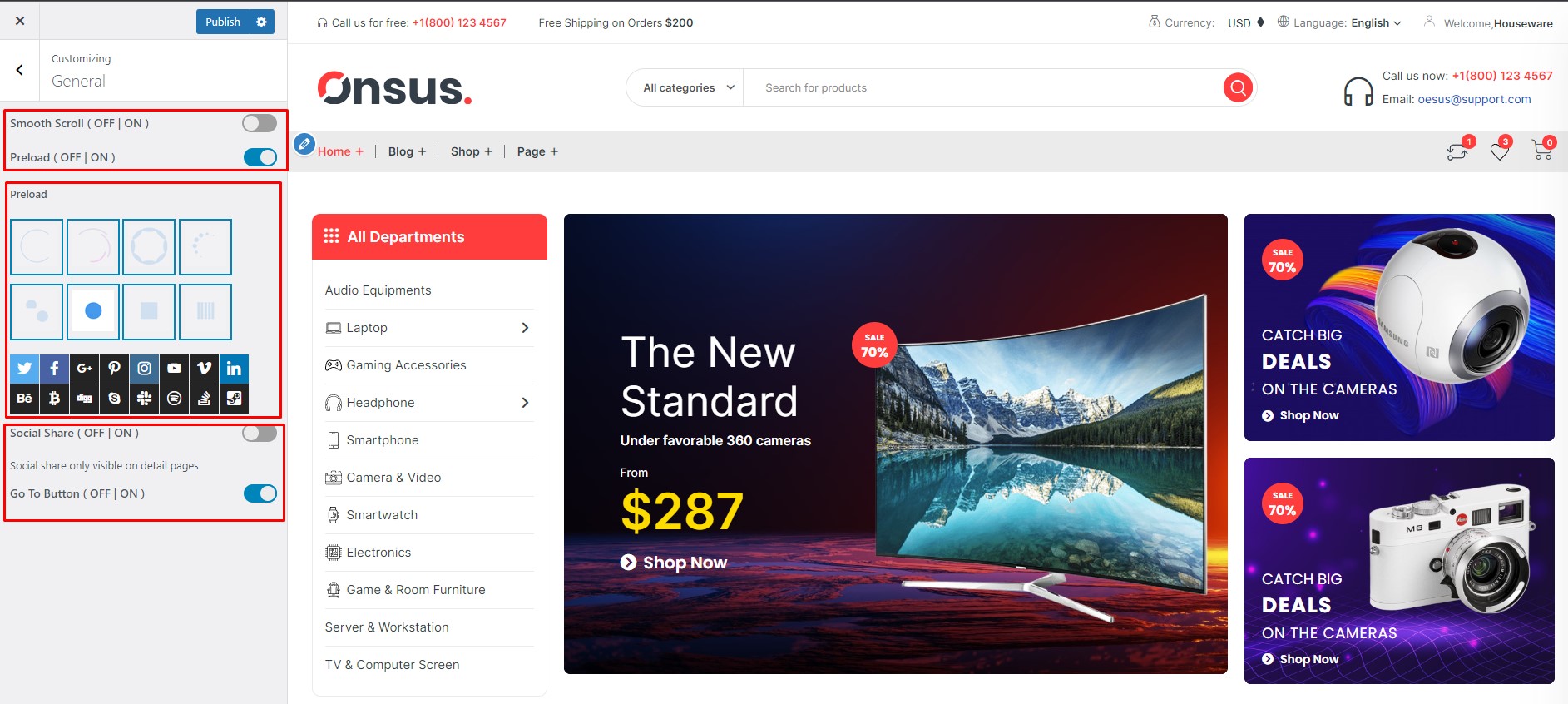
Site Display
-
Enable Smooth Scroll: Enabled Smooth Scroll or not
-
Enable Preload: Displayed while loading to another page
-
Go To Button: Enabled Go To Button or not
To Customize Theme you go to: Dashboard -> Appearance -> Customize -> General

-
Header
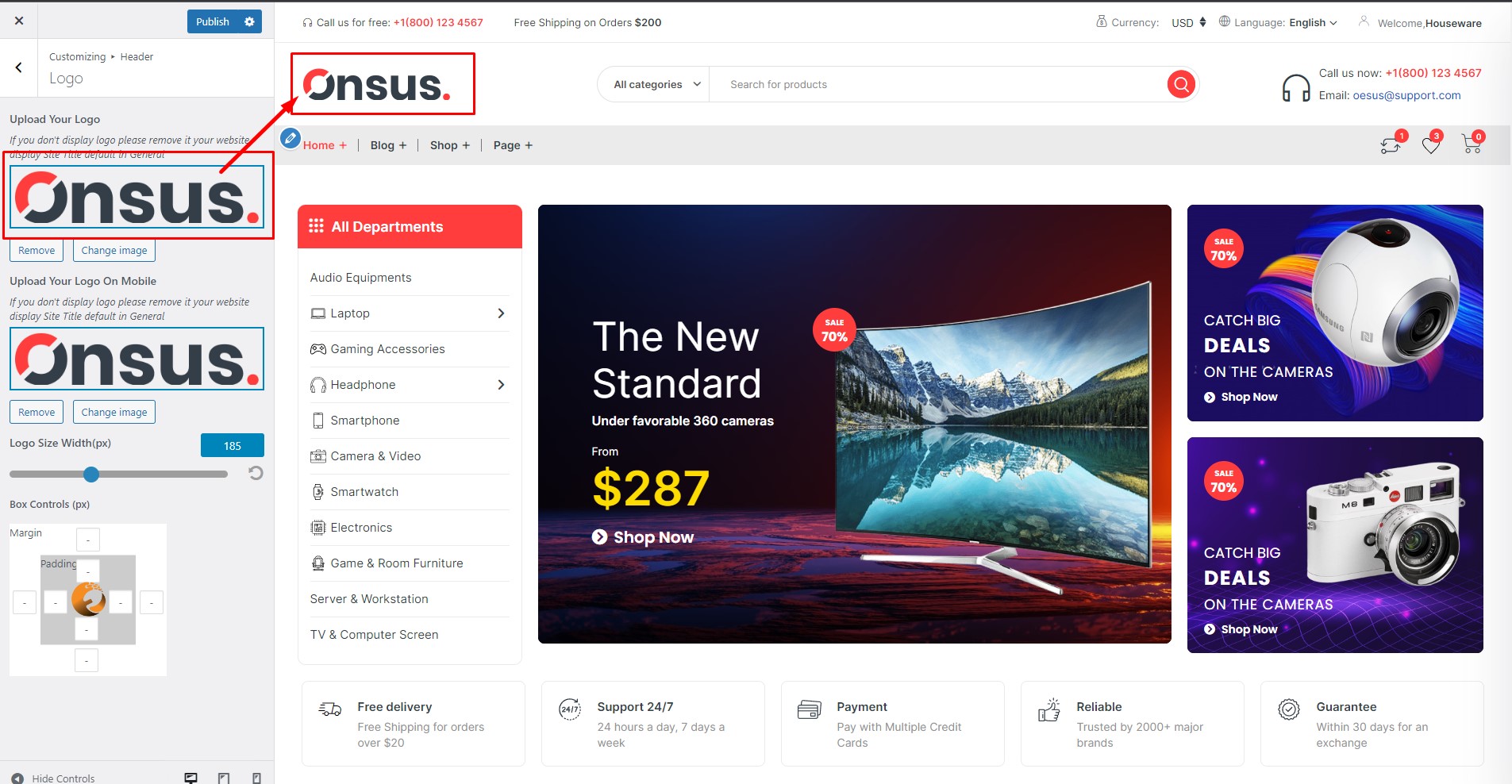
To setup the default Header Style, please navigate to Dashboard > Appearance > Customize > Header.
- Custom Logo
-
Upload Your Logo: Drag or select your new logo on website here
-
Upload Your Logo On Mobile: Drag or select your new logo on mobile here
-
Logo Size: Choose the size for the Logo
-
Box Controls: Adjust padding and margin for logo

-
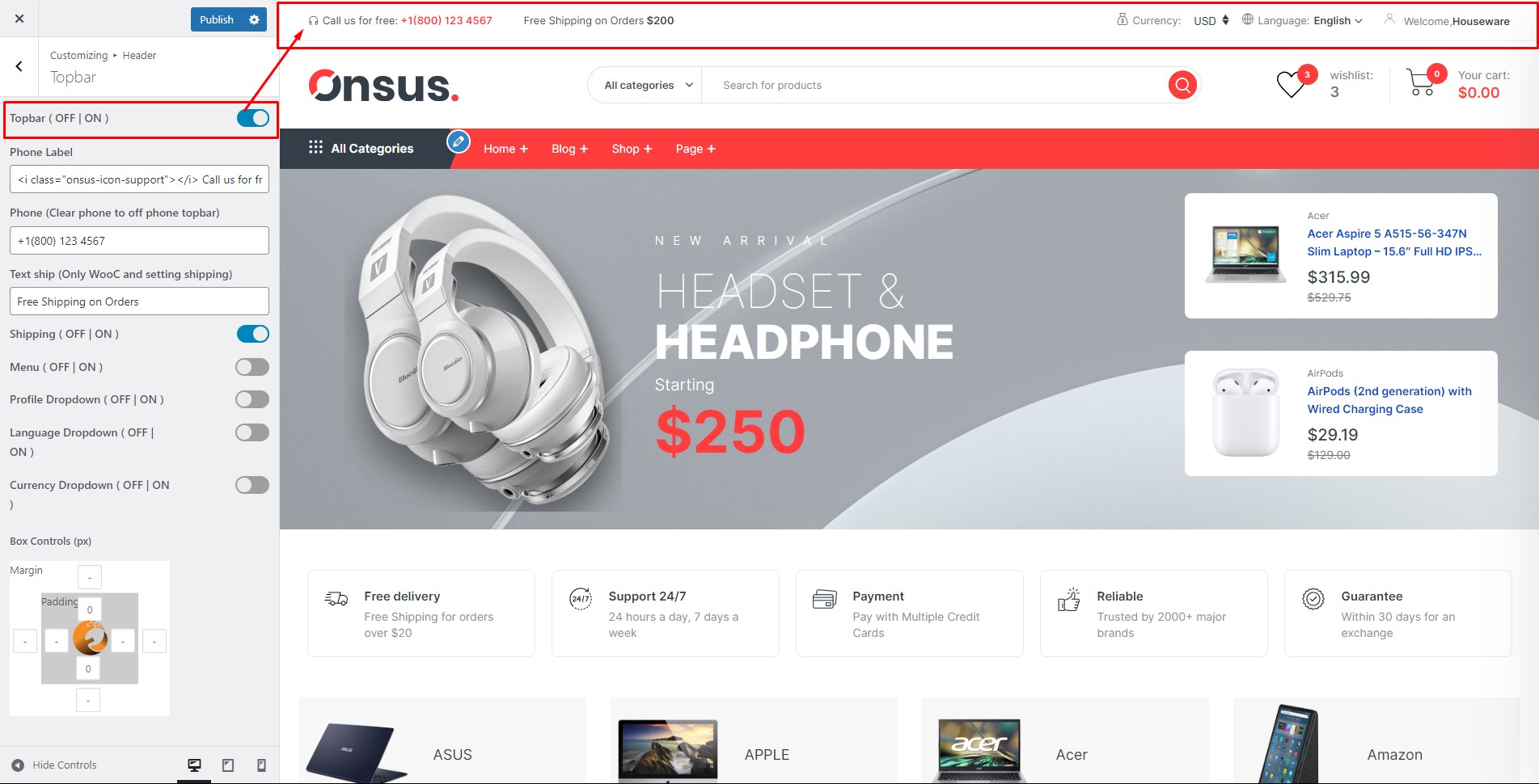
- Topbar

- Custom Menu

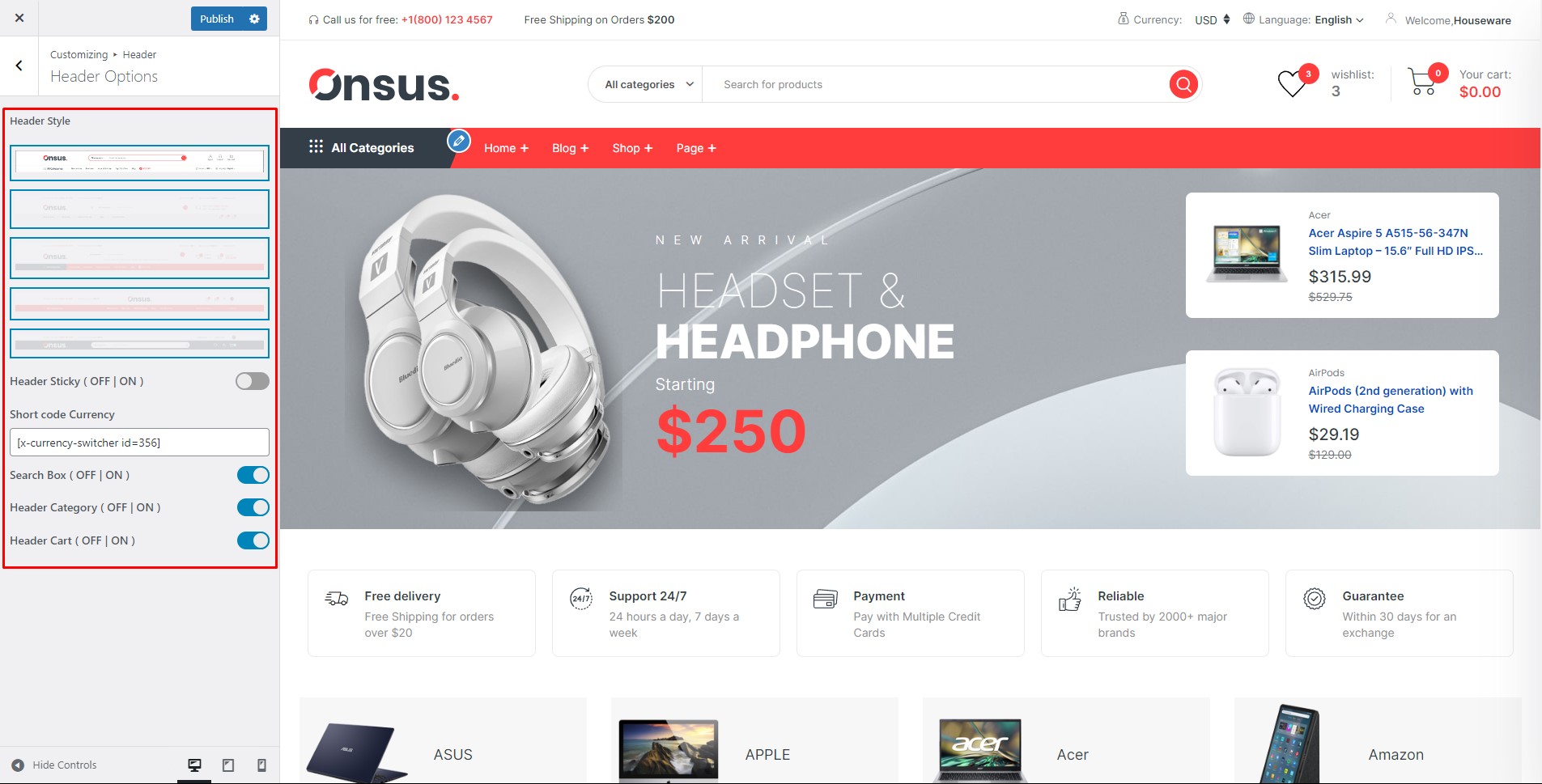
- Header Options
-
Header Style: Choose the type of header you want to display by default on your website
-
Header Sticky: Enabled Header Sticky or not
-
Search Box: Enabled Search Box or not
-
Sidebar Toggler: Enabled Sidebar Toggler or not

-
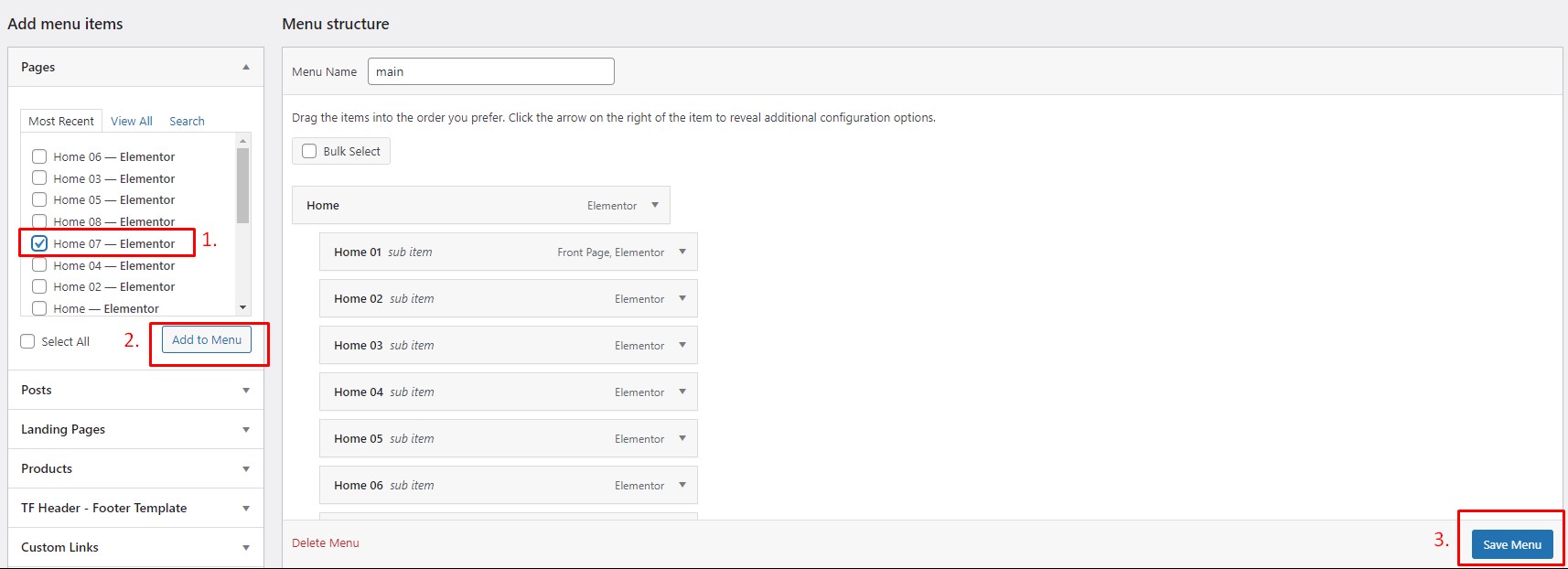
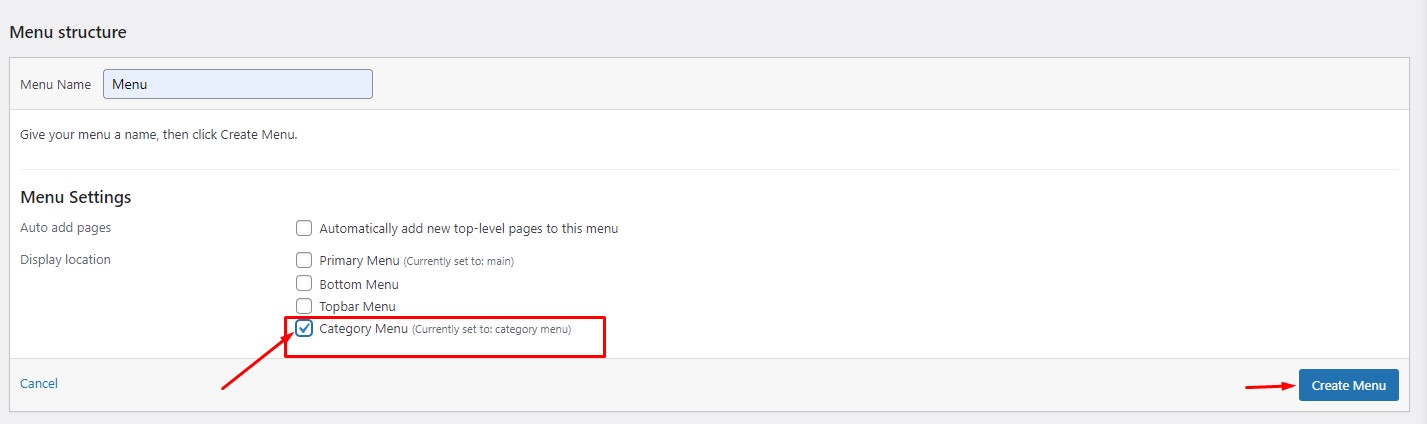
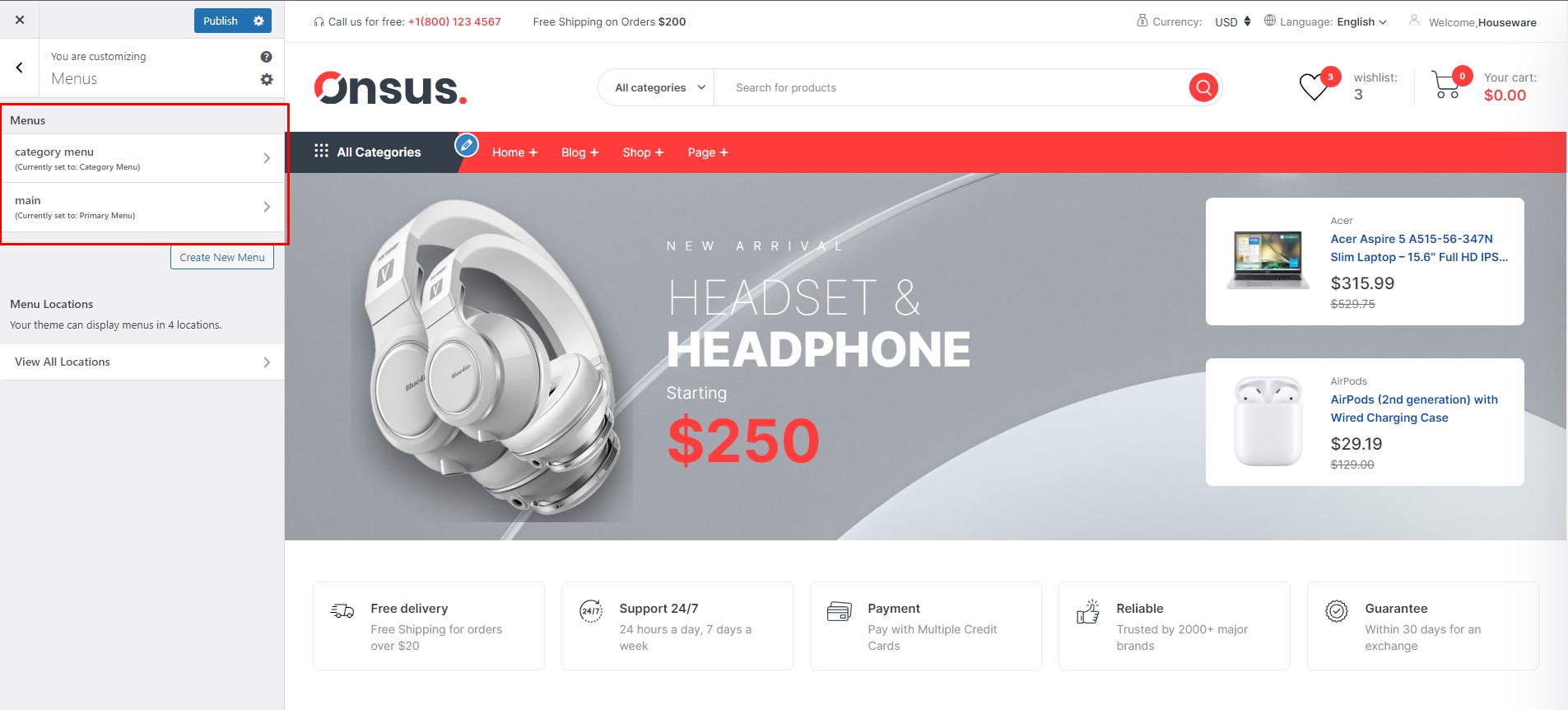
- Custom Menu
-
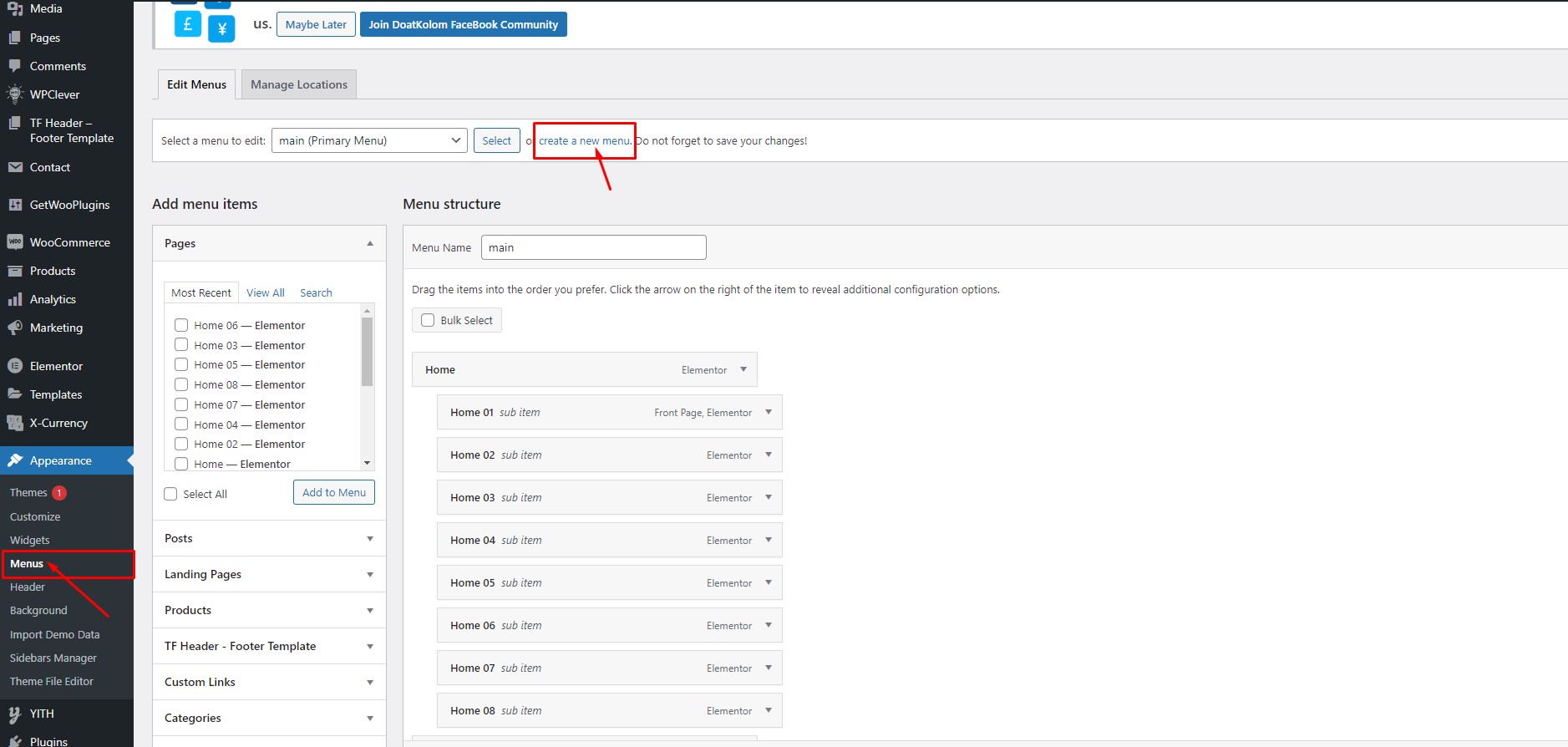
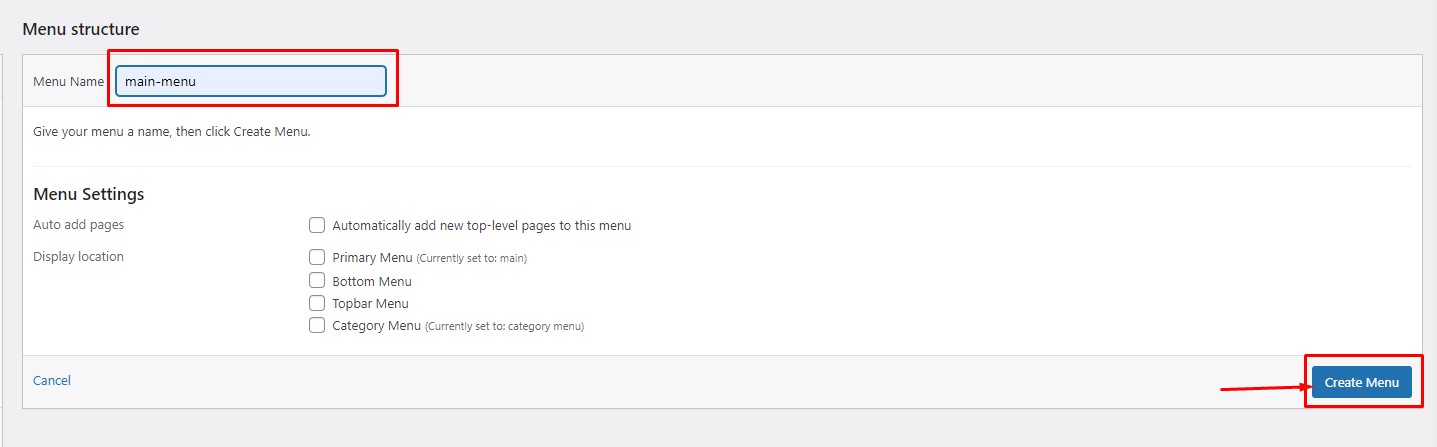
Select 1 menu to edit or create new
-
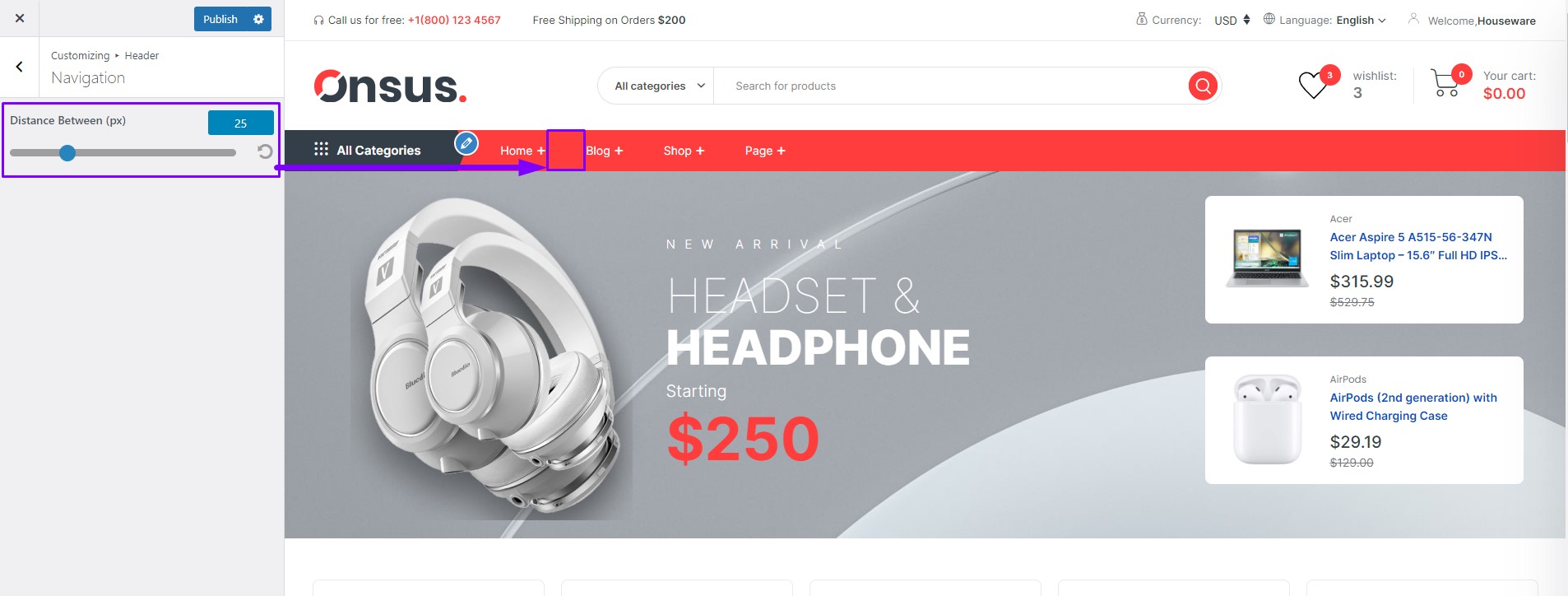
Drag and drop to change the menu here
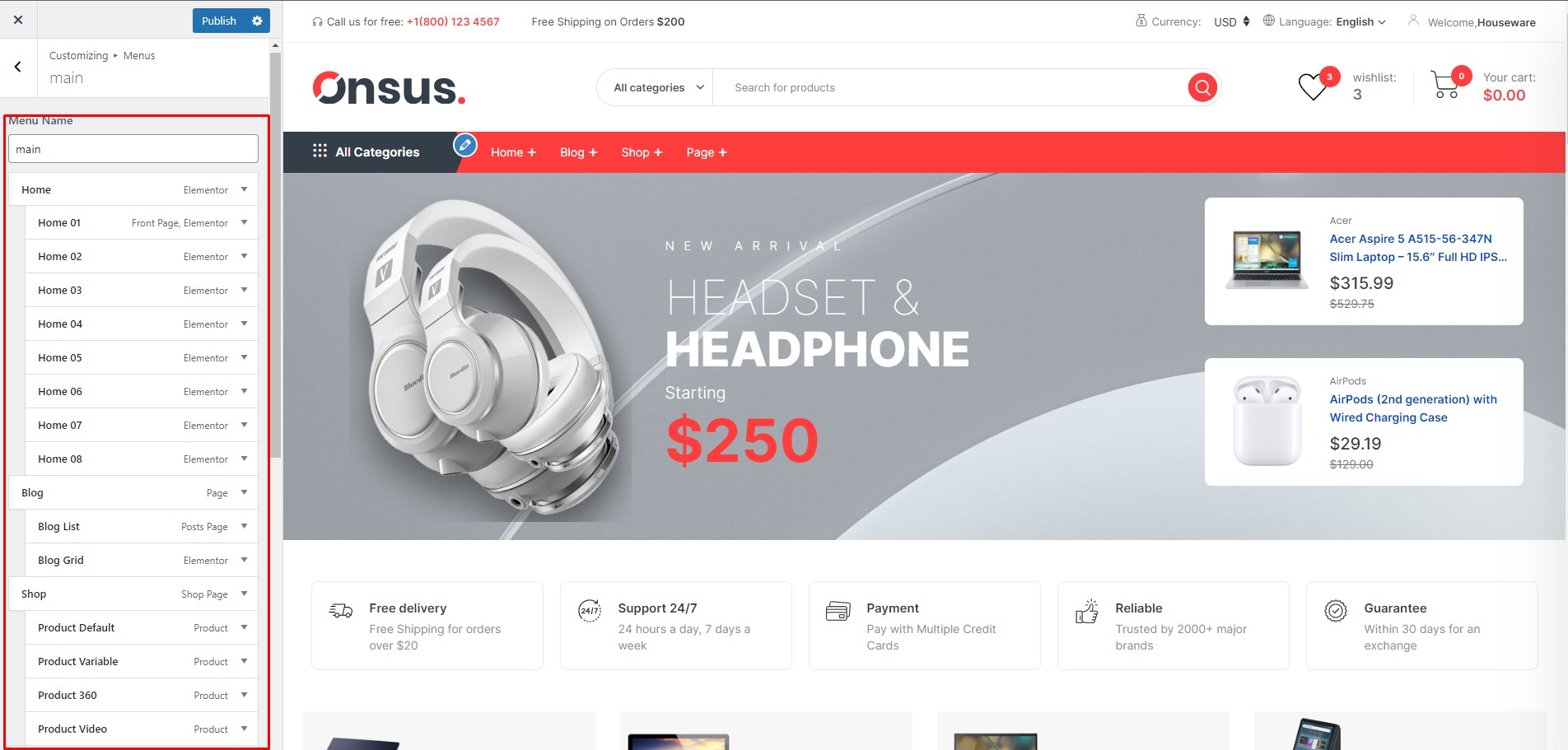
To setup Custom Menu layout, please navigate to Dashboard > Appearance > Customize > Menus


-
Ecommerce Features
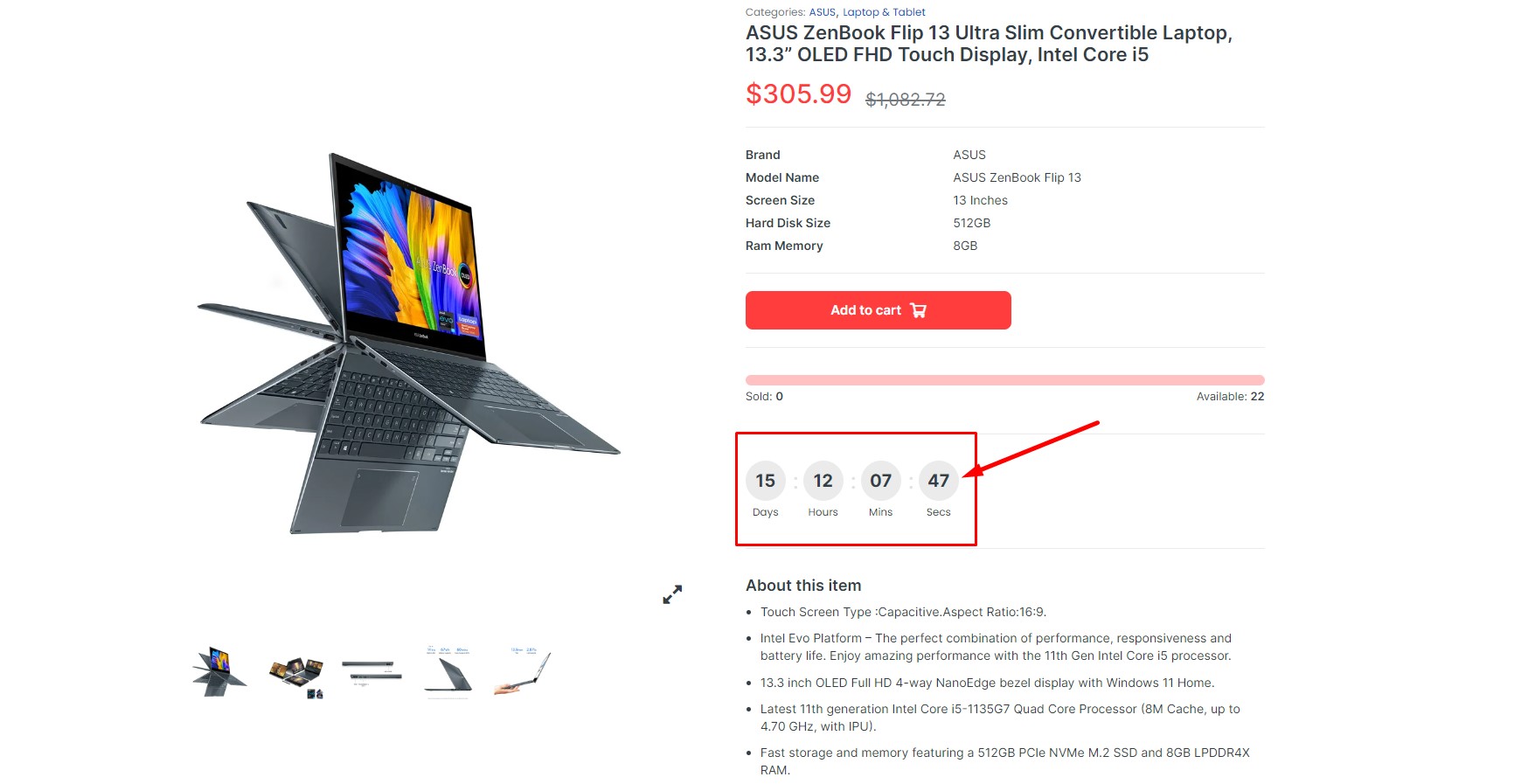
1. Sale countdown timer

Step 1: From the admin dashboard, navigate to Products -> All Products.
Step 2: Select the product you want to set the sale countdown timer for.
For products have no variations:
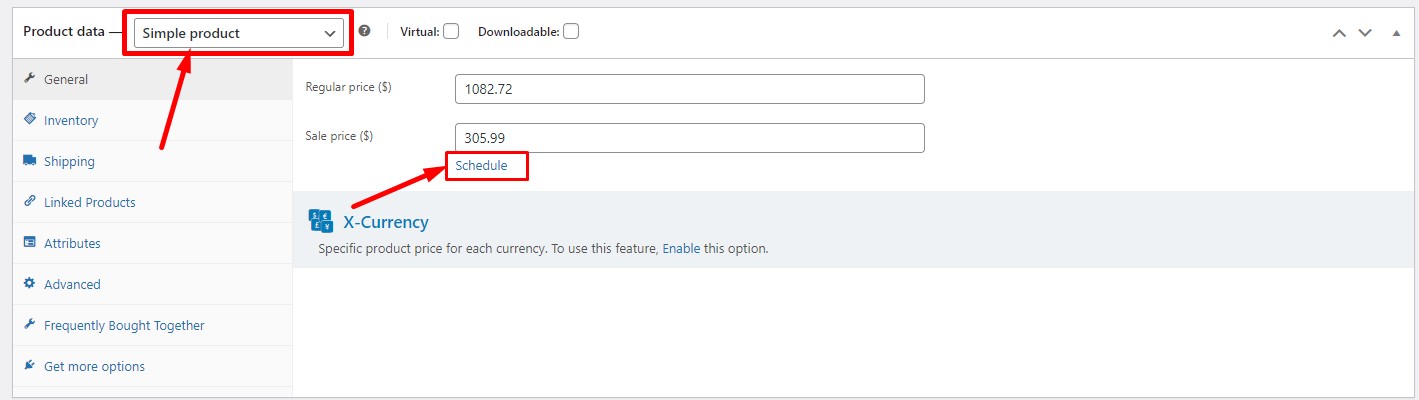
Step 3: At the Product data section, choose Product type as Simple product

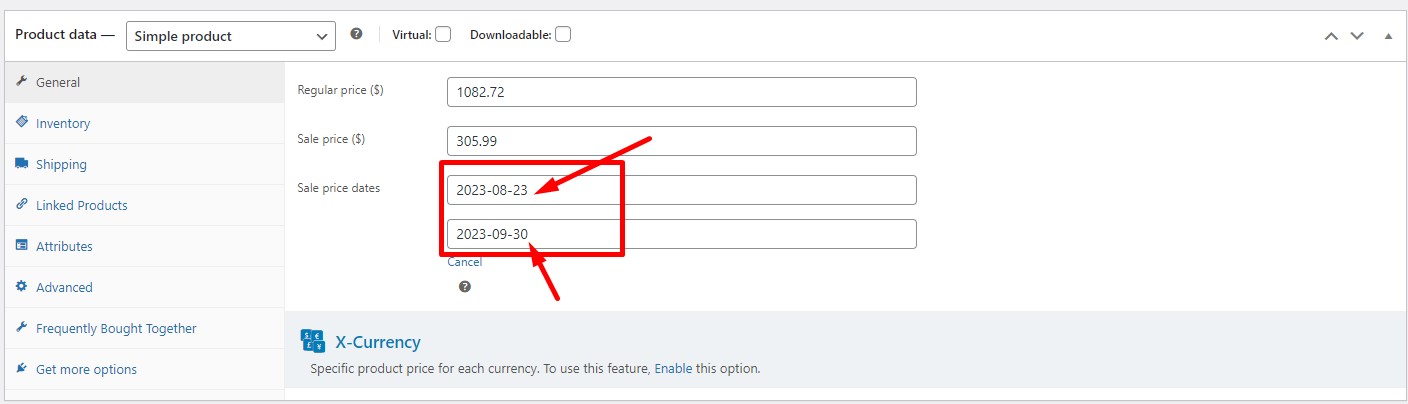
Step 4: From the tab General, click on Schedule next to the Sale price, set the Sale price as well as the valid time for it.

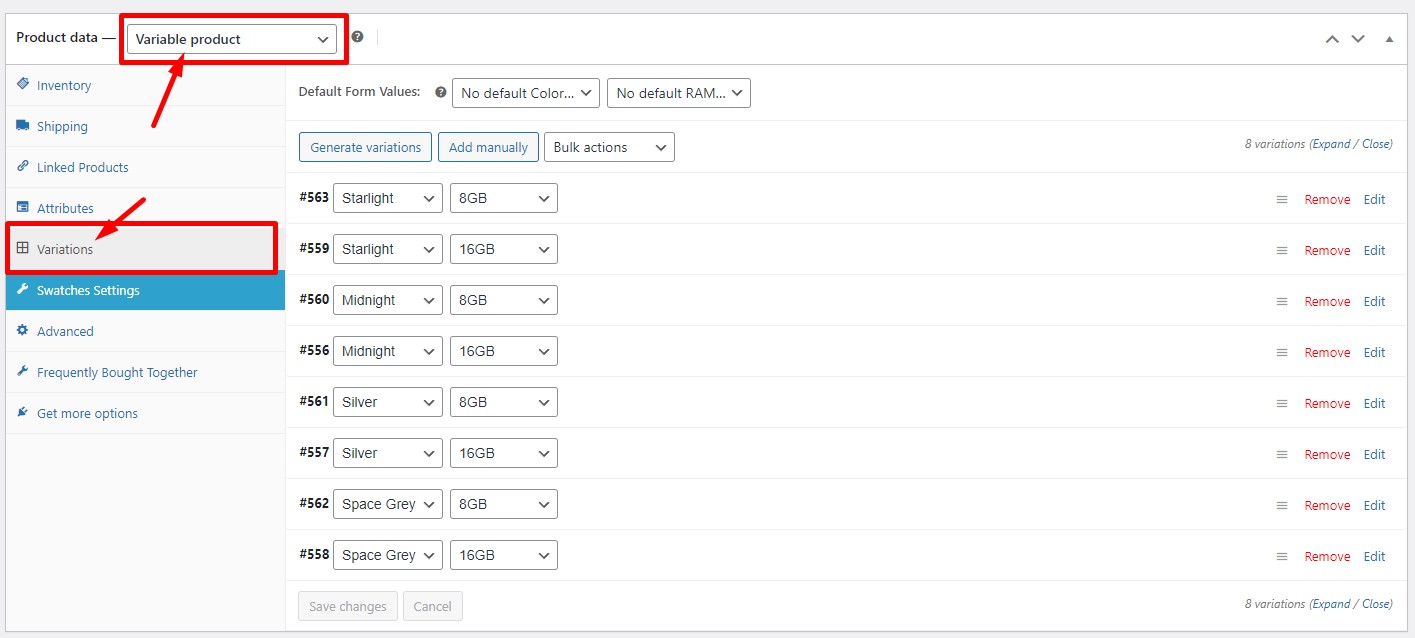
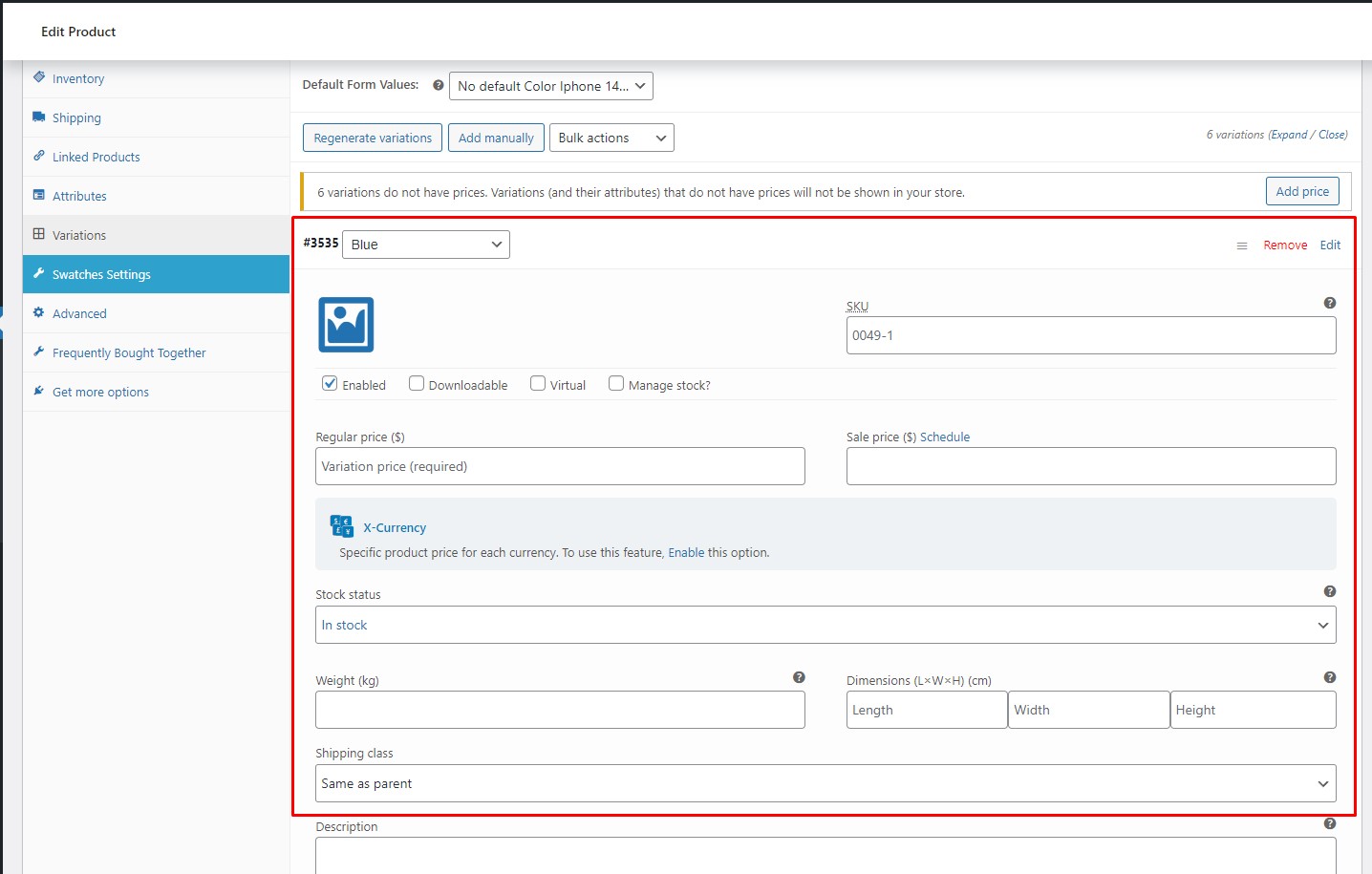
For products have variations:
Step 3: At the Product data section, choose Product type as Variable product
Step 4: From the tab General, click on Schedule next to the Sale price, set the Sale price as well as the valid time for it.

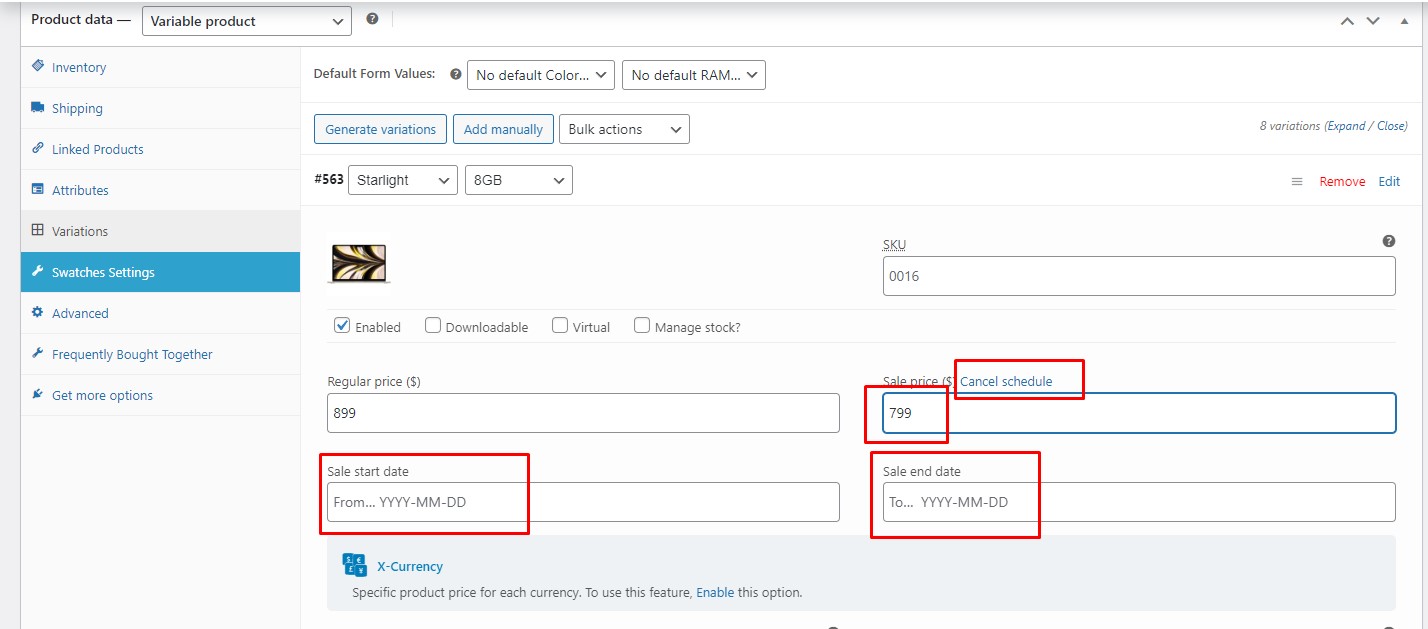
Step 5: Here you will set the Sale price, valid date and time for the sale, and other settings.

Step 6: Click Save changes after finished editing.
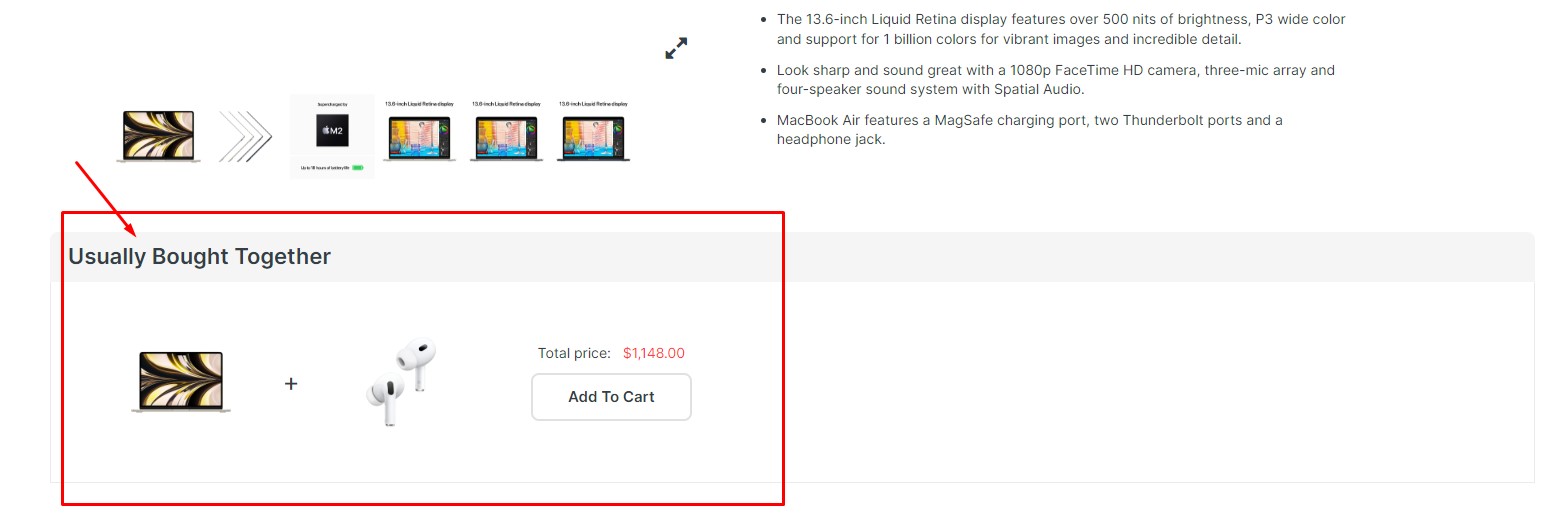
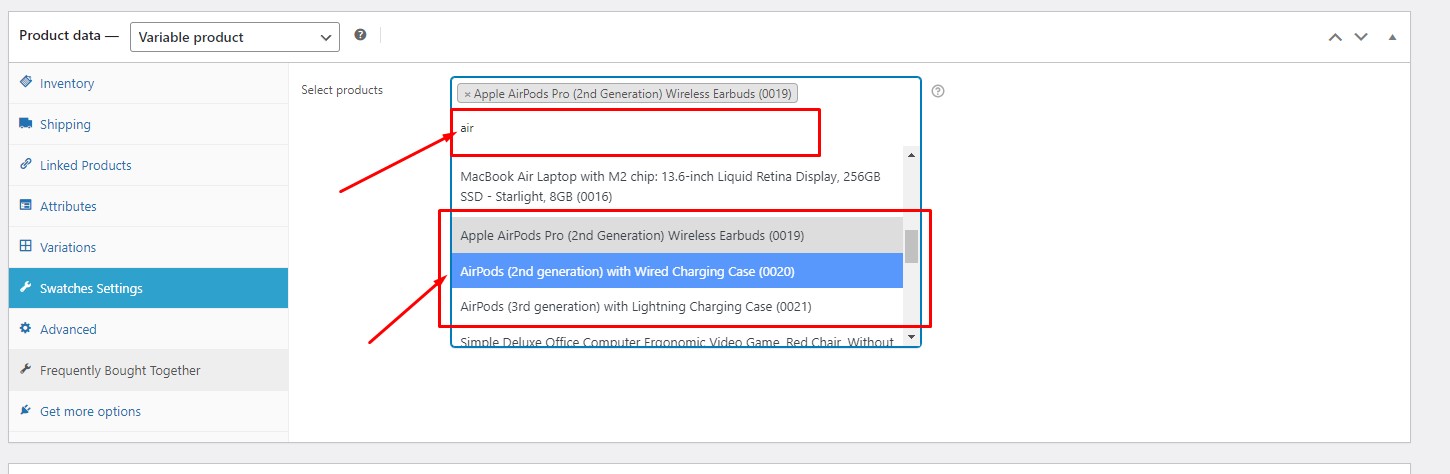
2. Product Frequently Bought Together

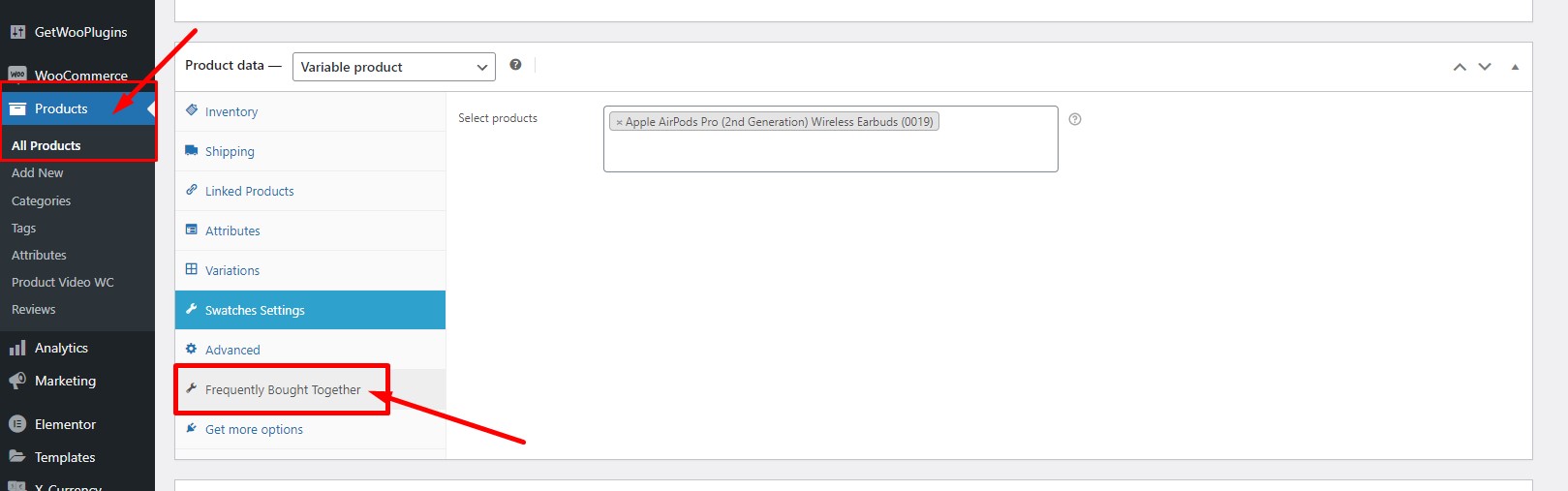
Step 1: From the admin dashboard, navigate to Products -> All Products.
Step 2: Select the product you want to set up the Bought Together section. From the Product data section, select the tab Bought Together

Step 3: Search for the products you want to add to this section.

Step 4: Hit Update to save your changes.
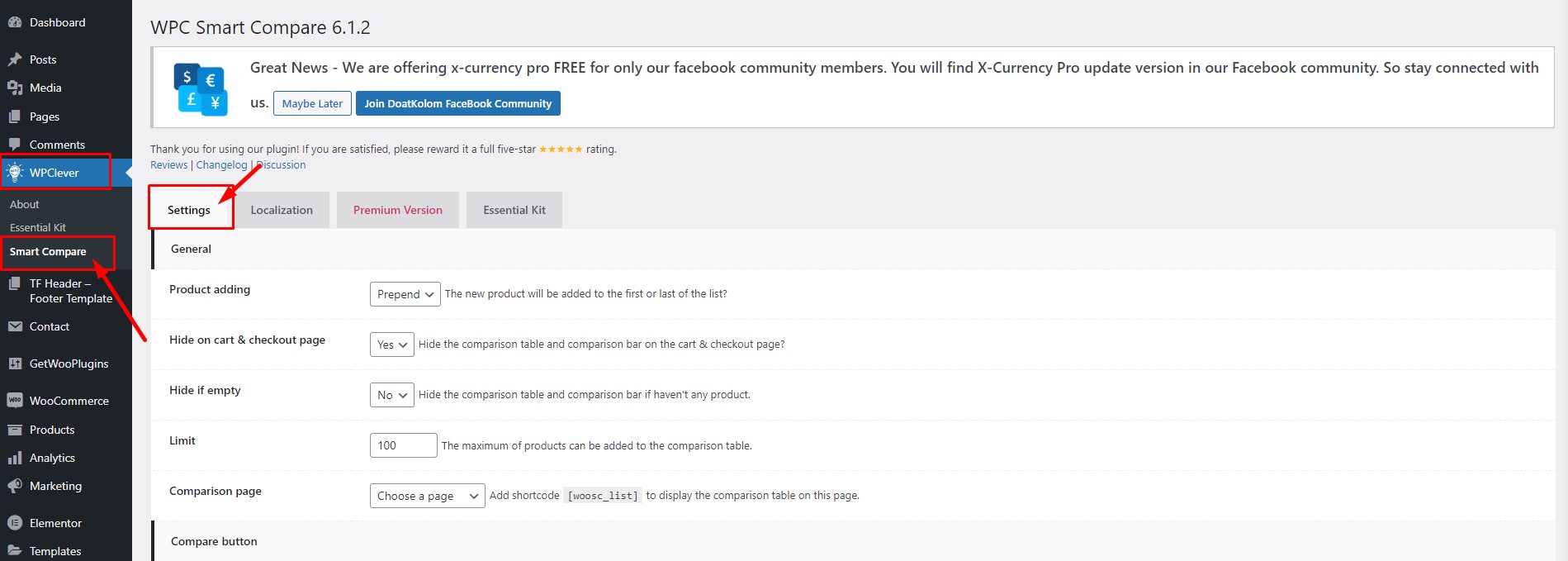
3. Product Compare

Step 1: From the admin dashboard, navigate to WPClever -> Smart Compare
Step 2: At the tab Settings, you will see various options and its description, you just need to read them and follow along.

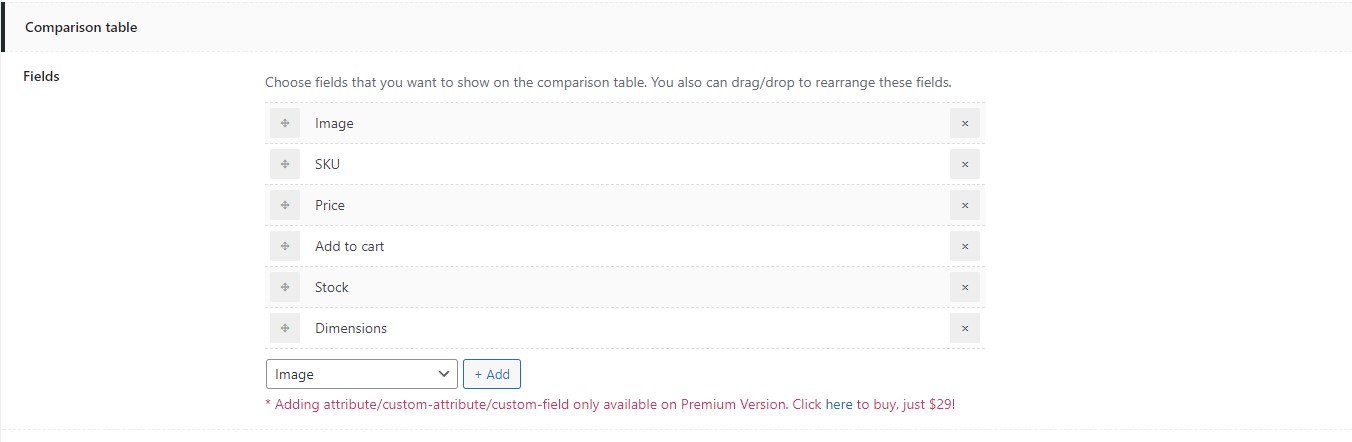
Step 3: In Comparison table settings, you can select fields, attributes to compare among products.

Step 4: Click Update Options after finish your setup.
Step 5: And hit Update to save your changes.
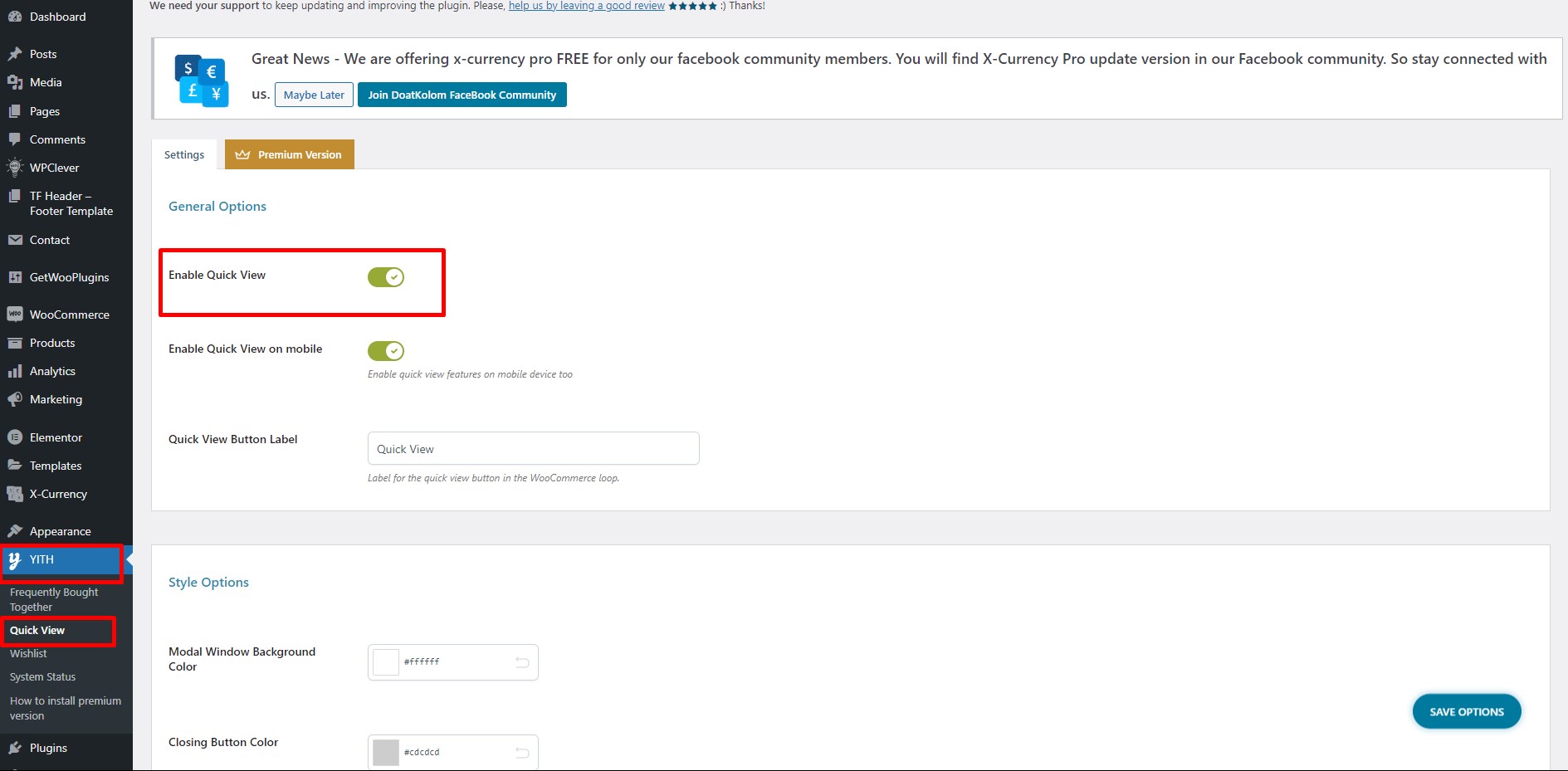
4. Product Quick View

Step 1: From the admin dashboard, navigate to YITH -> Quick View
Step 2: Enable Quick View, you also custom style you want at Style Options

Step 3: Click Save Options after finish your setup.
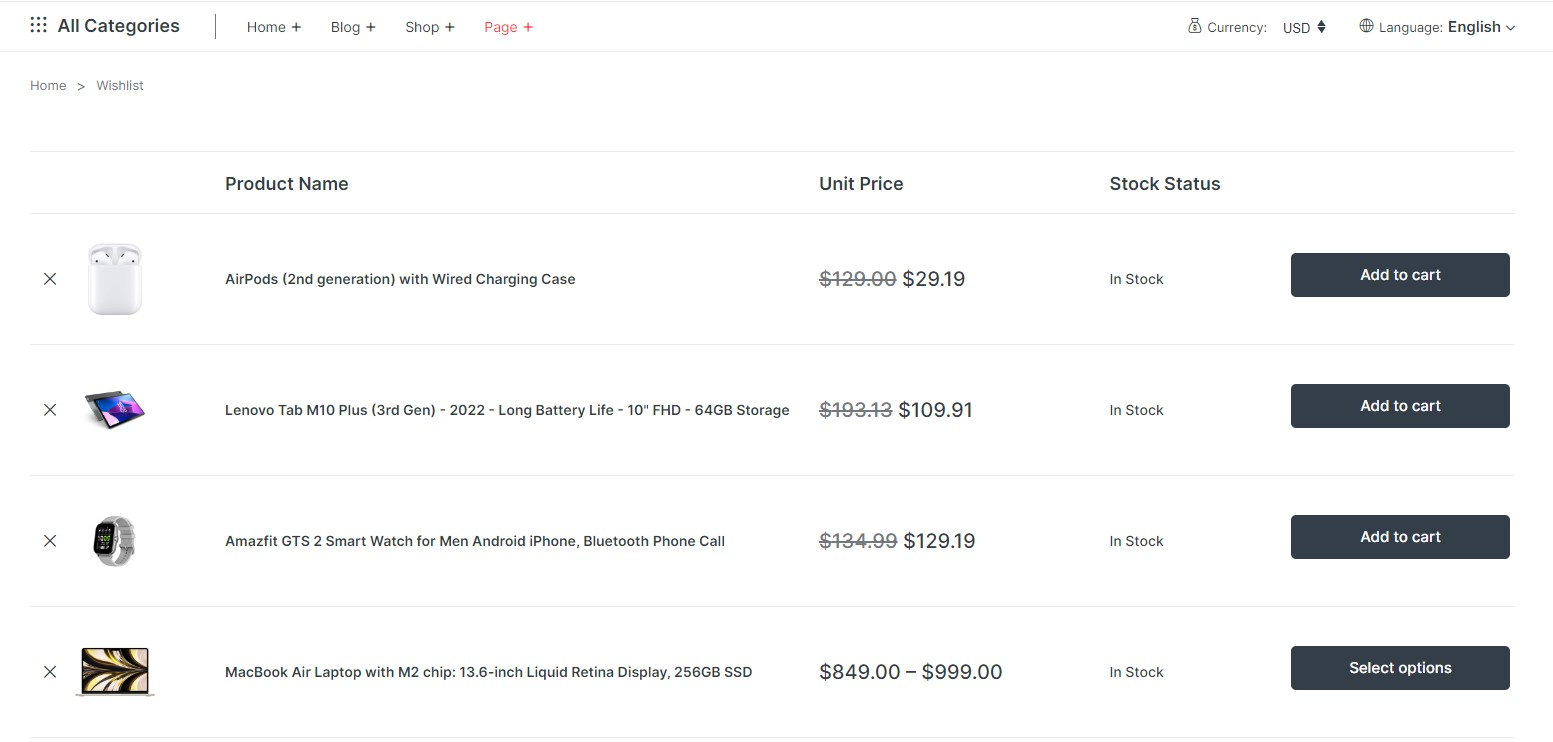
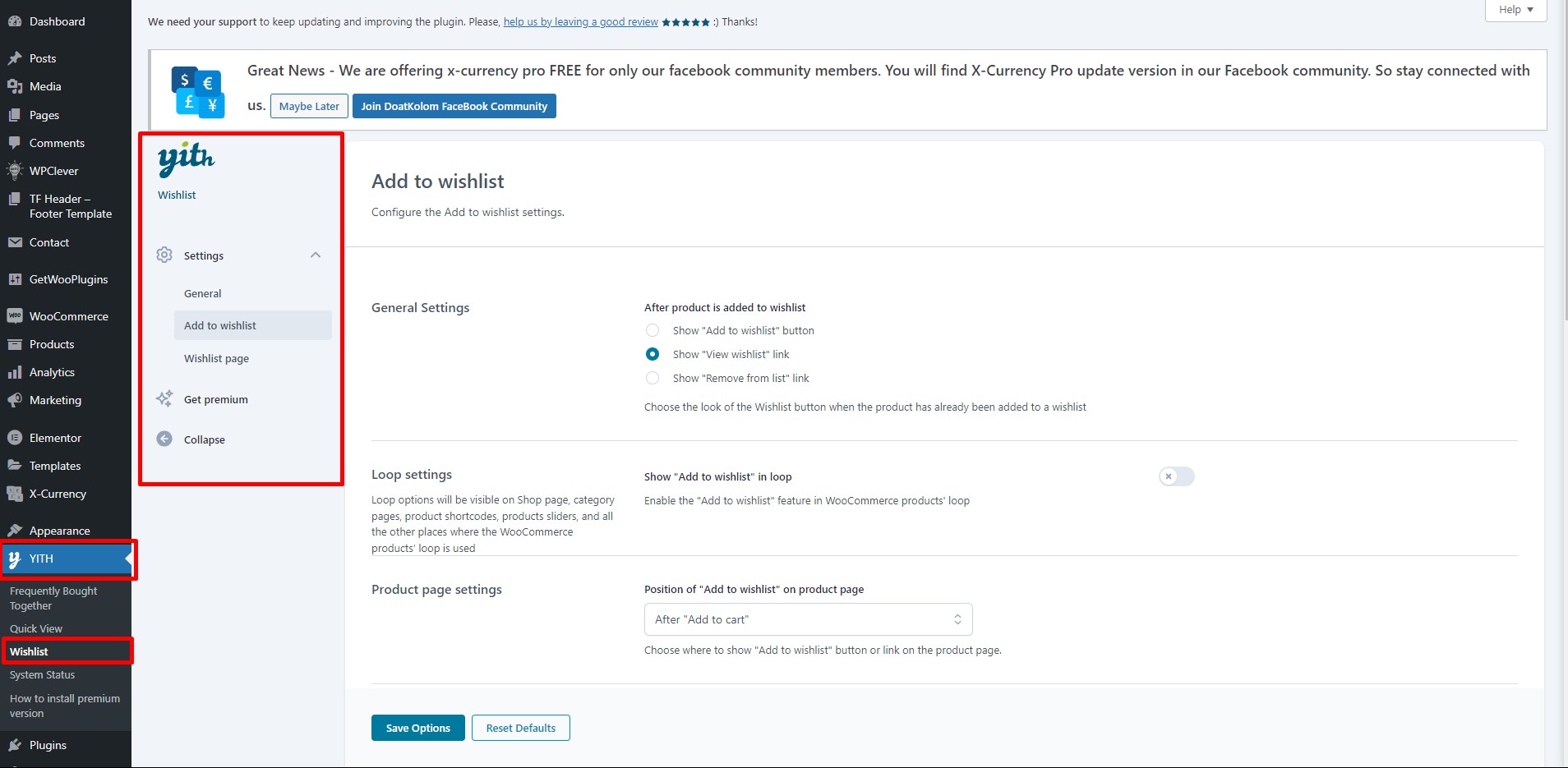
5. Product Wishlist

Step 1: From the admin dashboard, navigate to YITH -> Wishlist
Step 2: At the tab Settings, you will see various options for General, Wishlist page, Add to wishlist. Just follow the instruction in each option to set up Wishlist function.

Step 4: Click Save Options when you're done.
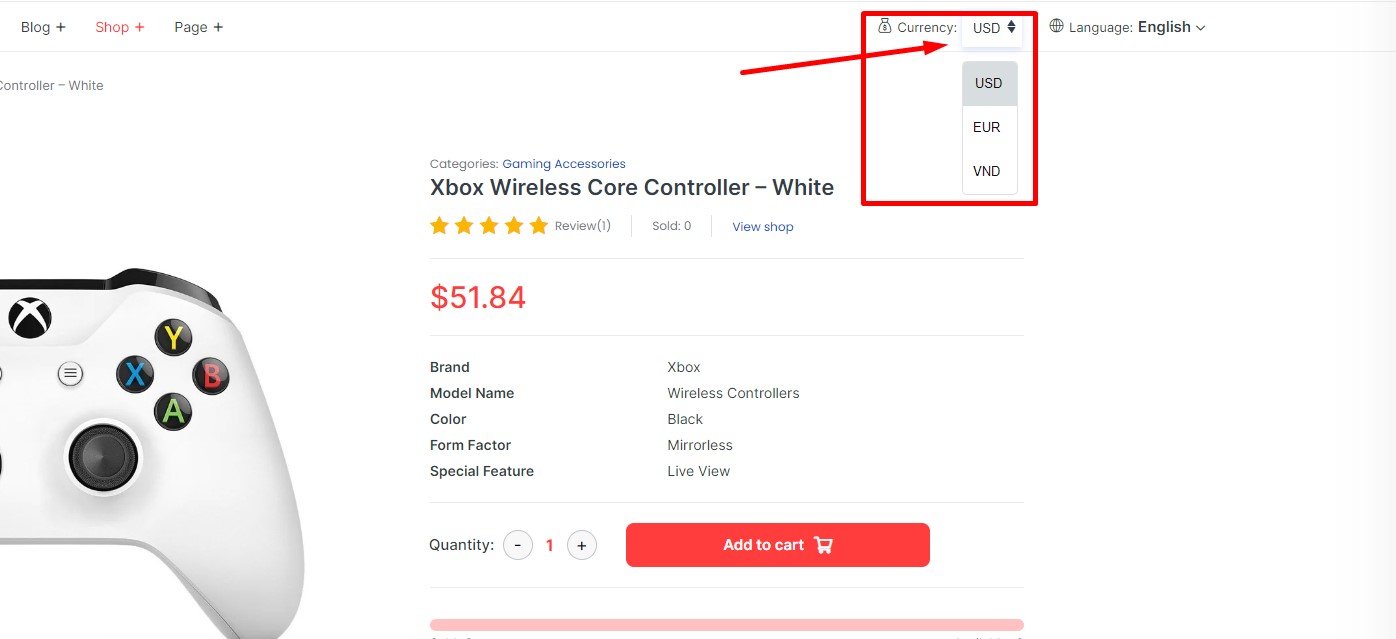
6. Multi-currency Switcher

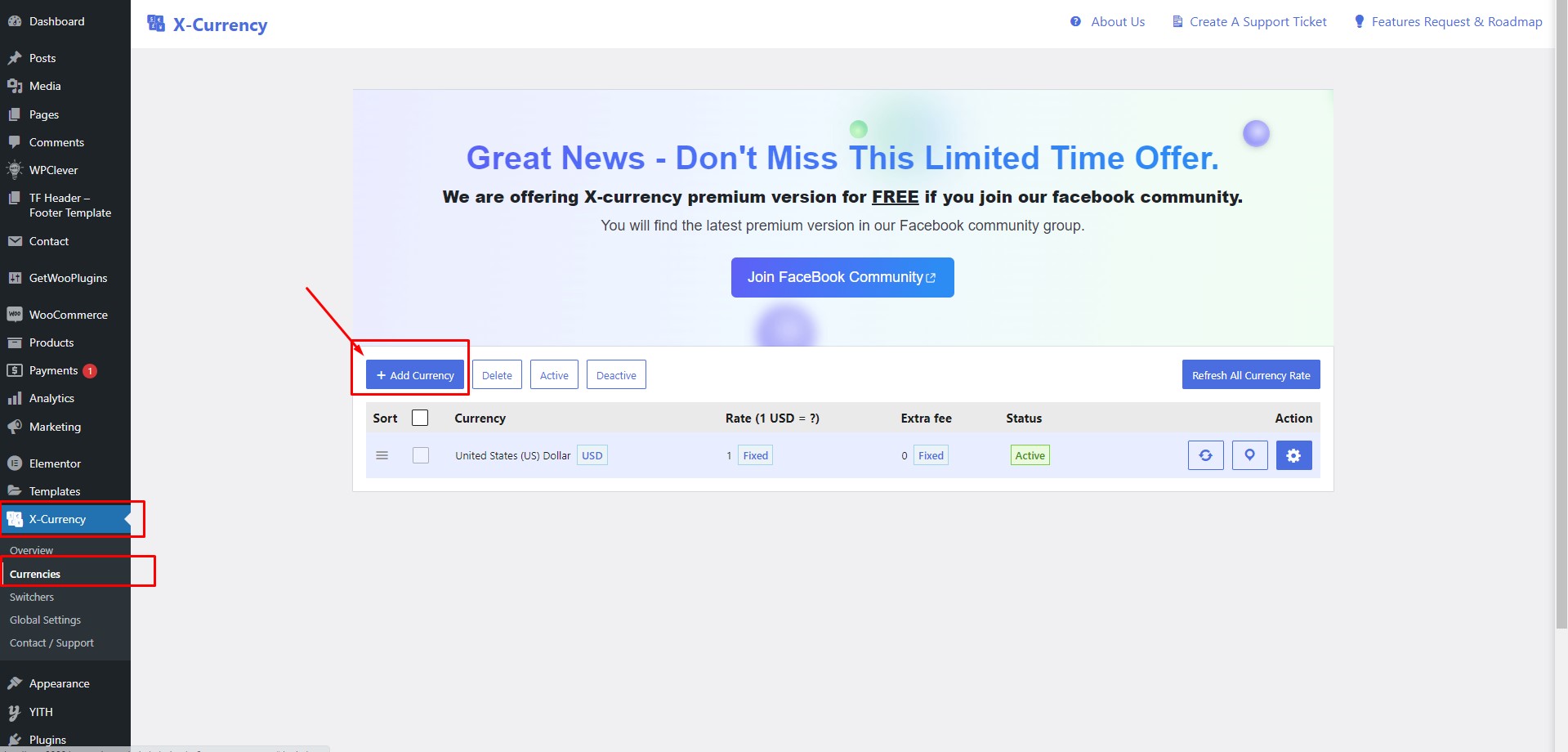
Step 1: From the admin dashboard, navigate to X-Currency -> Currencies.
Step 2: Click Add Currency button.

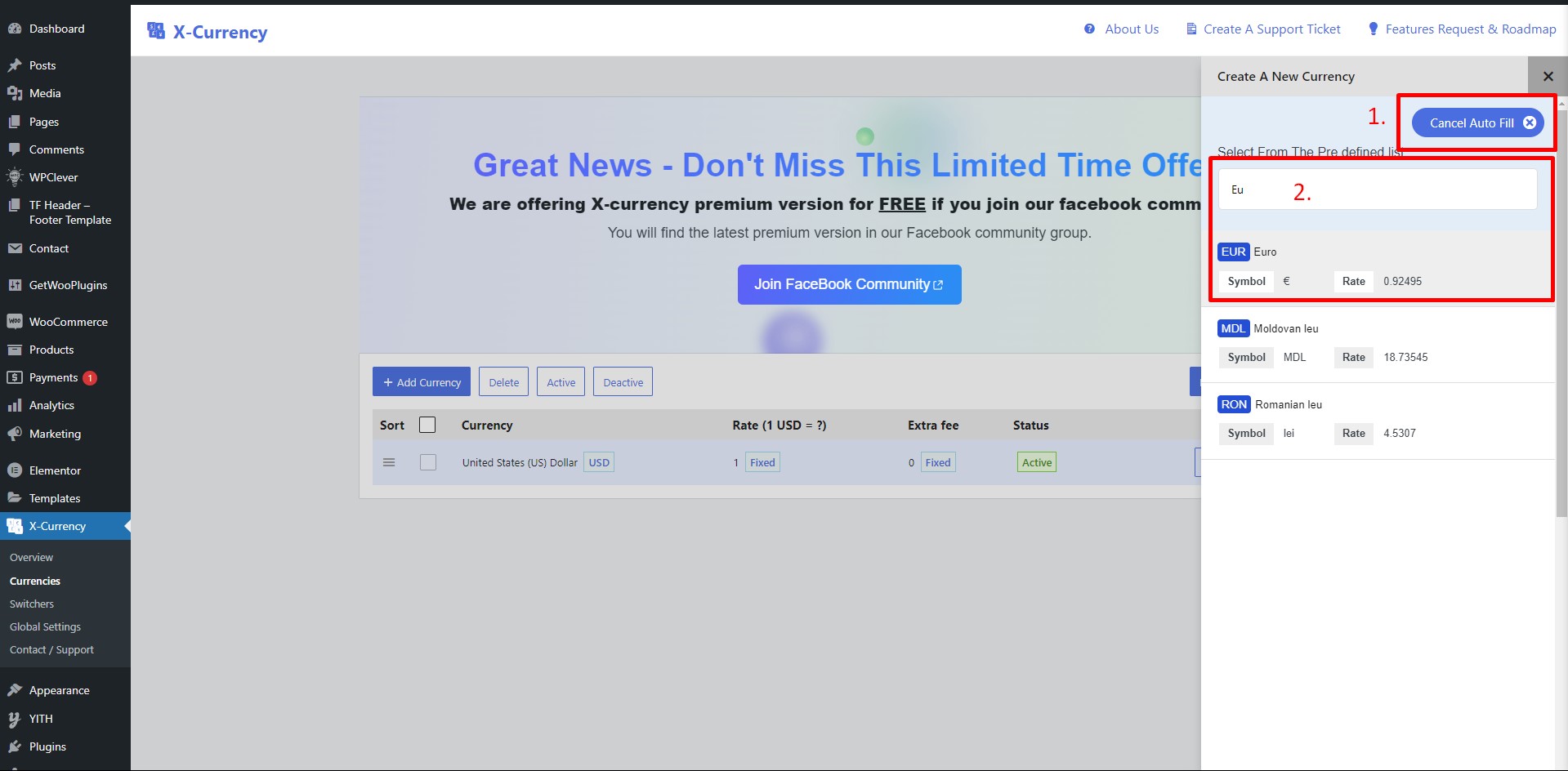
Step 3: At Create A New Currency, Click Auto Fill you can select currency you want.

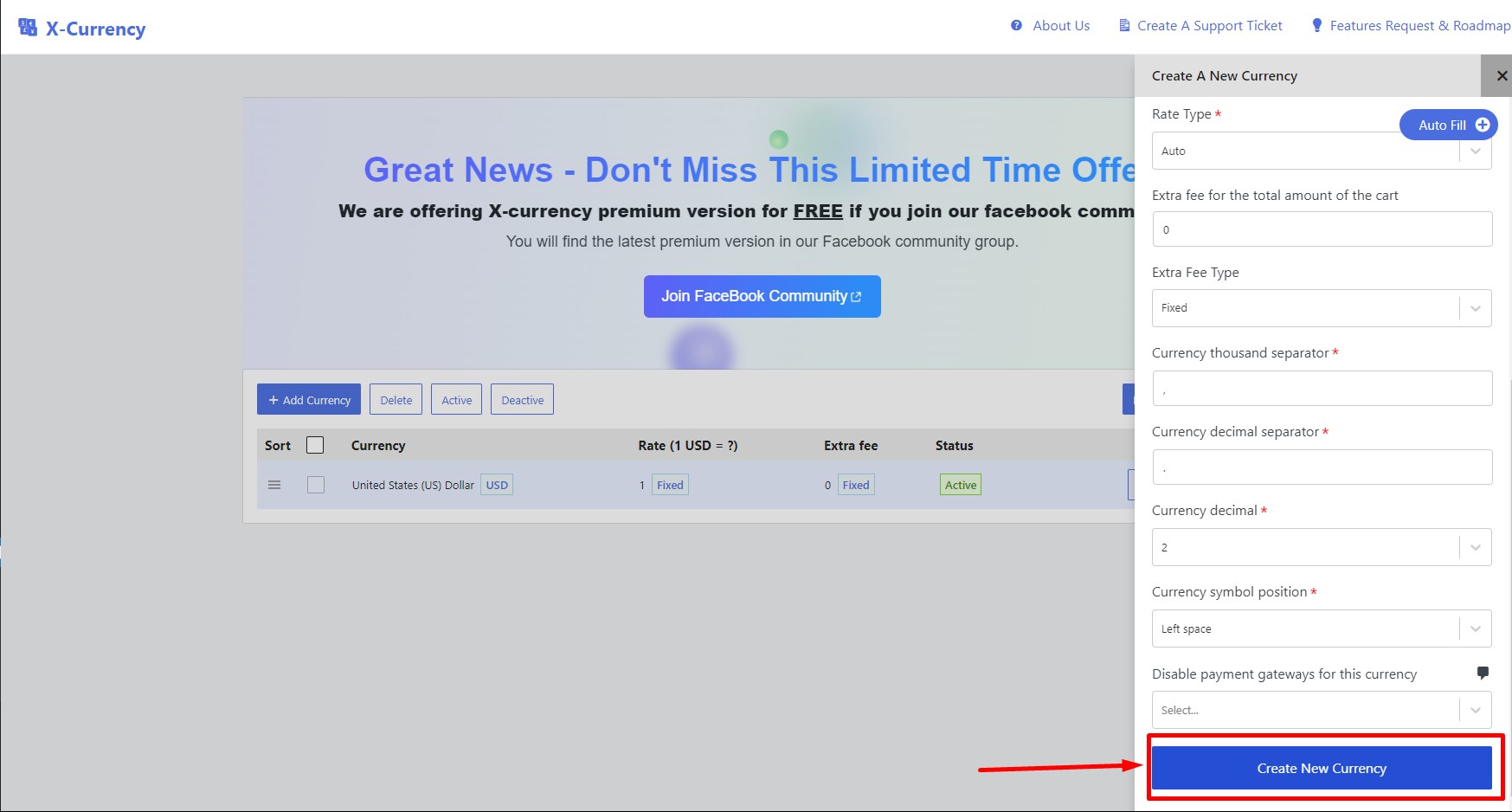
Step 4: Hit button at the right bottom corner to Add new currency your changes.

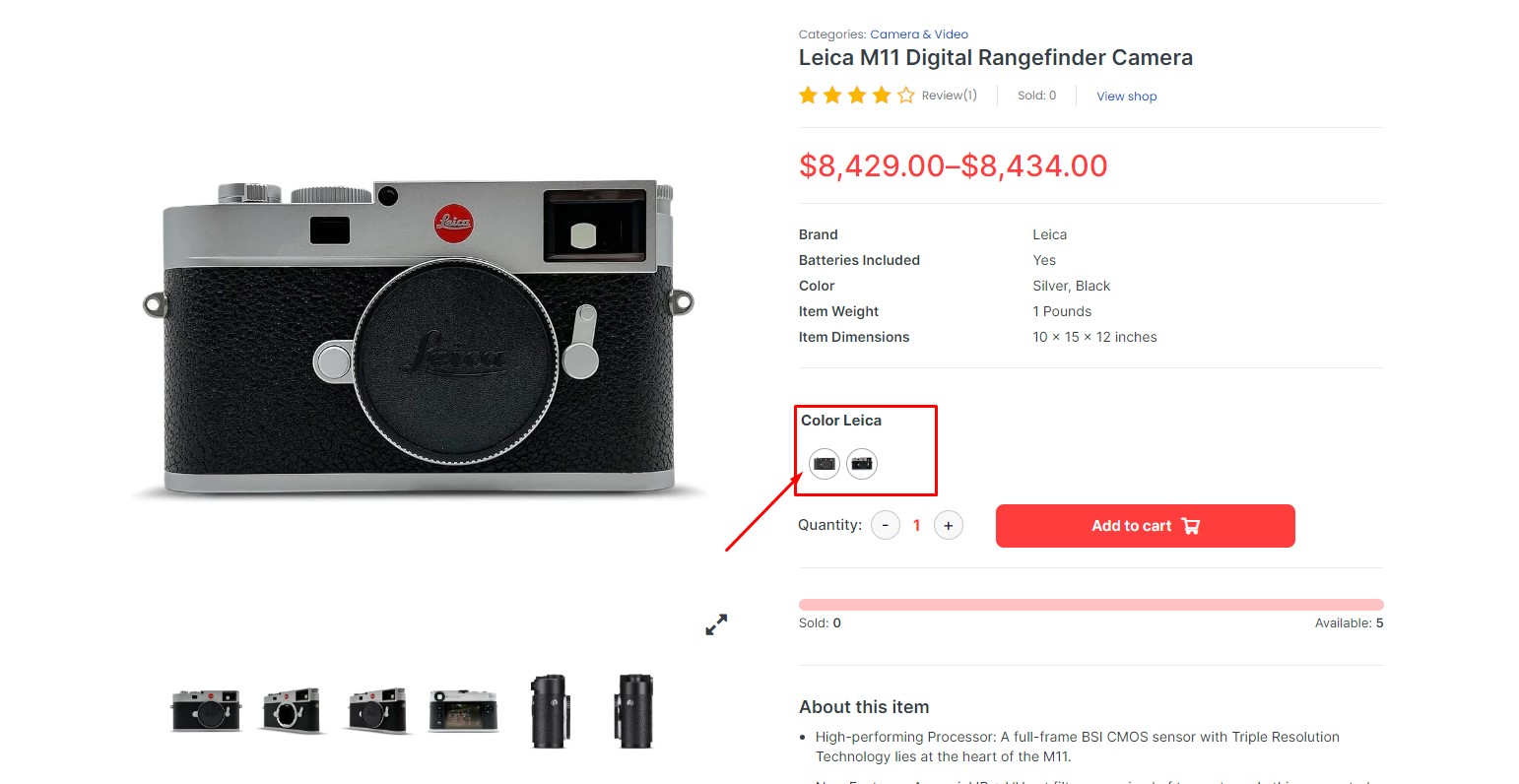
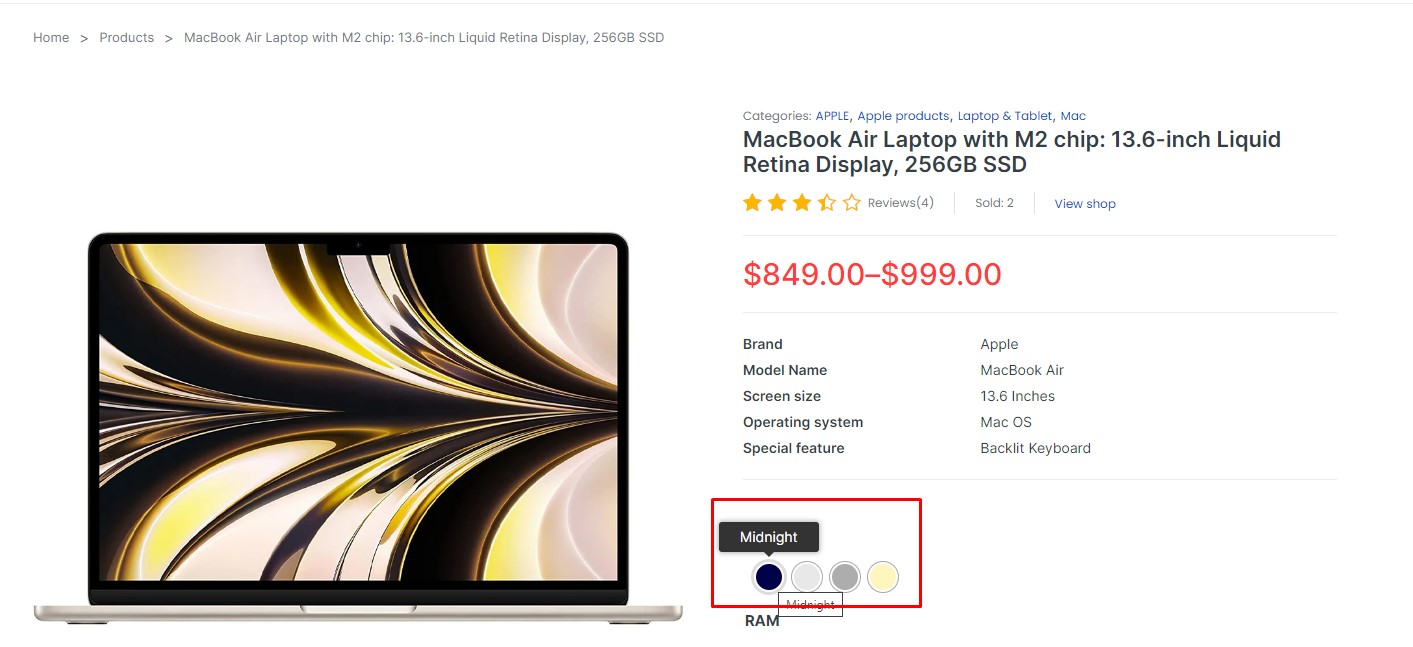
7. Product Variation Swatches

Create variations
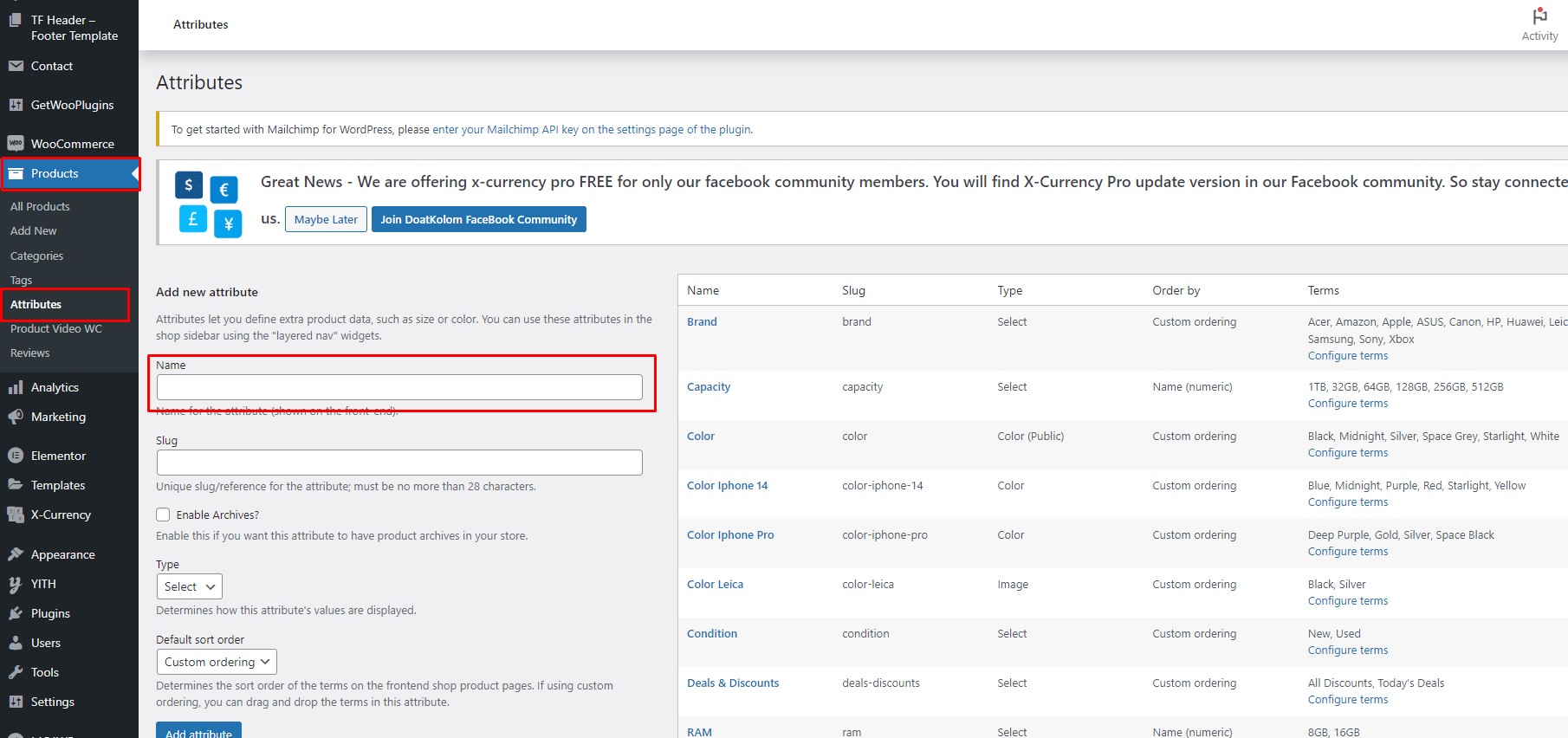
Step 1: From the admin dashboard, navigate to Products -> Attributes.
Step 2: Fill in the Attribute name (such as Size, Color, Image, etc)

Step 3: You can determines how this attribute's values are displayed with Type
You can display your attribute in 3 types:
- Select Option
- Image
- Colors



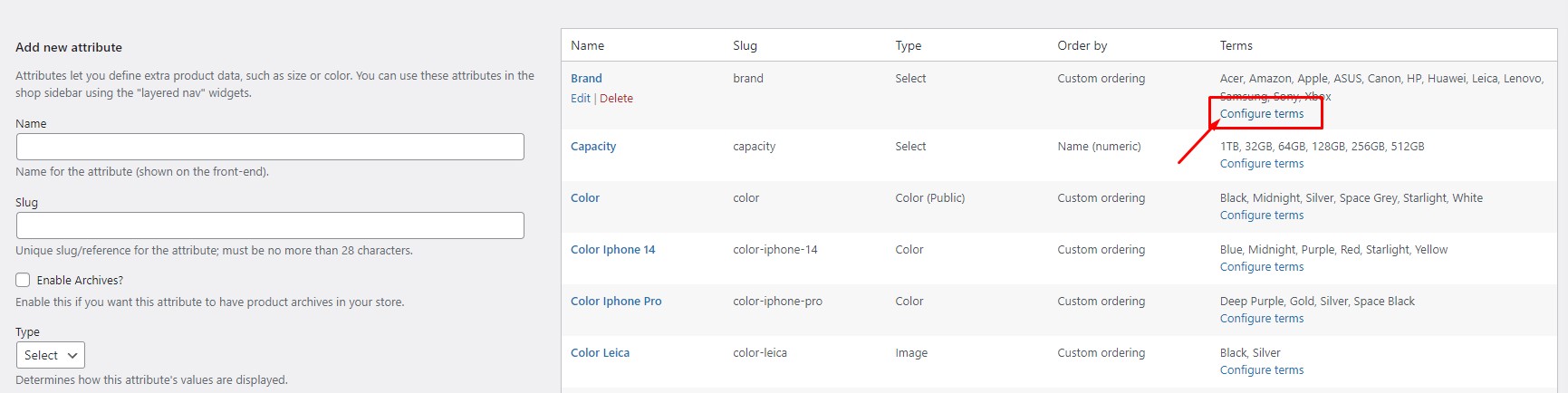
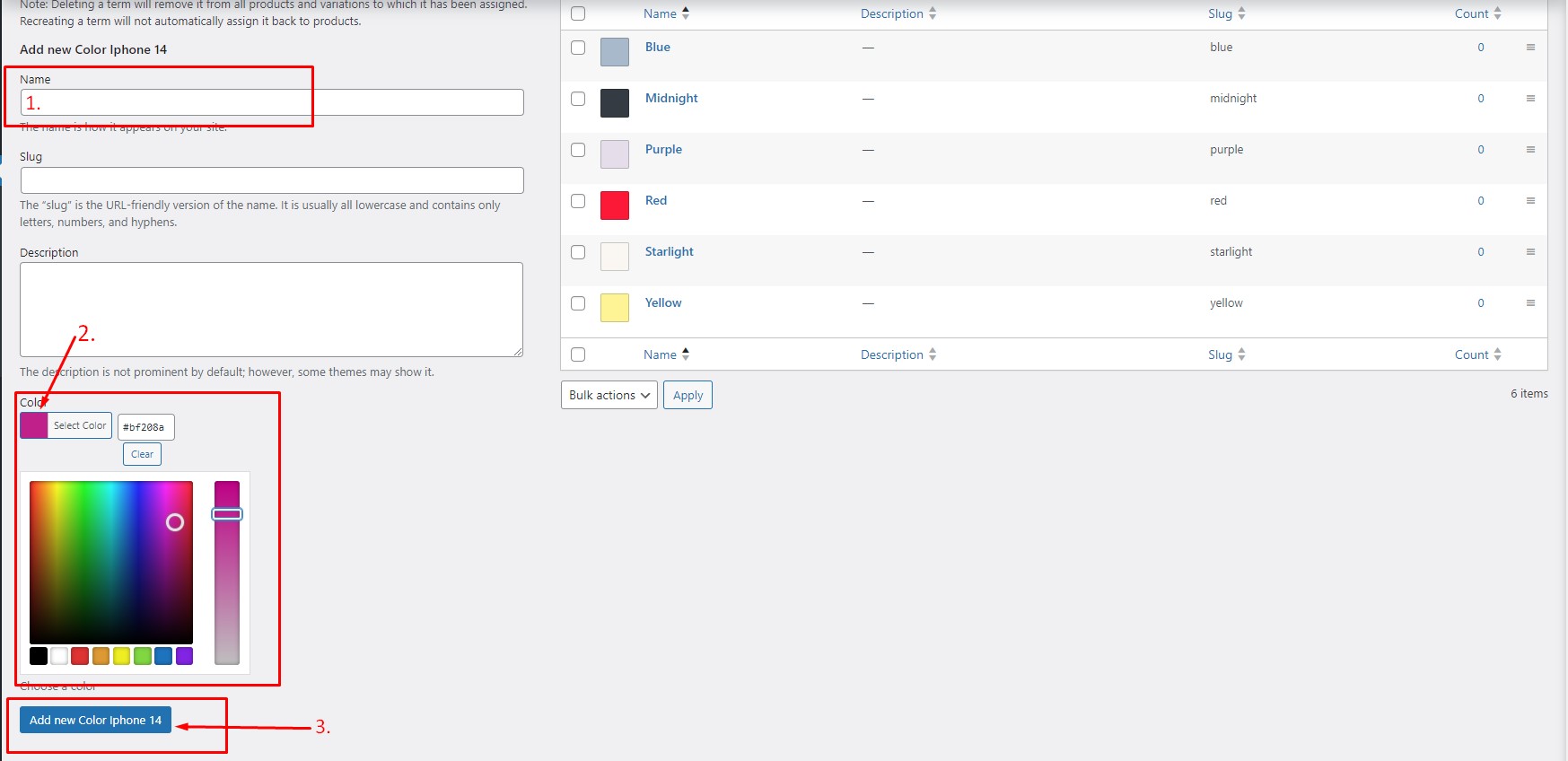
Step 4: Hit Add attribute when you’re done. Now click on Configure termslink to add new terms to the attribute. Here you’ll see the new field shows up.


When you're done, you can choose to create new product using this attribute, or add this attribute to the products you've already create.
Set up variation swatches for products
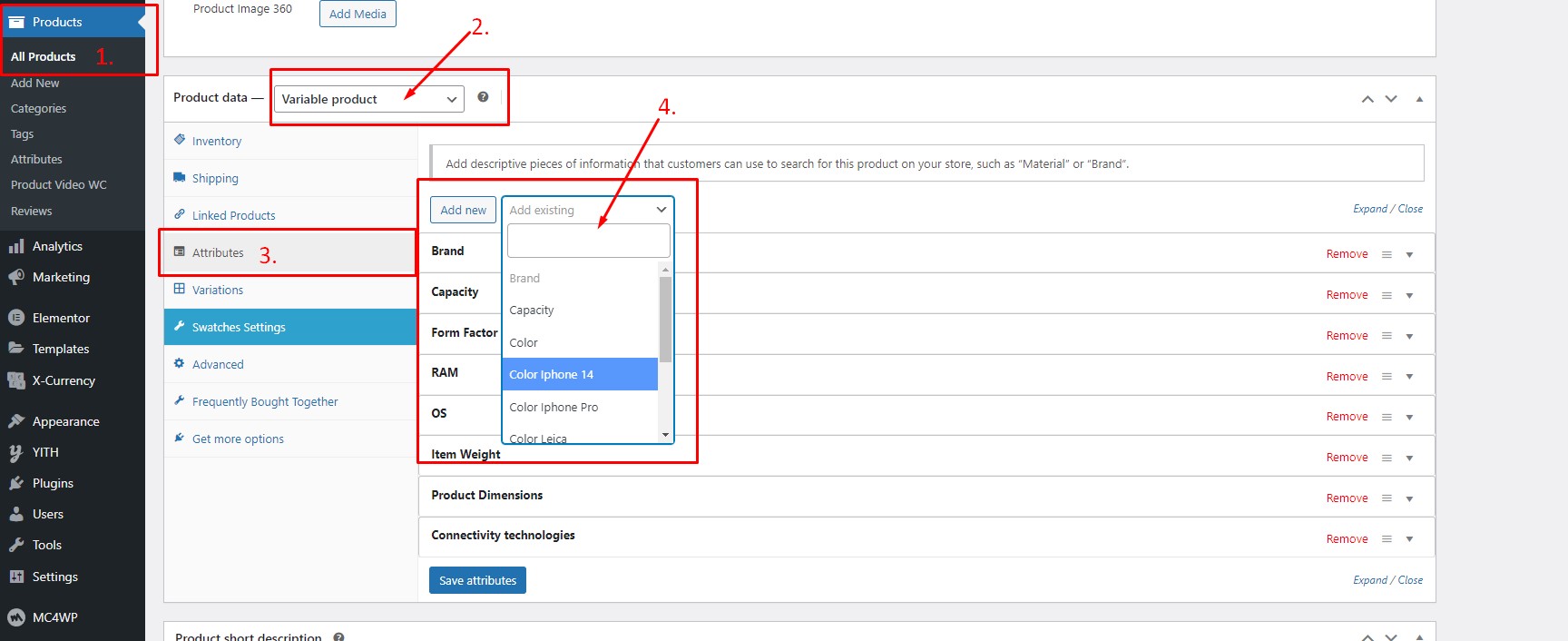
Step 1: From the admin dashboard, navigate to Products -> All Products.
Step 2: Select the product you want to set Product variation swatches. At the Product data section, select Product type as Variable product.
Step 3: Choose tab Attributes > Add the attribute you've just created.

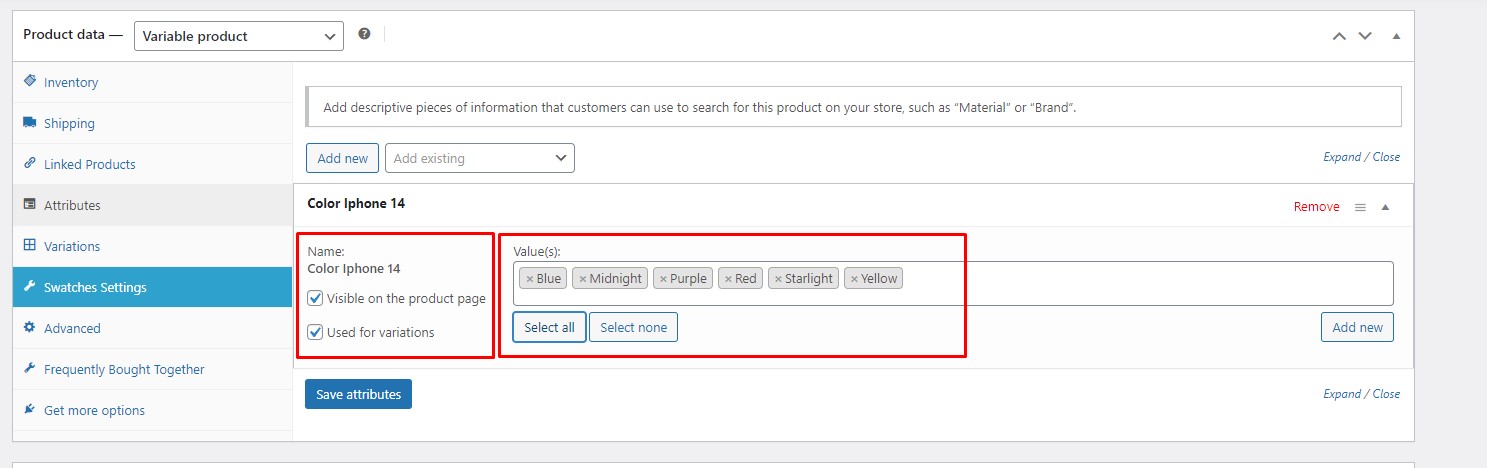
Step 4: Click on each attribute tab to fill in its value by typing in the value you want then hit Add new. Also, put a tick on 2 options that are Visible on the product page and Used for variations. And finally hit Save Attributes.

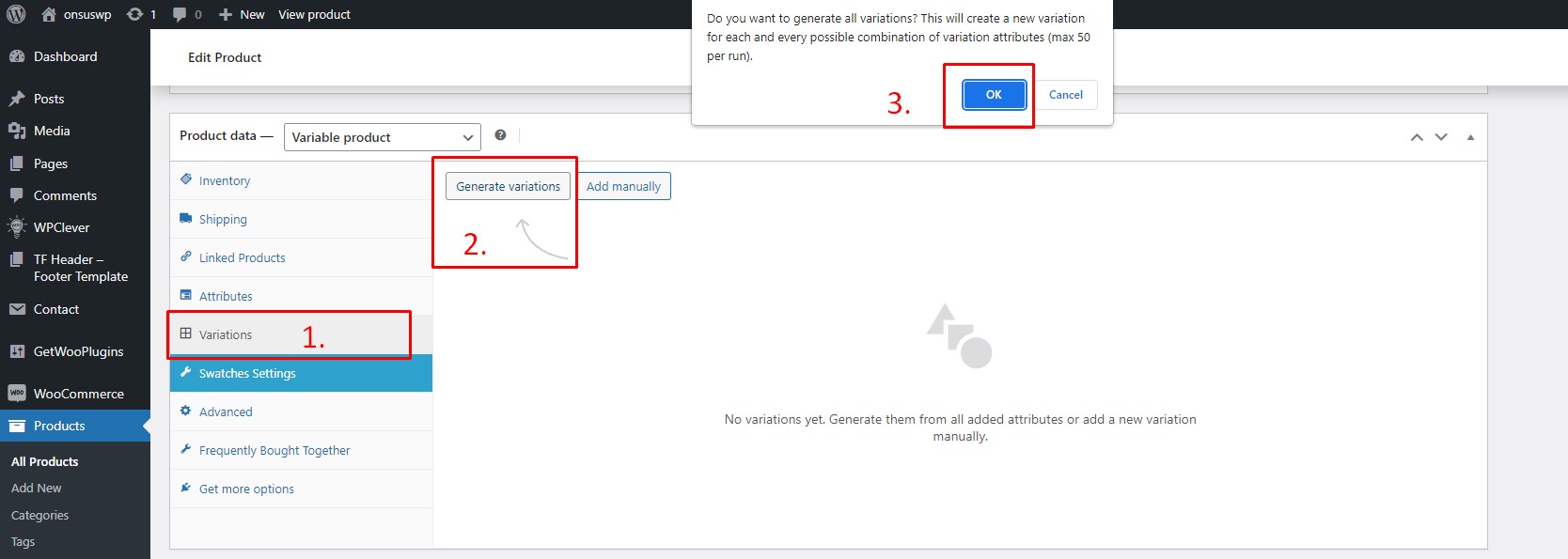
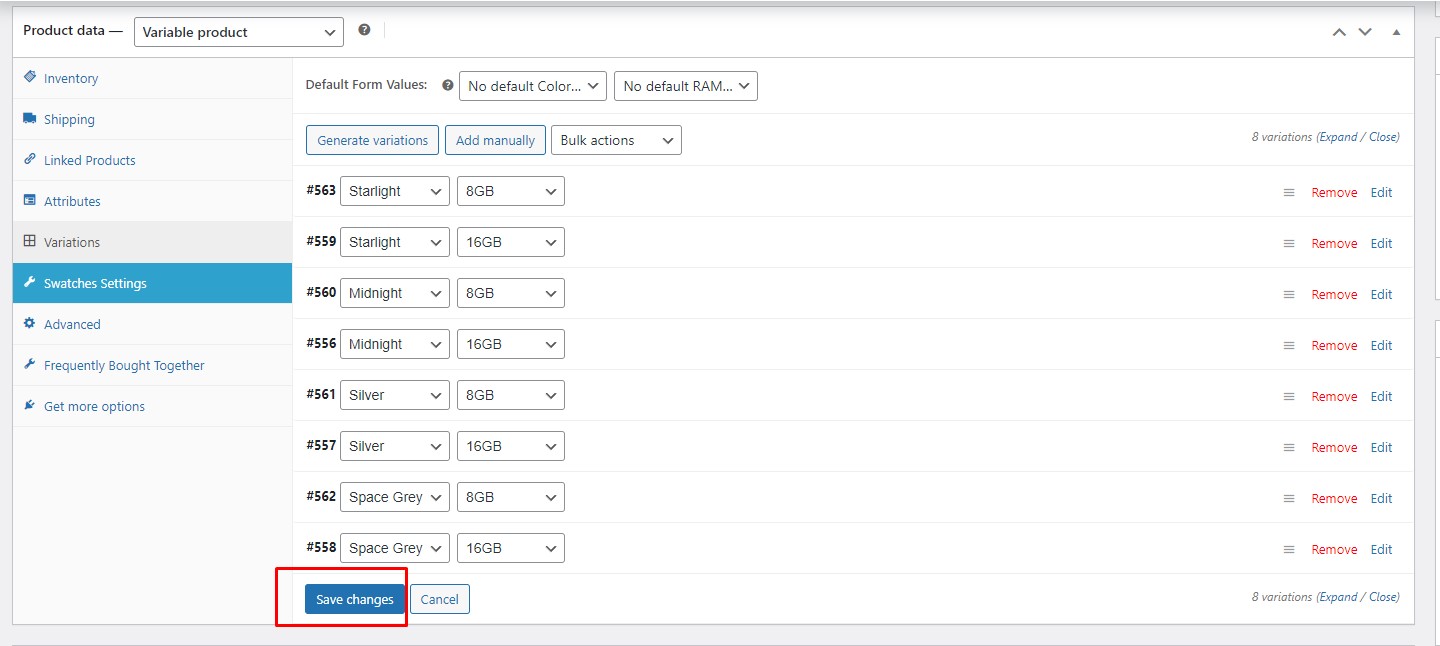
Step 5: Move to tab Variations, click Generate Variations from all attributes, then click Ok at the pop-up.

Step 6: Now you will see all the variations appear based on the product’s attributes. Firstly, select the default variation if you want. Next, select the attribute that you want to show on shop catalog.
Step 7: Click on each variation to set up its image, price, sale countdown, and other details as you want.

Step 8: Finally, click Save changes after you finished all of them. And click Update to save changes to the product.

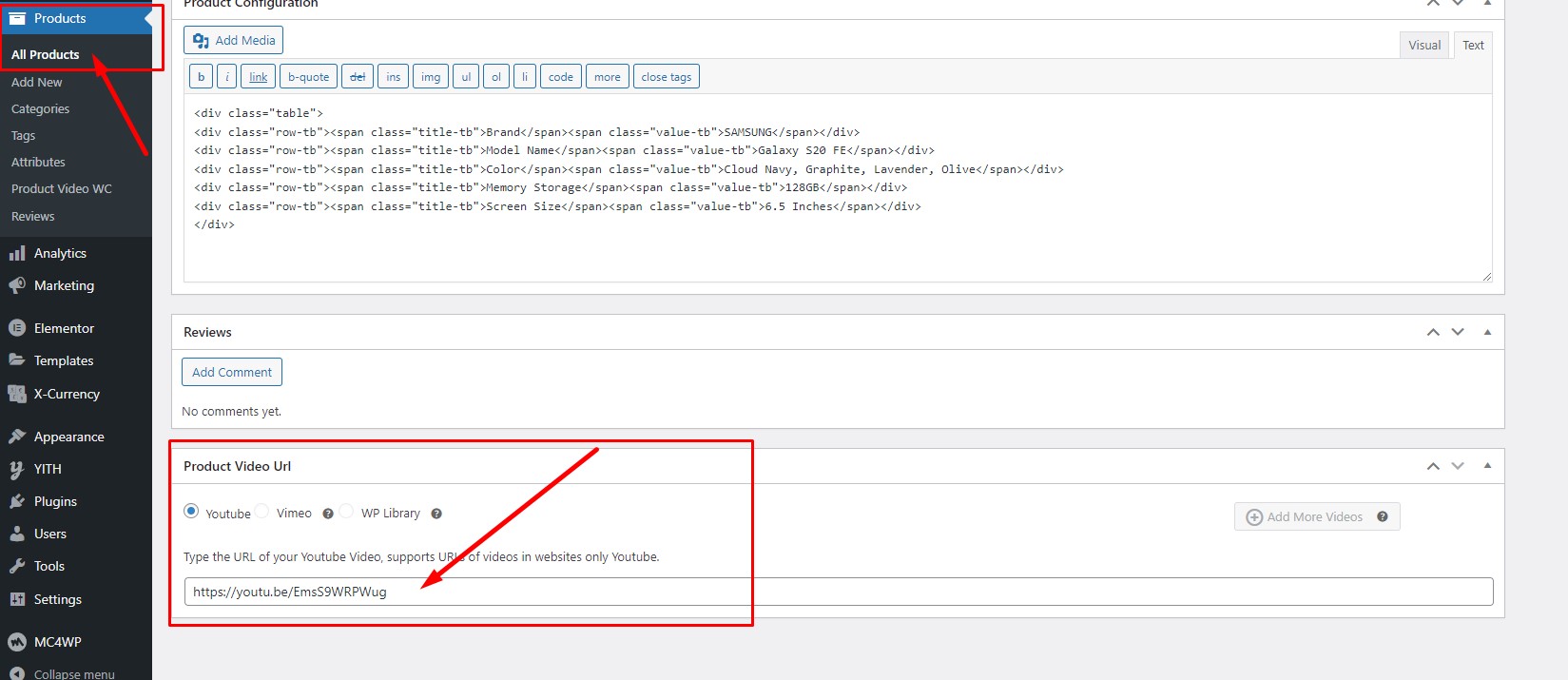
8. Product Video

Step 1: From the admin dashboard, navigate to Products -> All Products.
Step 2: Select the product you want to set up video
Step 3: Find the Product Video Url section in the bottom, then paste the link.

Step 4: Don't forget hit Update to save changes to product.
9. Product 360

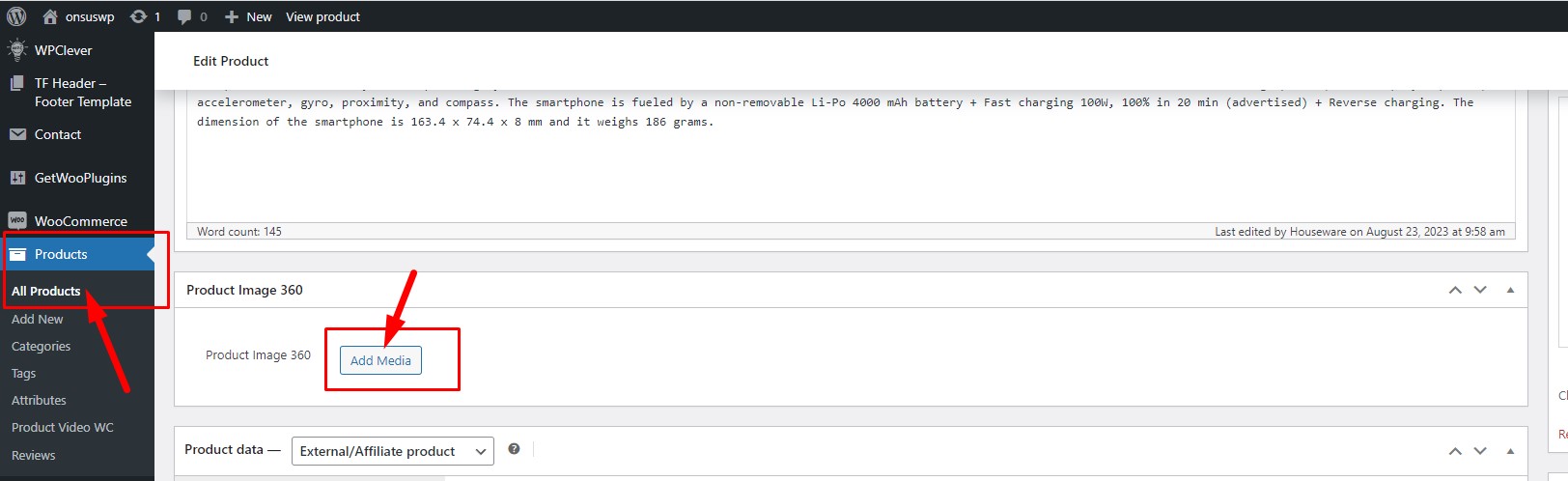
Step 1: From the admin dashboard, navigate to Products -> All Products.
Step 2: Select the product you want to set up 360
Step 3: Find the Product Image 360 section, then click Add Media button

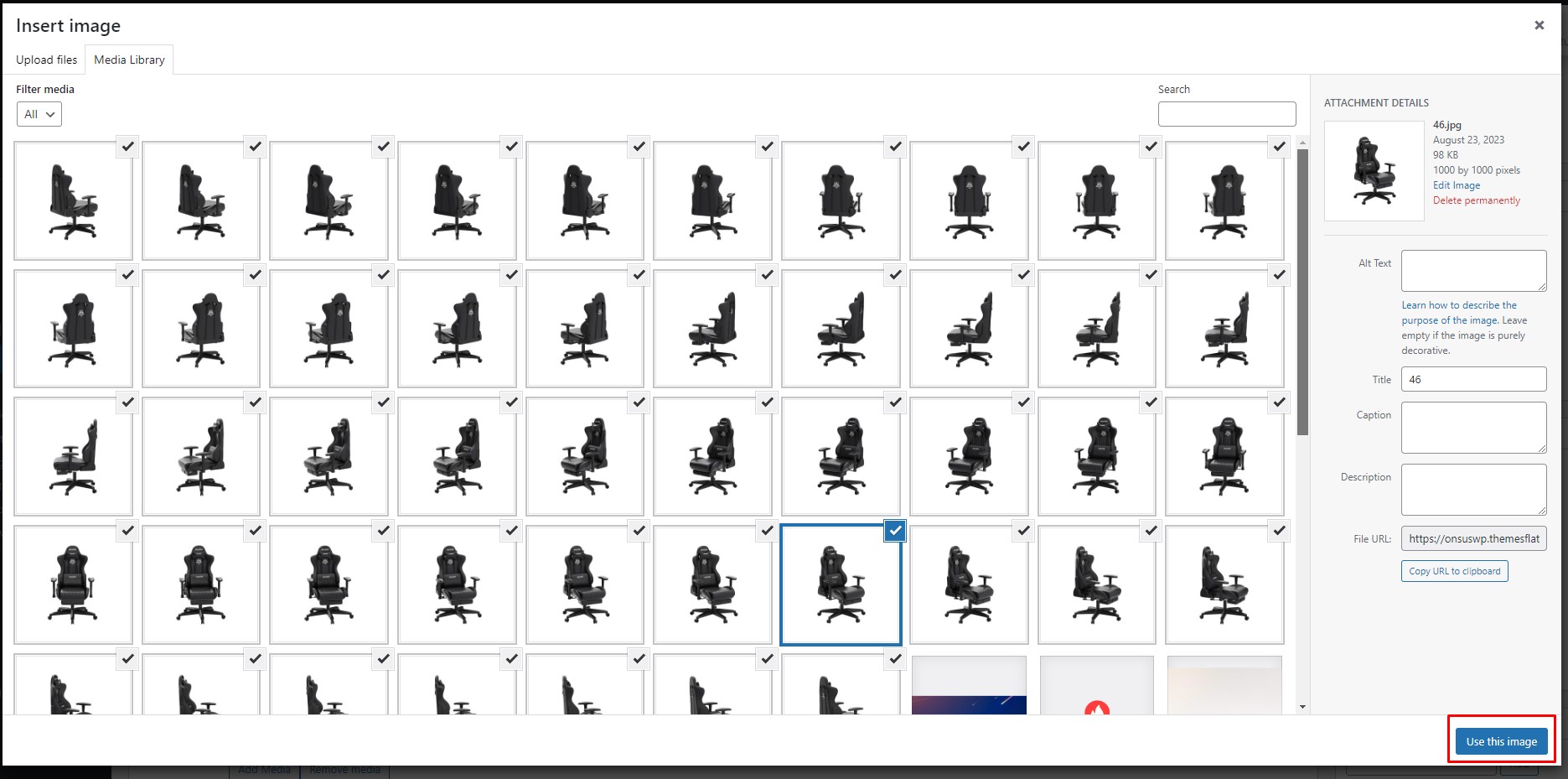
Step 4: Choose at least 36 image frames about the product to display the product, and also don't forget to click Use this image.

Step 5: Hit Update to save your changes.
WooCommerce:
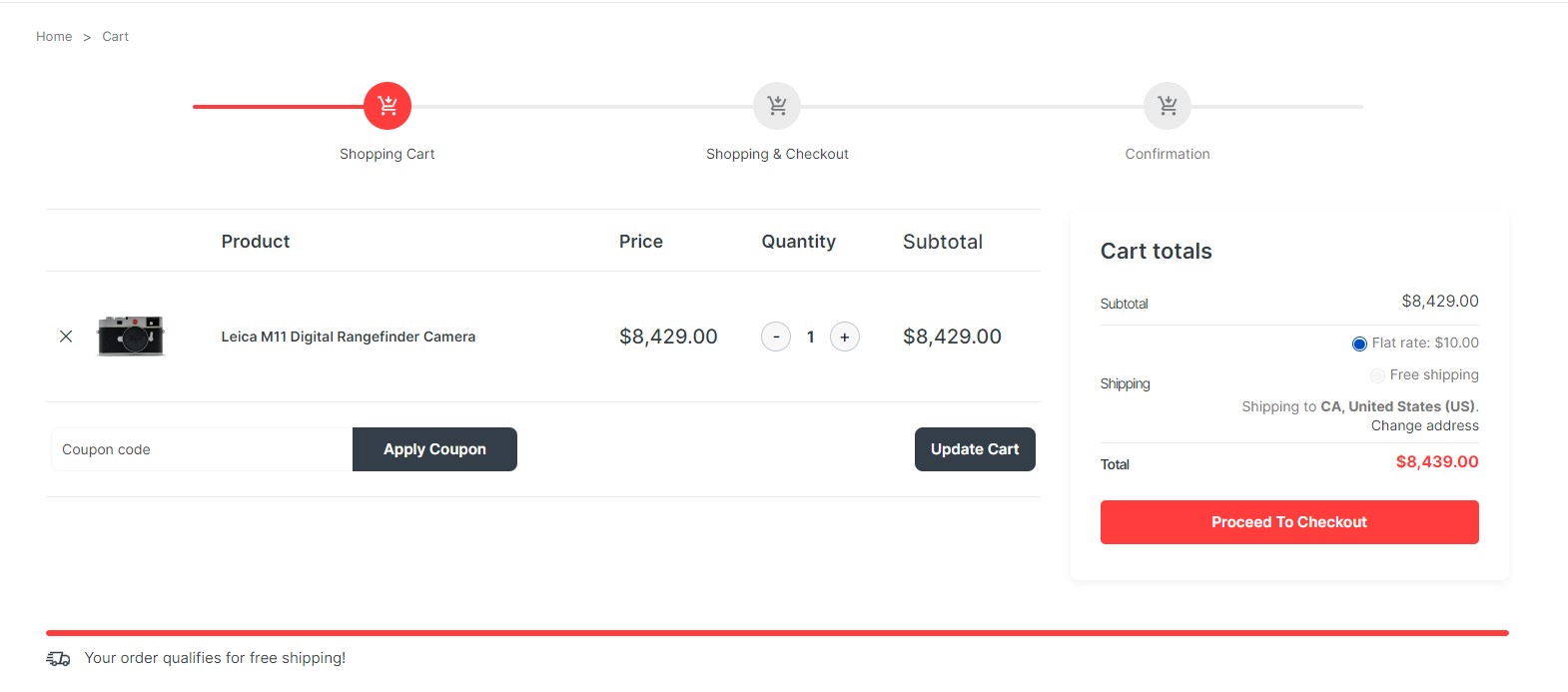
1. Cart

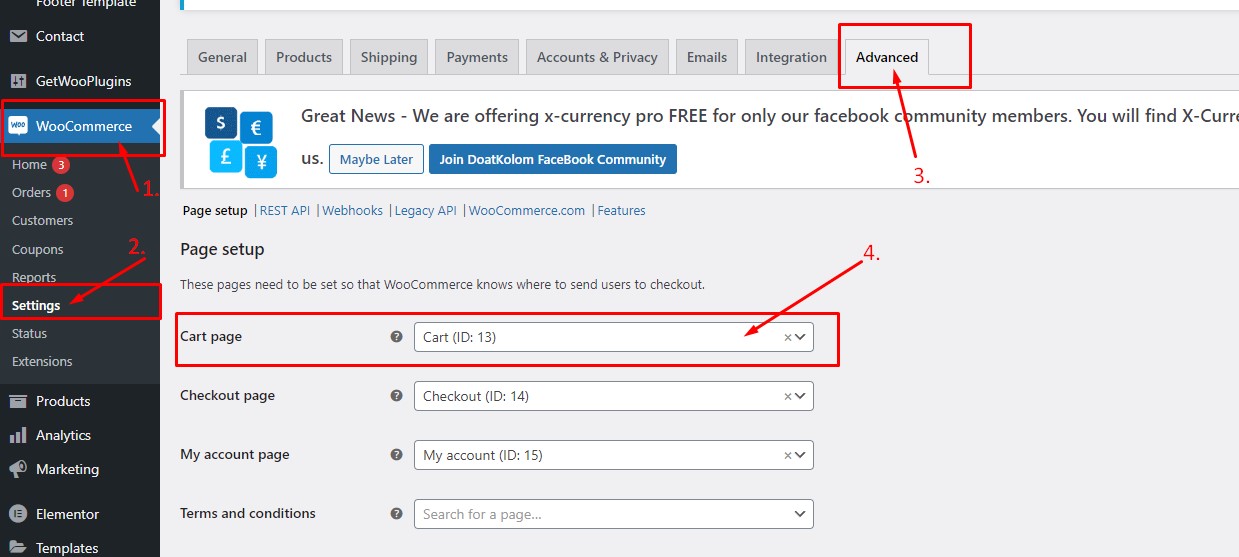
Cart page
Step 1: From the admin dashboard, navigate to WooCommerce -> Setting -> Advanced -> Cart Page
Step 2: Enable Quick View, you also custom style you want at Style Options

Step 3: Click Save Changes after finish your setup.
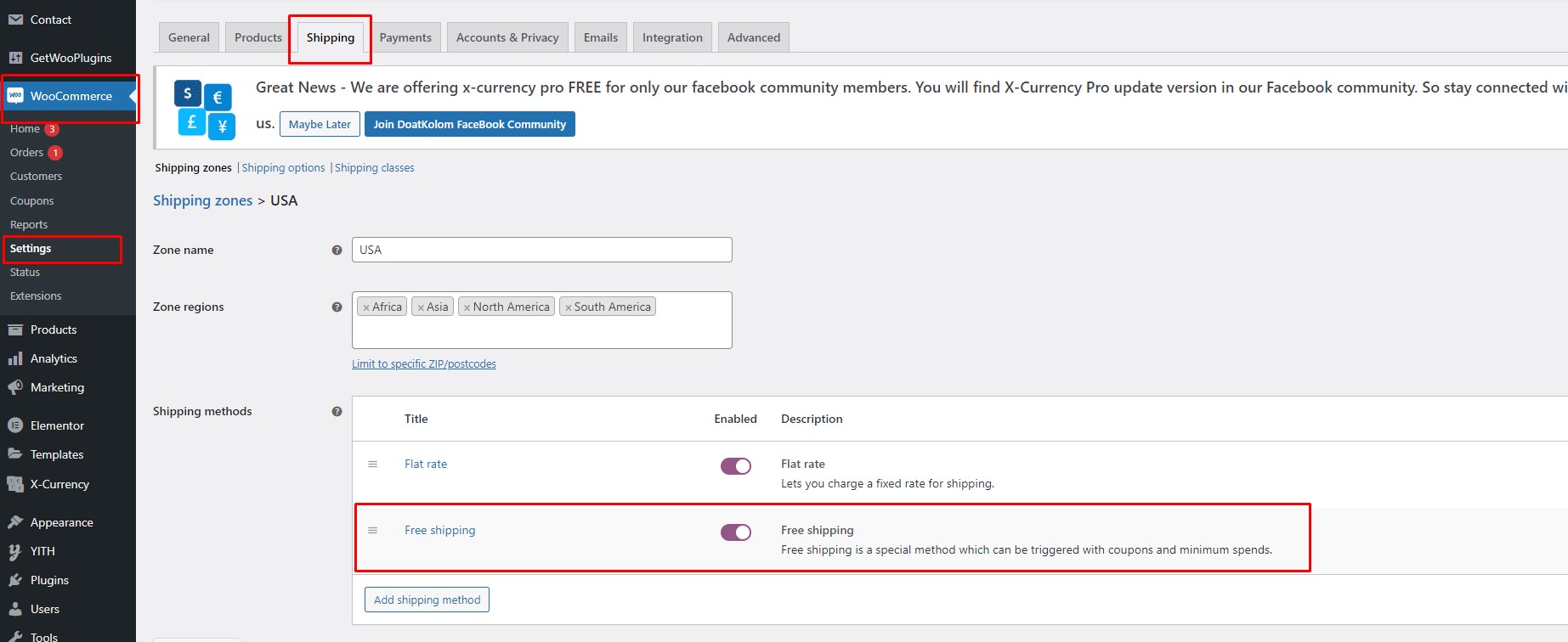
Shipping
Step 1: From the admin dashboard, navigate to WooCommerce -> Setting -> Advanced -> Shipping
Step 2: Setting up Shipping Zone
Step 3: Create Free Shipping method, set Minimum order amount

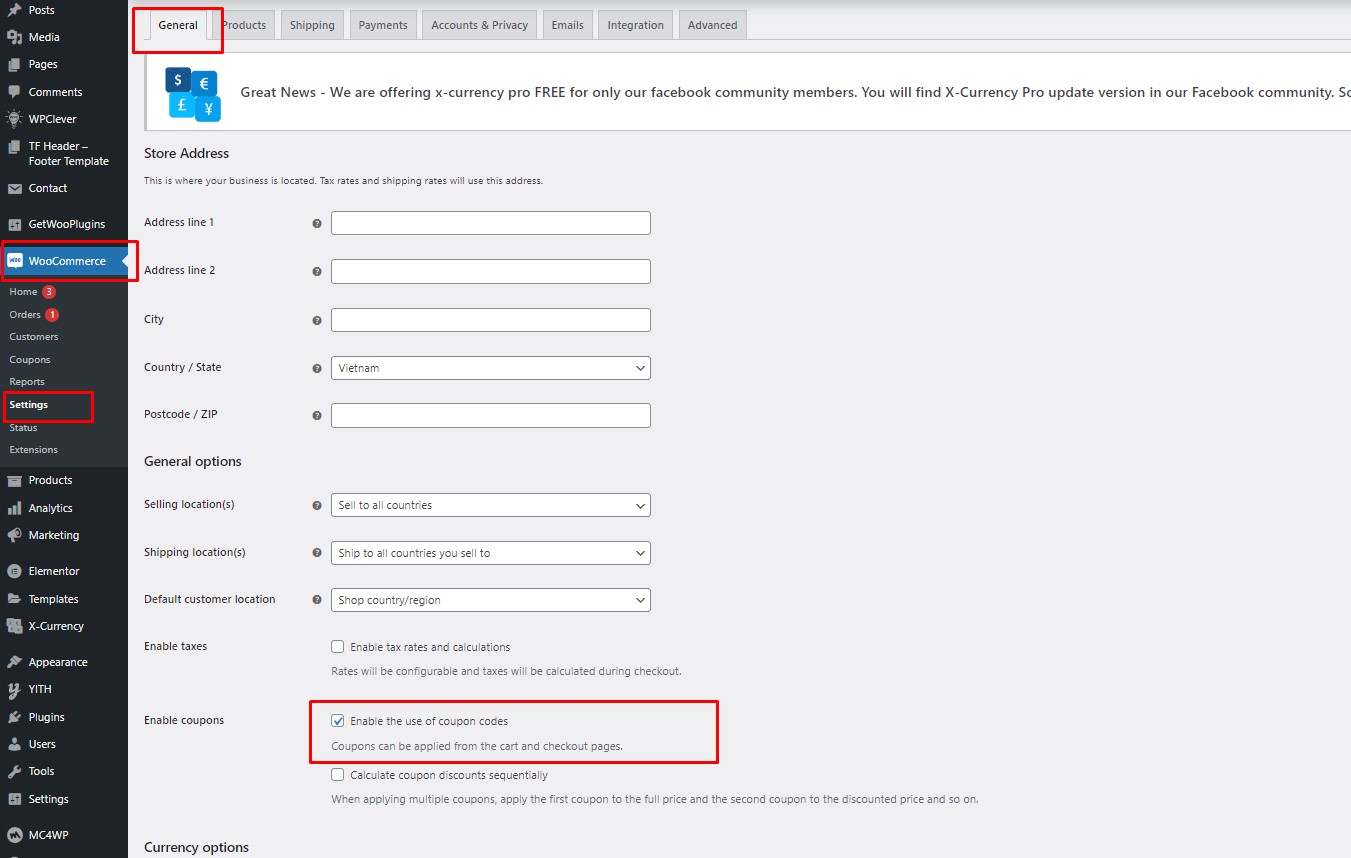
Coupons
To enable Coupon in Cart Drawer, Cart page, Checkout page: WooCommerce -> Settings -> General -> Enable coupons

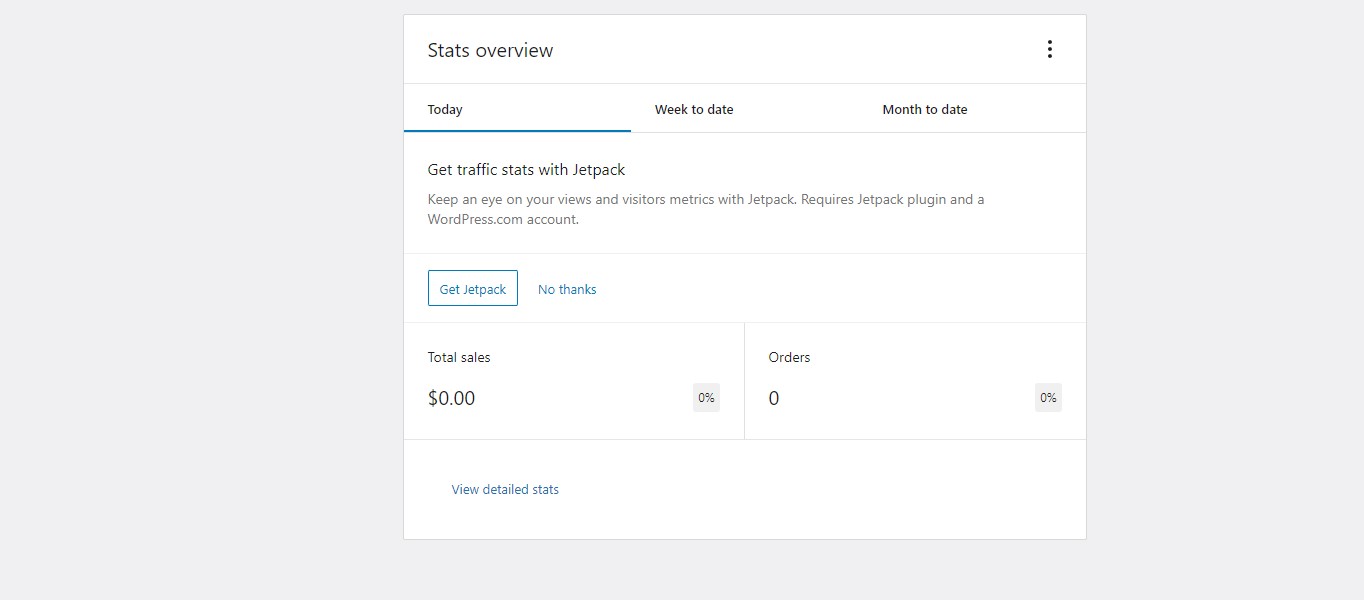
2. Home
From the admin dashboard, navigate to WooCommerce -> Home
Here you can track traffic, total sales and orders every day, every week and every month.

3. Order
From the admin dashboard, navigate to WooCommerce -> Order
Here you can check total orders every day, every week and every month.

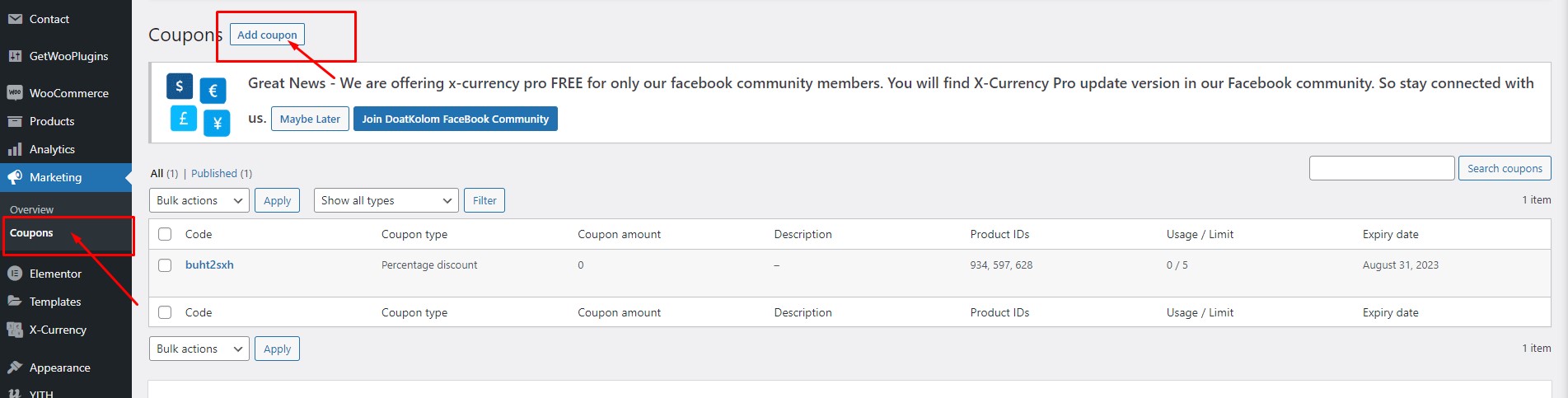
4. Coupons
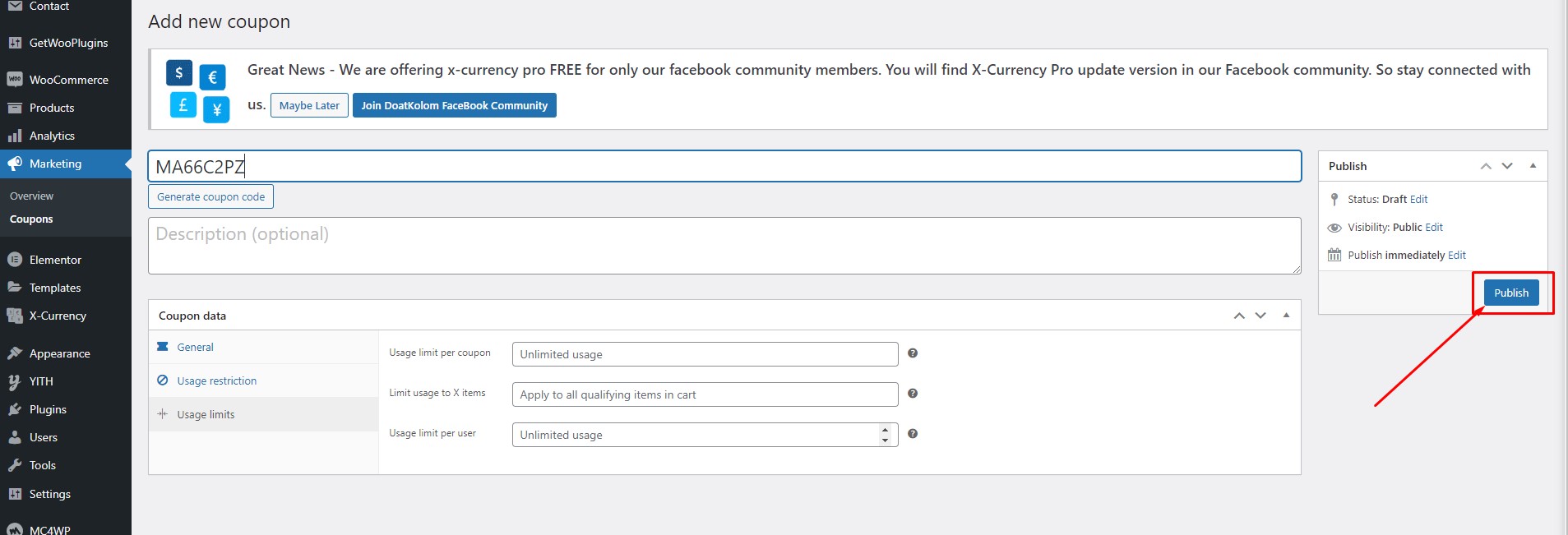
From the admin dashboard, navigate to Marketing -> Coupons
Here you can add new orders by clicking on the Add coupon button.

Fill in the needed information and click Publish when finish.

Pages
1. Create a page
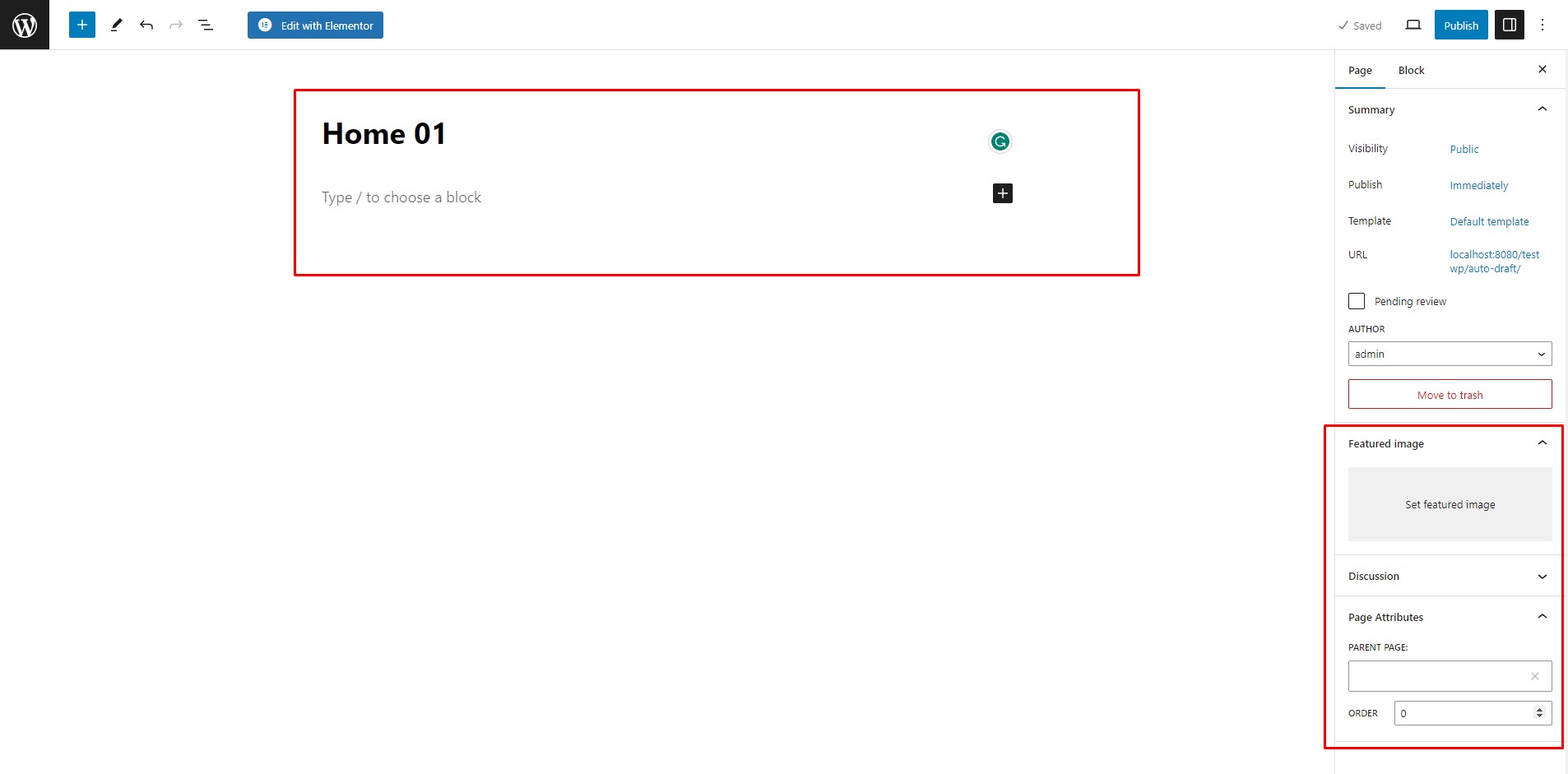
Step 1: Navigate to Pages in your admin sidebar and click Add New option.

Step 2: Enter a new name for your page, then find the Page Attributes box on right side to set your Template.

2. Change page title
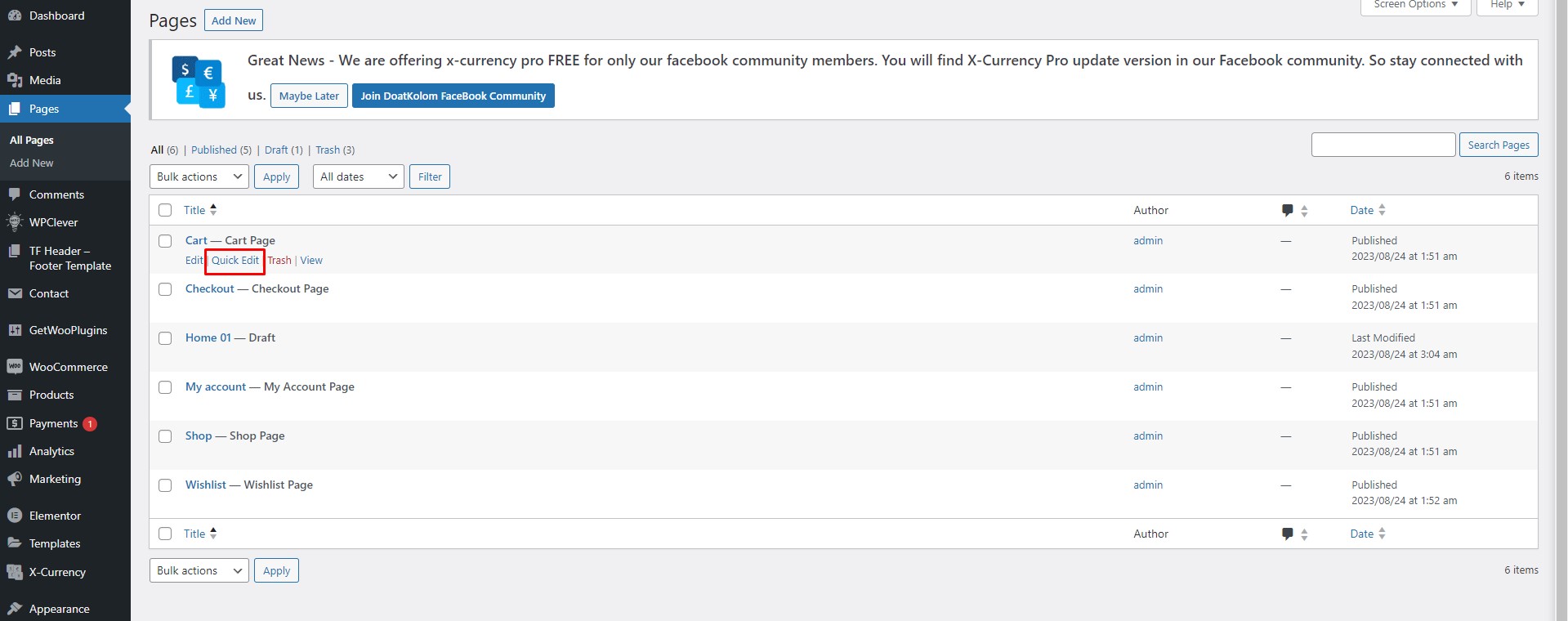
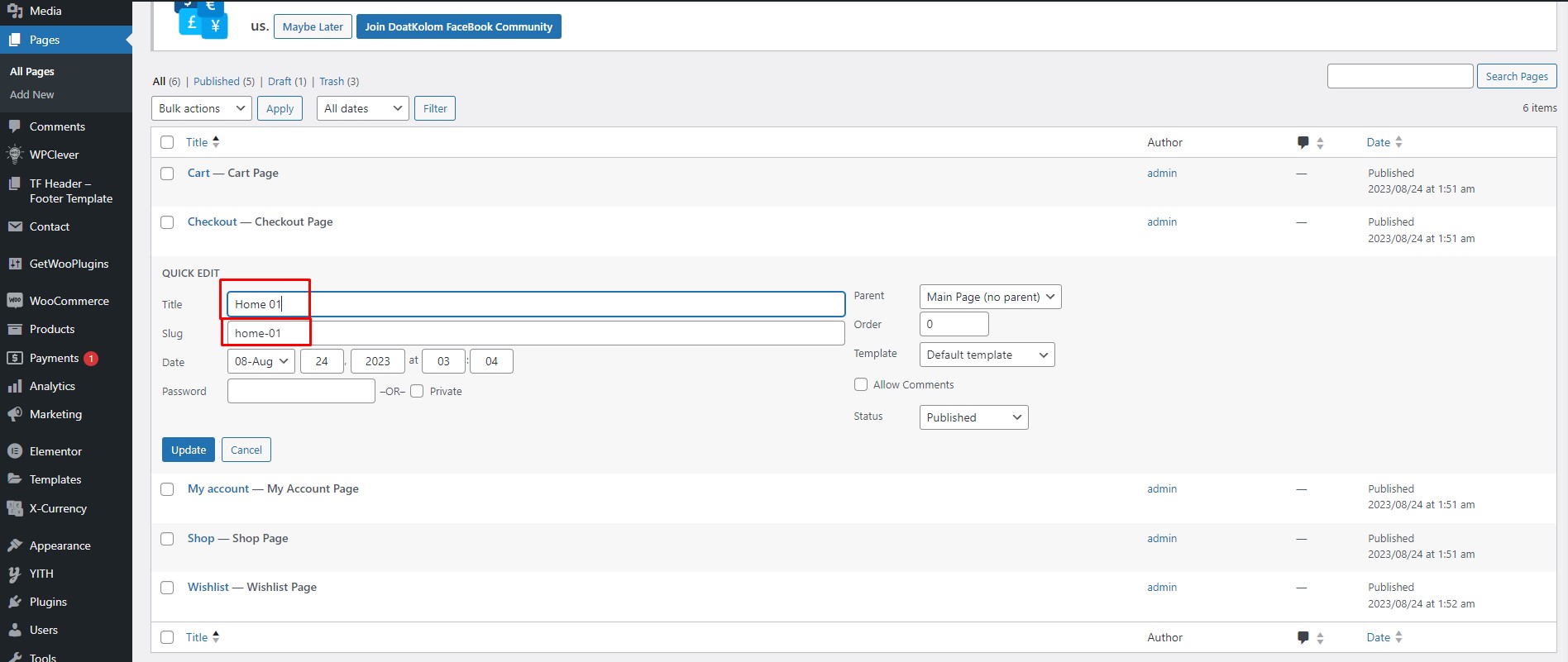
Step 1: Go to Pages > All Pages. Then point at the page you want to edit. You will see the Quick Edit option.

Step 2: Edit the title as you want. Delete the current slug. Then hit Update. It will automatically generate new slug for your page.

You can also edit some other options such as parent, template, status... If you want to edit more options, hit Edit instead ofQuick Edit
3. Page Options
After creating a page, you can set the page option which priority to display only this page in front-end.
For example:
If the default header is Header Style 01 but you choose Header Style 03 in Setting -> TF Header -> Header Style then Header Style 03 displays in your page instead of Header Style 01.
Step 1: In the page, click Edit with Elementor

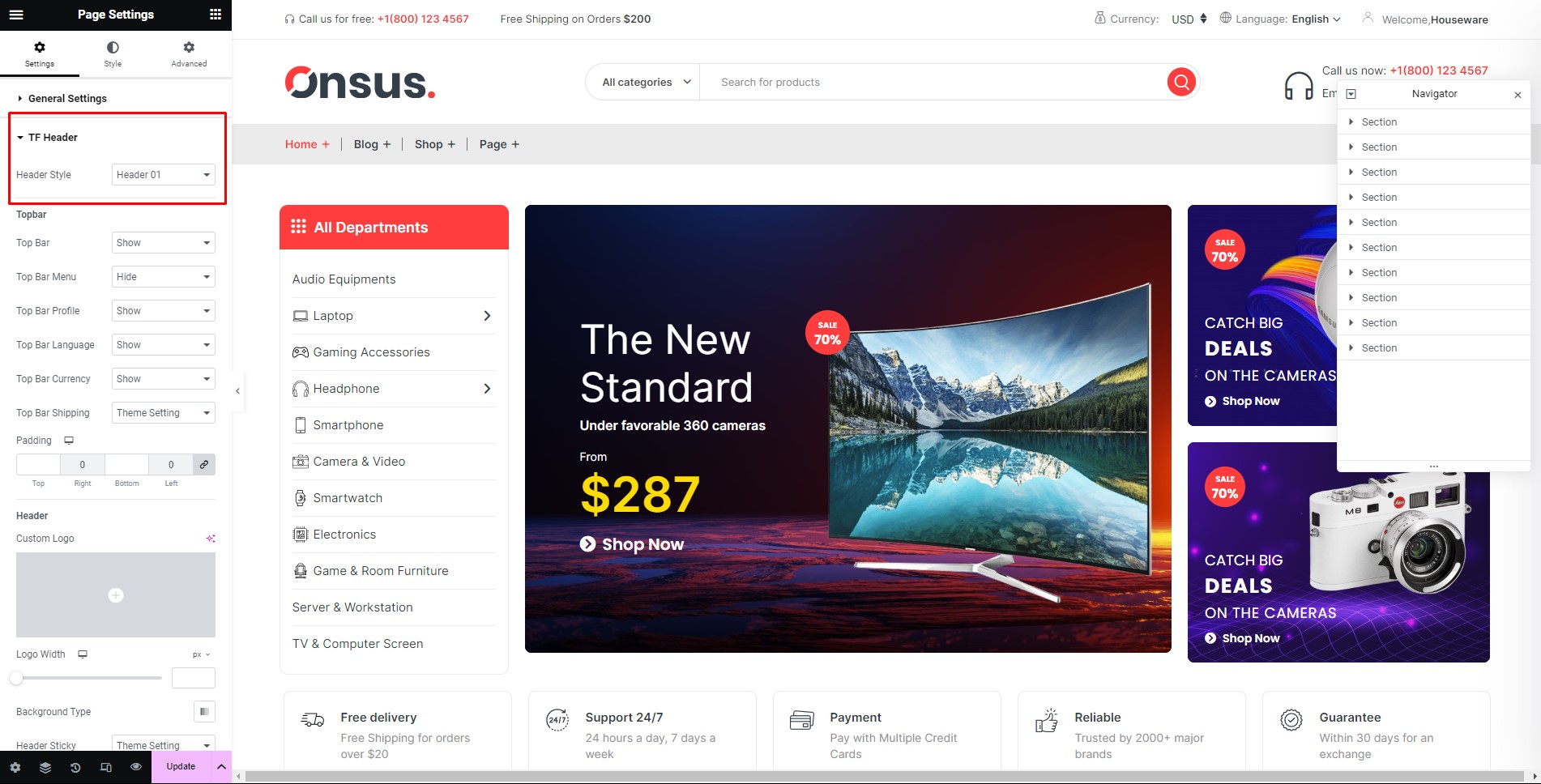
Step 2: At the Left Bottom corner of page, you will see Setting icon:

Step 3: At Pages Setting -> TF Header, choose Header Style you want

You can edit the options:Logo, Topbar, Header, Page Title, Sidebars, and Footer.
Post Type
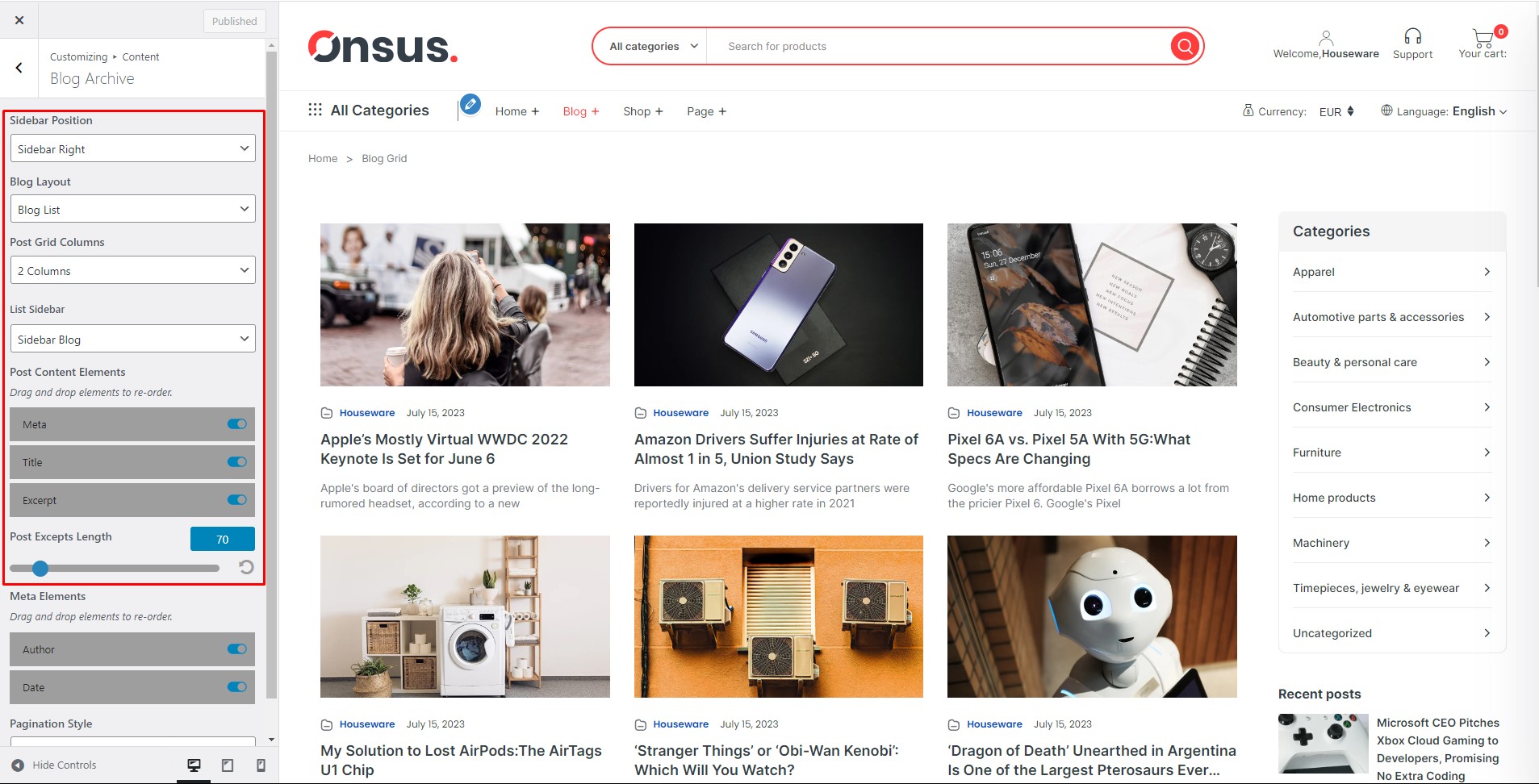
To Customize Post you go to: Dashboard -> Appearance -> Customize -> Content
-
Blog archive

- Sidebar Position: Select sidebar position on the posts page (No Sidebar/Left/Right)
- Blog Layout: Select layout style for List (List/Grid)
- Post Grid Columns: Choose to display the number of columns of the article
- List Sidebar: In the dropdown box, select the sidebar you want to display on posts page
- Post Content Elements: Drag and drop elements to re-order.
- Post Excepts Length: This option is only available when you turn on "Auto Post Excepts". It uses to limit the content length which is shown on posts page
- Social Share: Enable or disable Social Share
- Readmore Text: You can modify the text of Read more button here
- Meta Elements:Drag and drop elements to re-order.
-
Blog Single

- Post Navigator: Enabled Post Navigator or not
- Related Posts: Enabled Related Posts or not
- Related Posts Style: Choose Related Posts Style (Blog List or Blog Grid)
- Columns Of Related Posts: Choose 2 Columns, 3 Columns, 4 Columns
- Number Of Related Posts: Number Of Related Posts
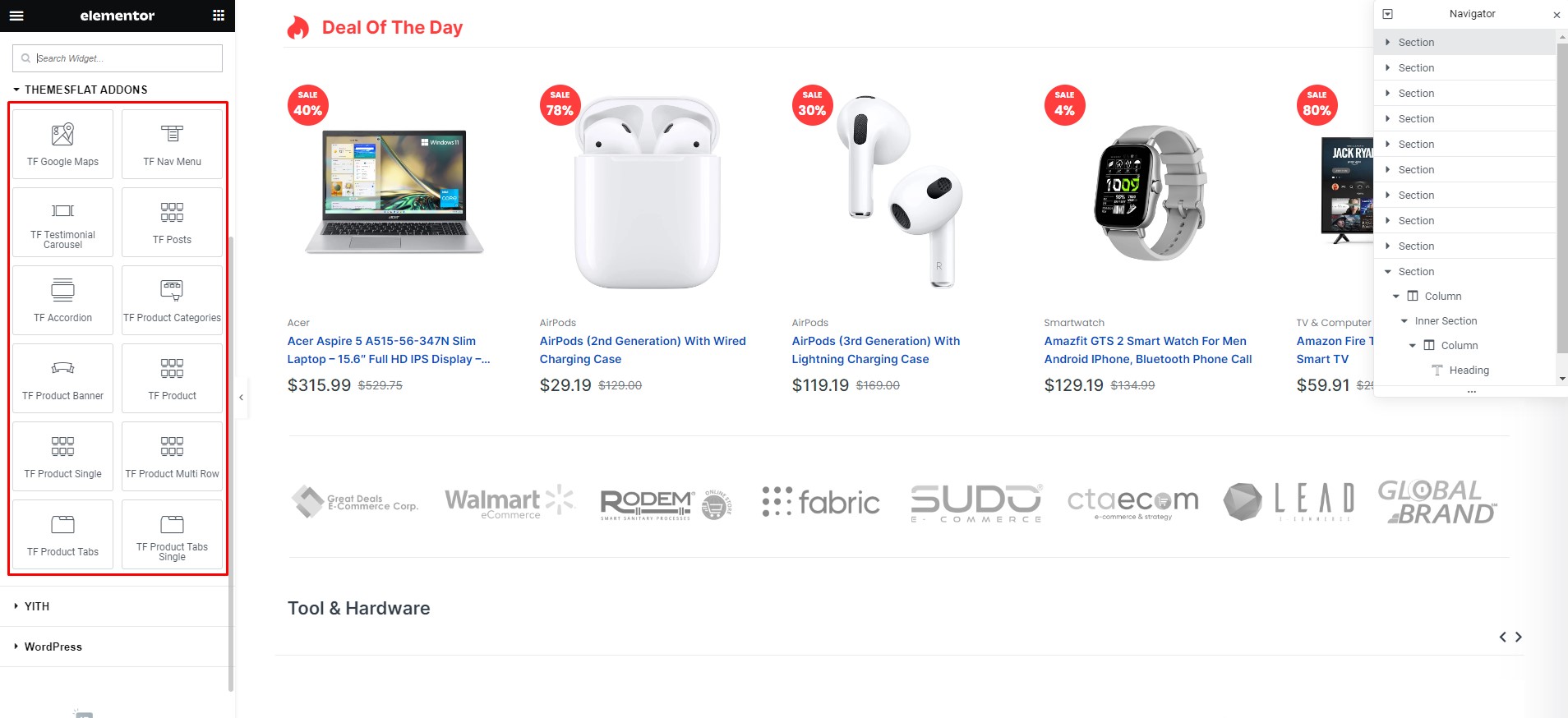
Themesflat Addons
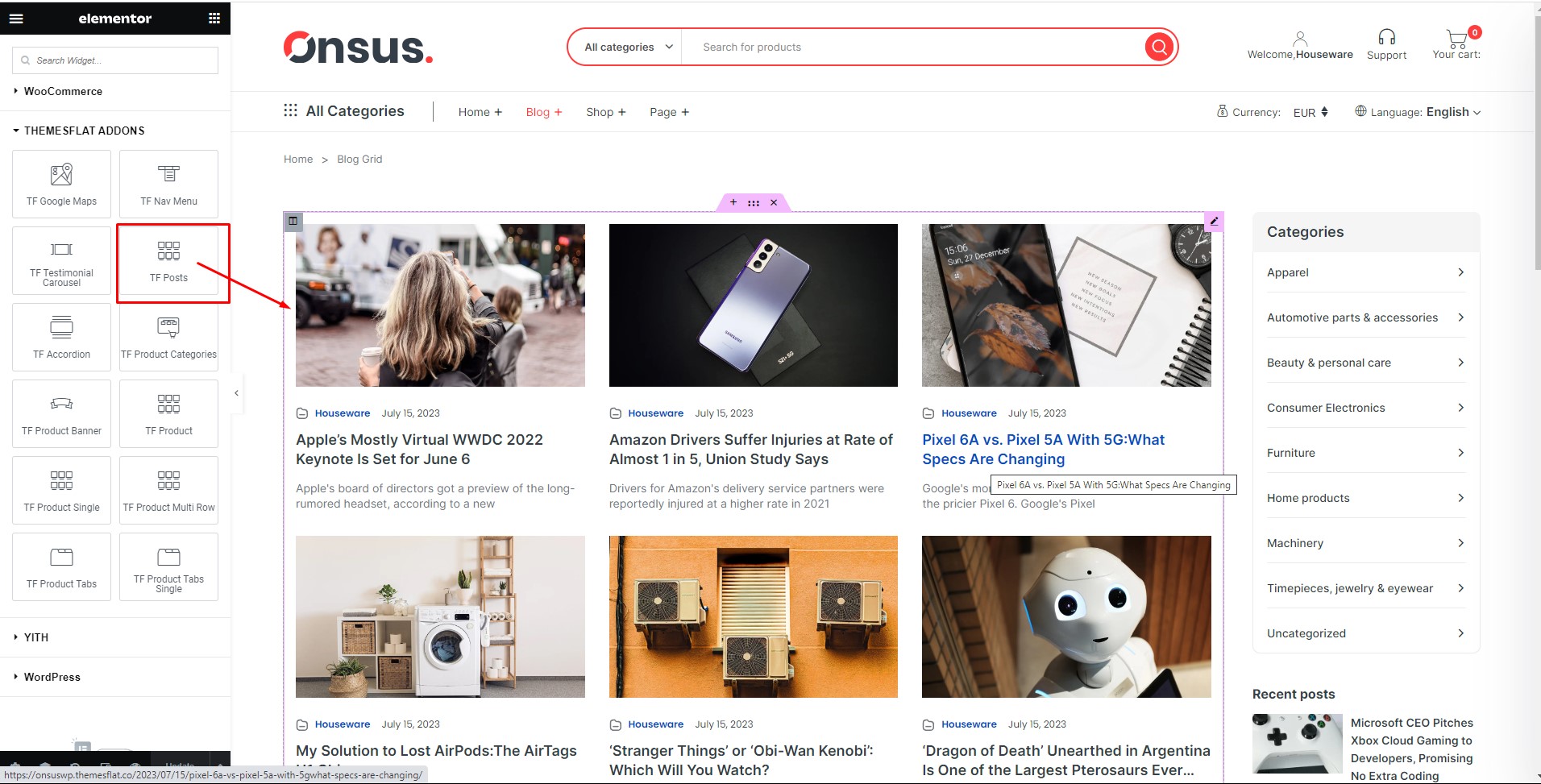
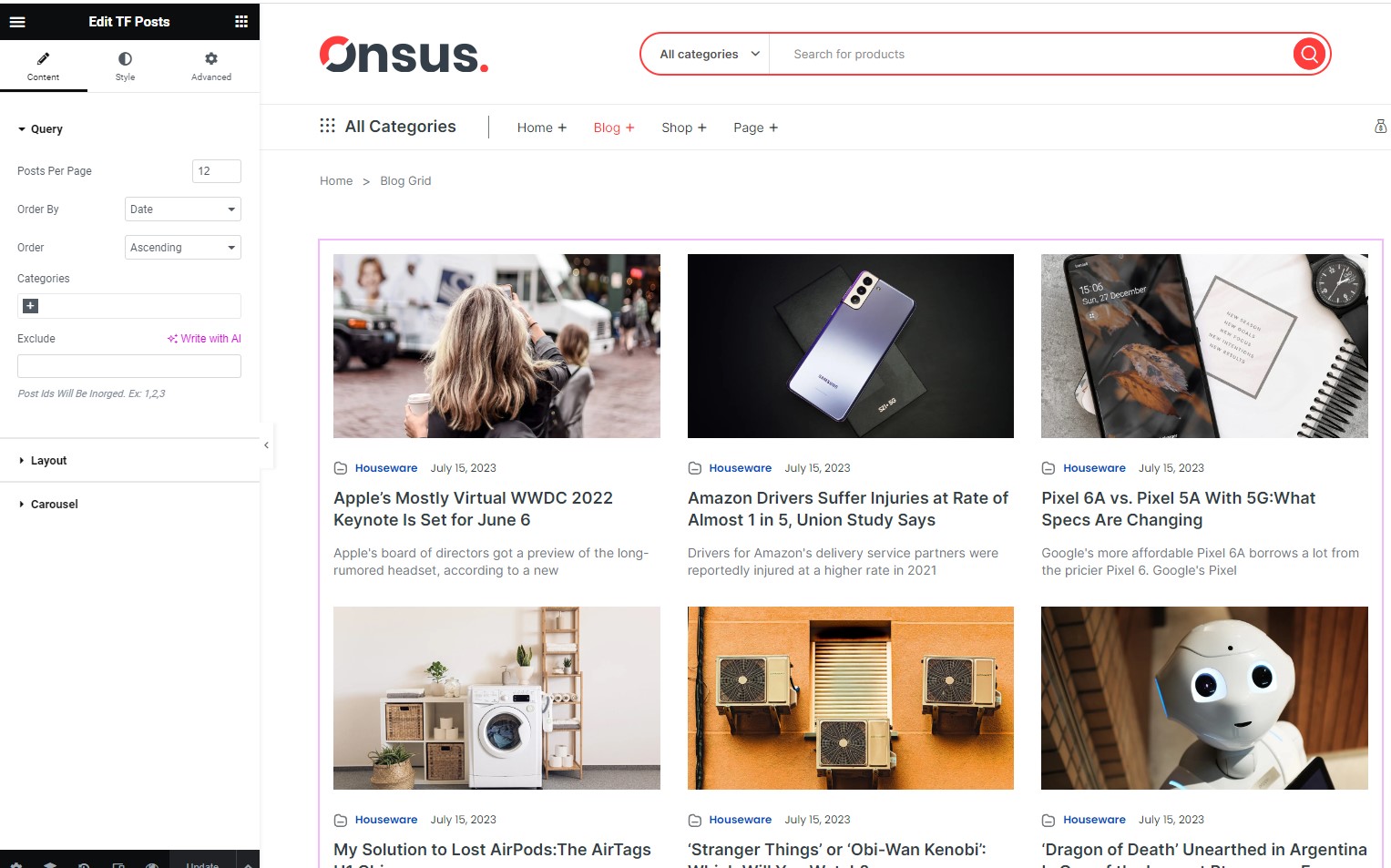
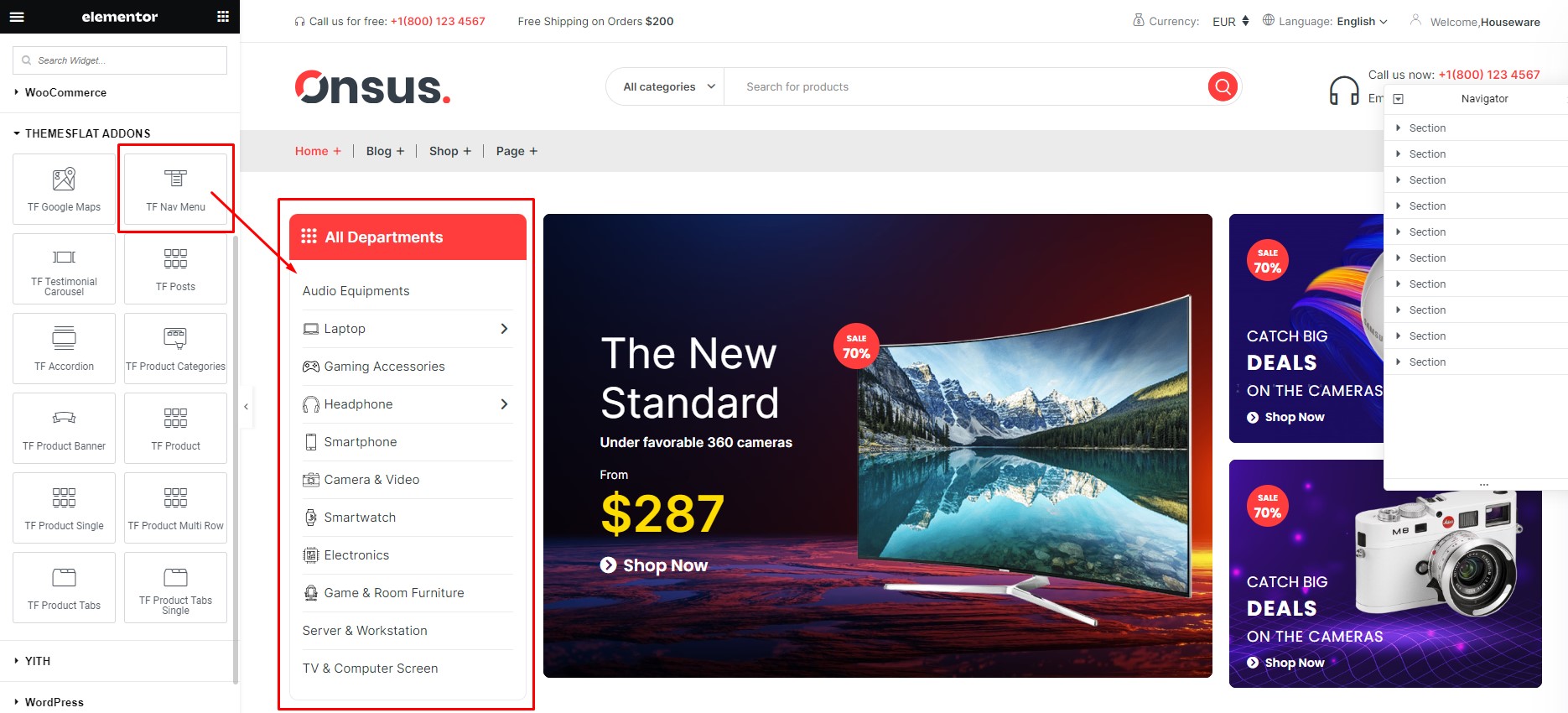
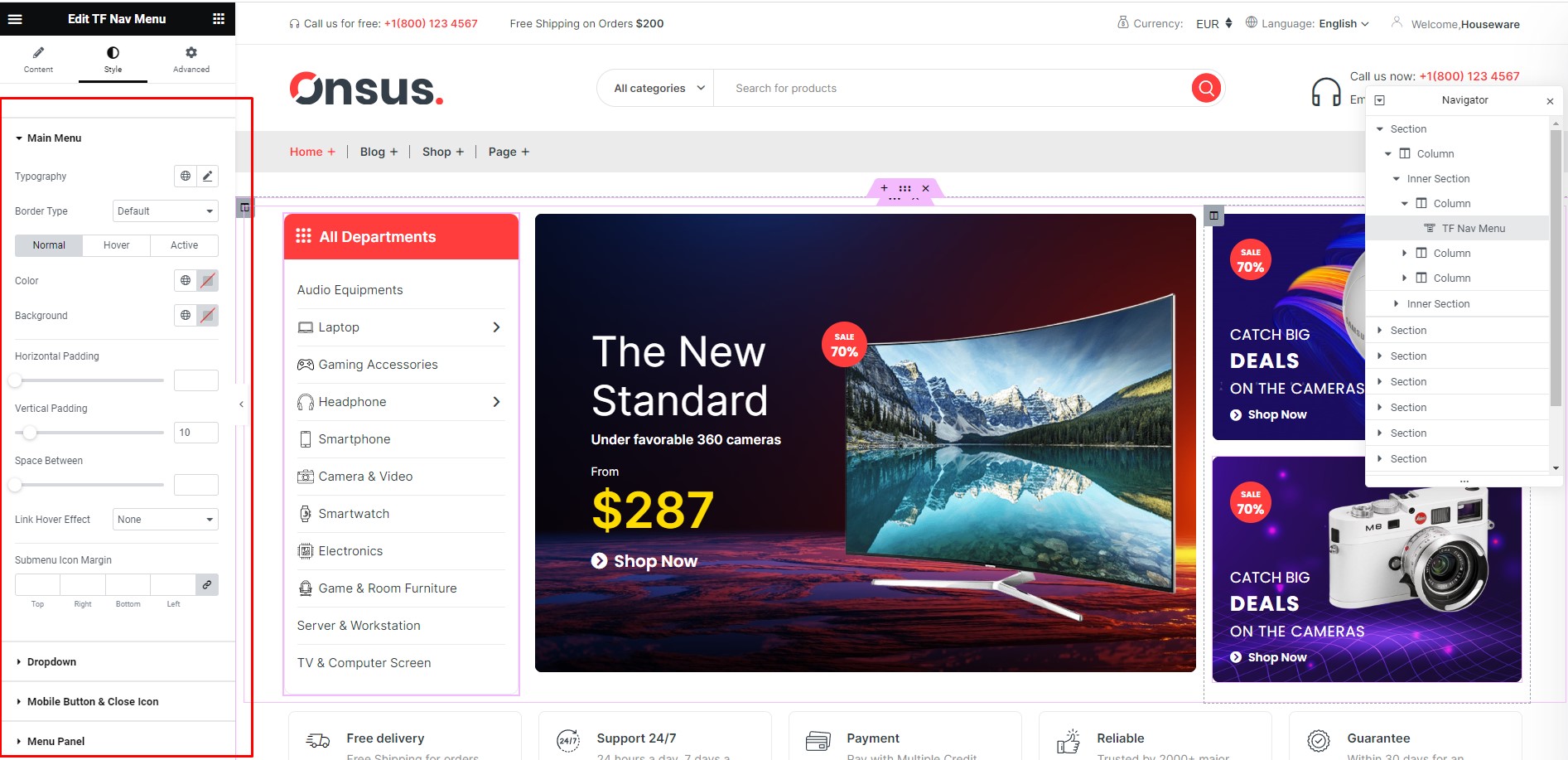
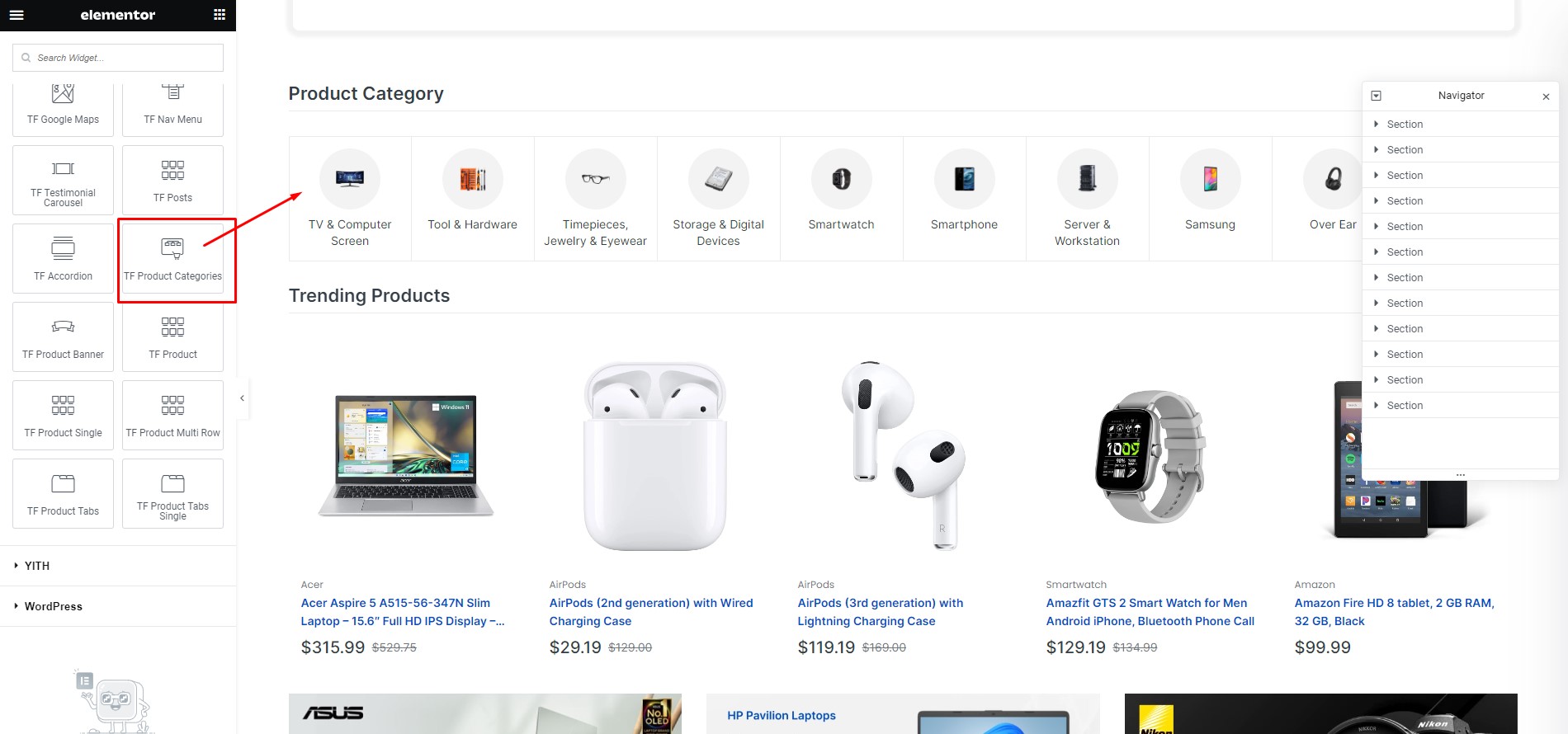
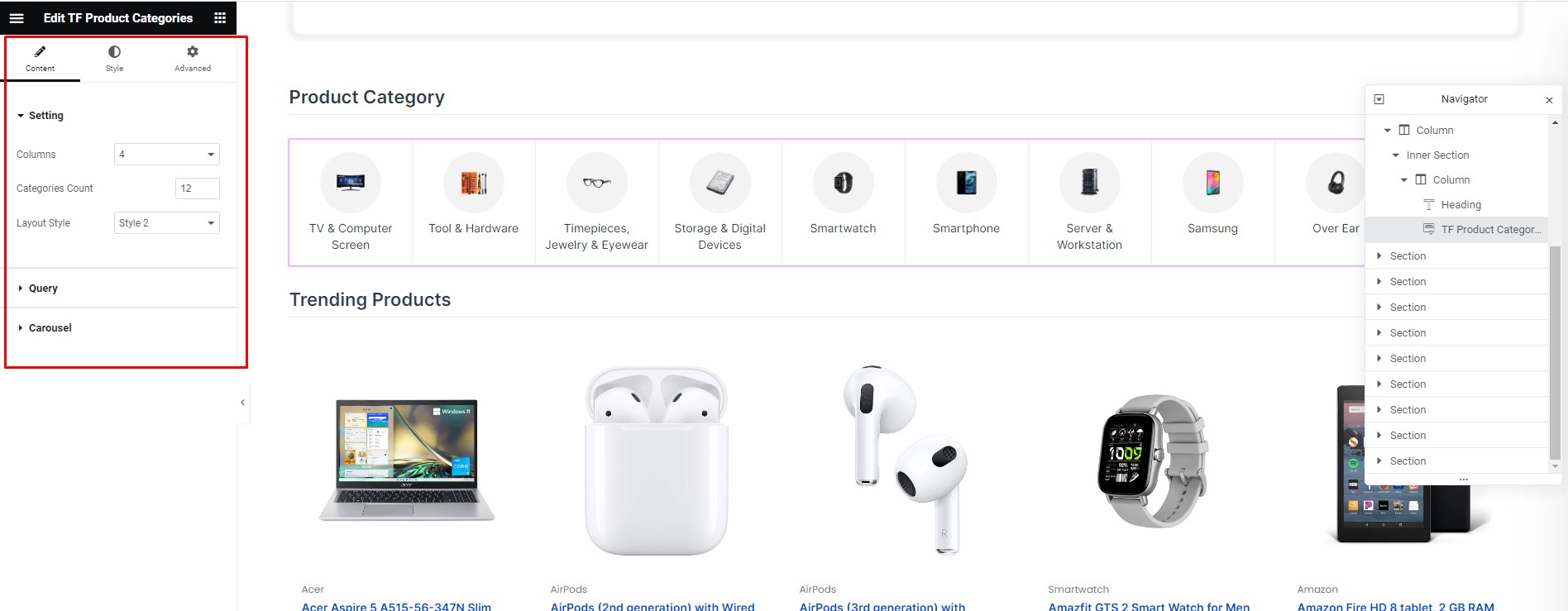
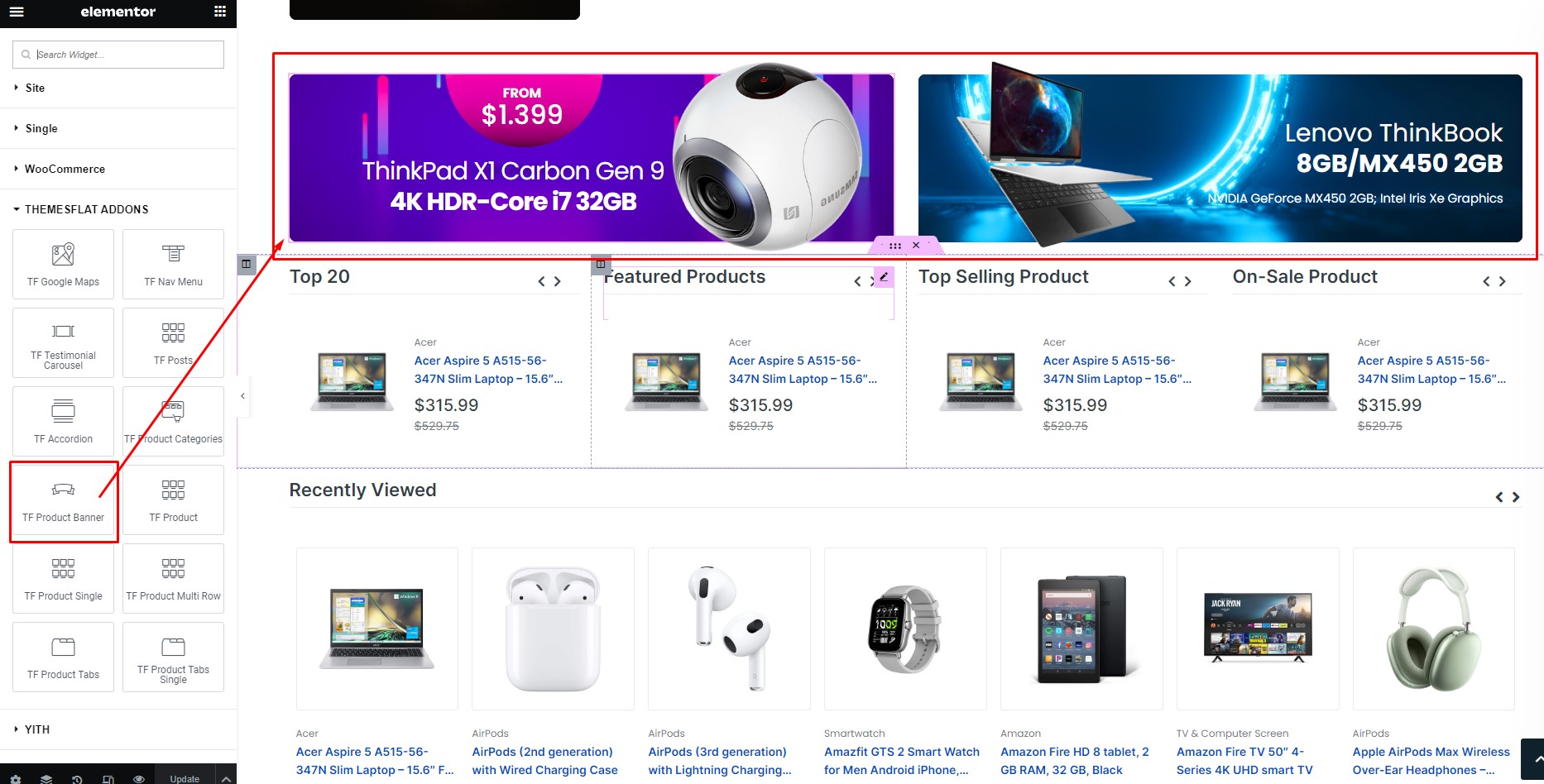
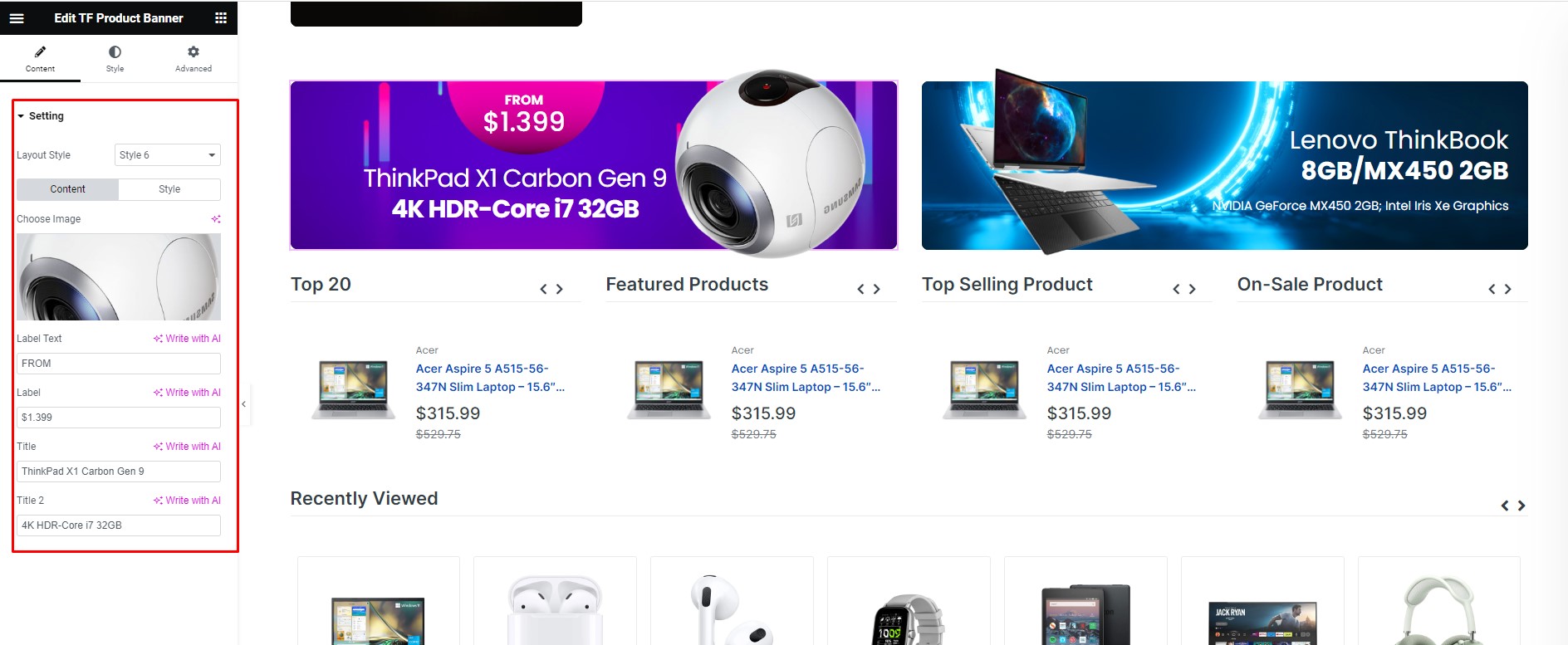
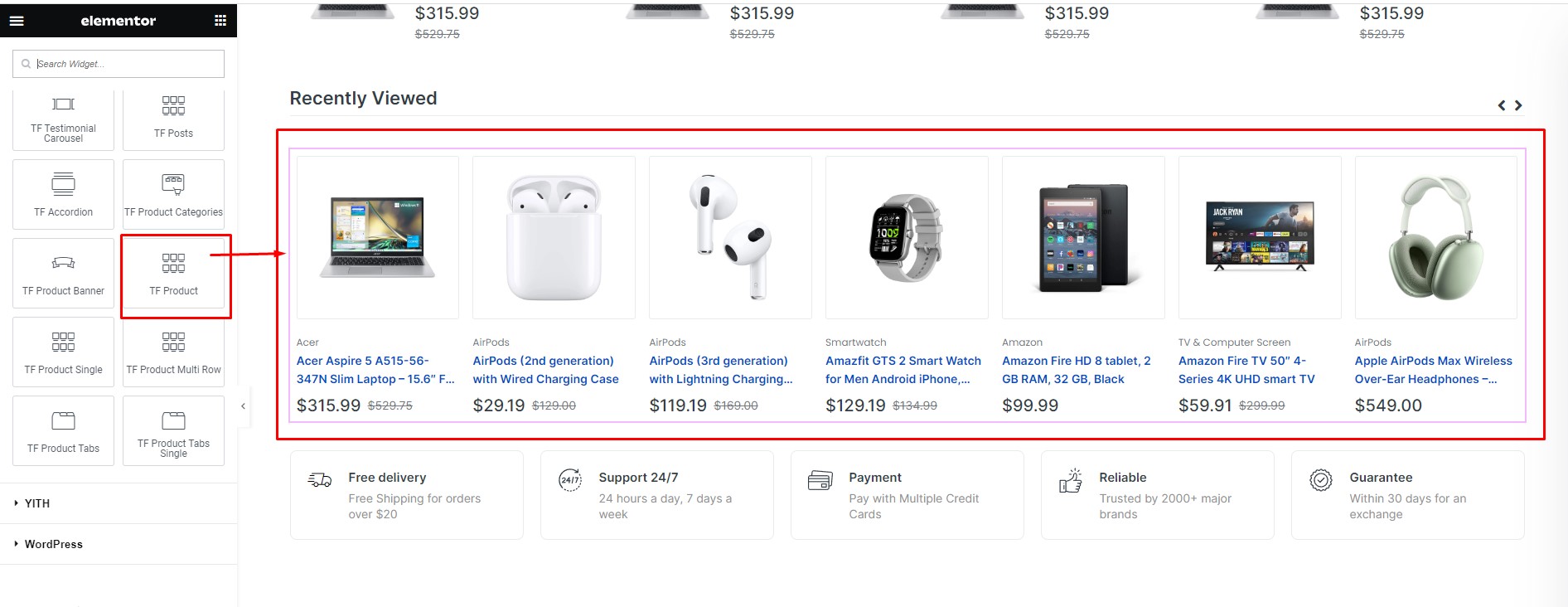
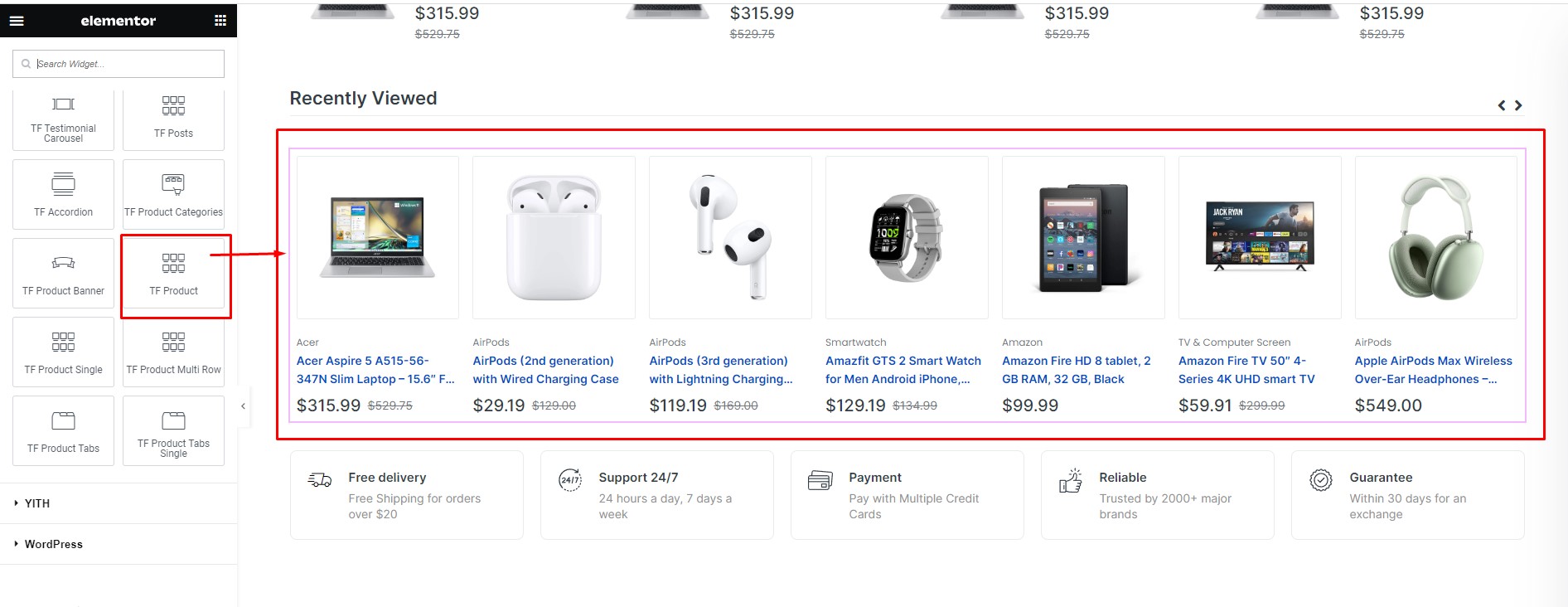
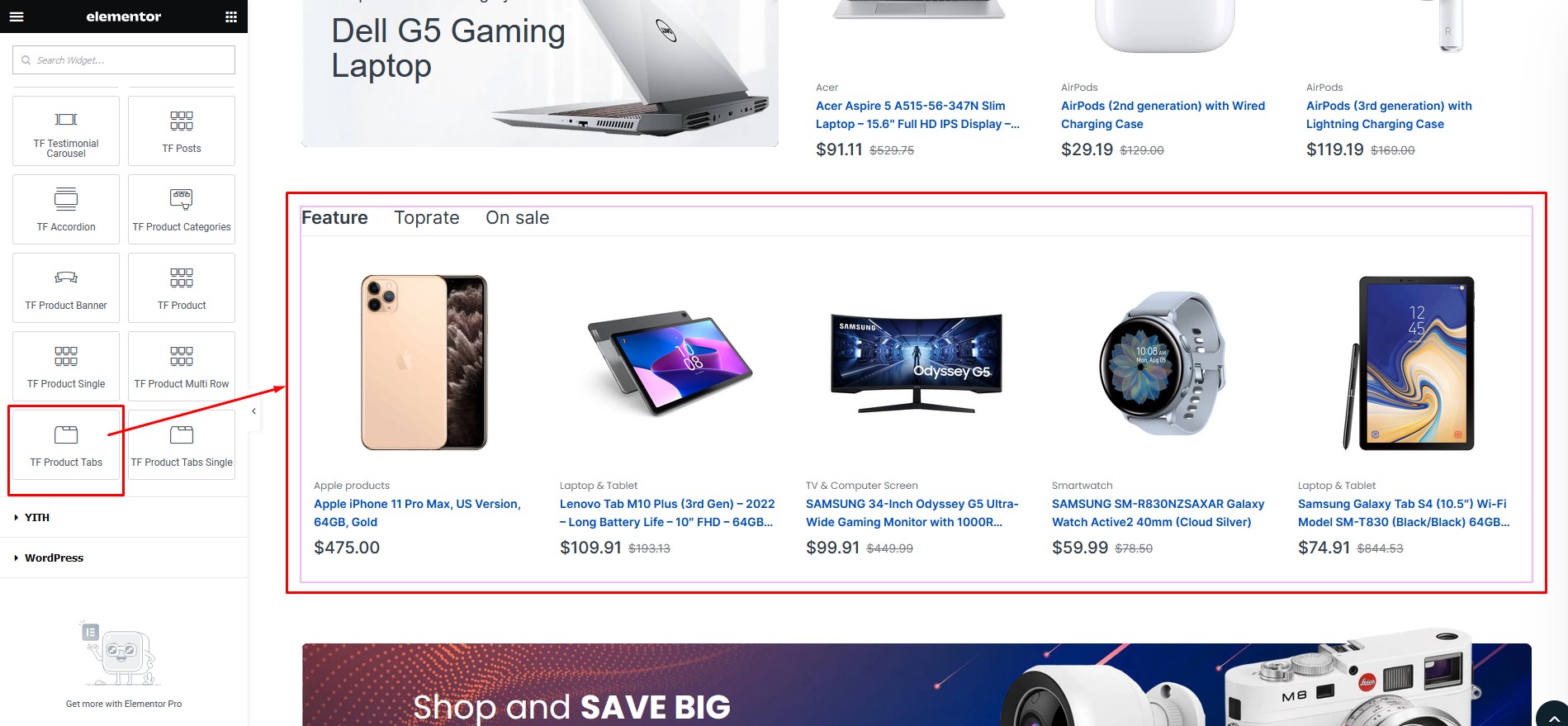
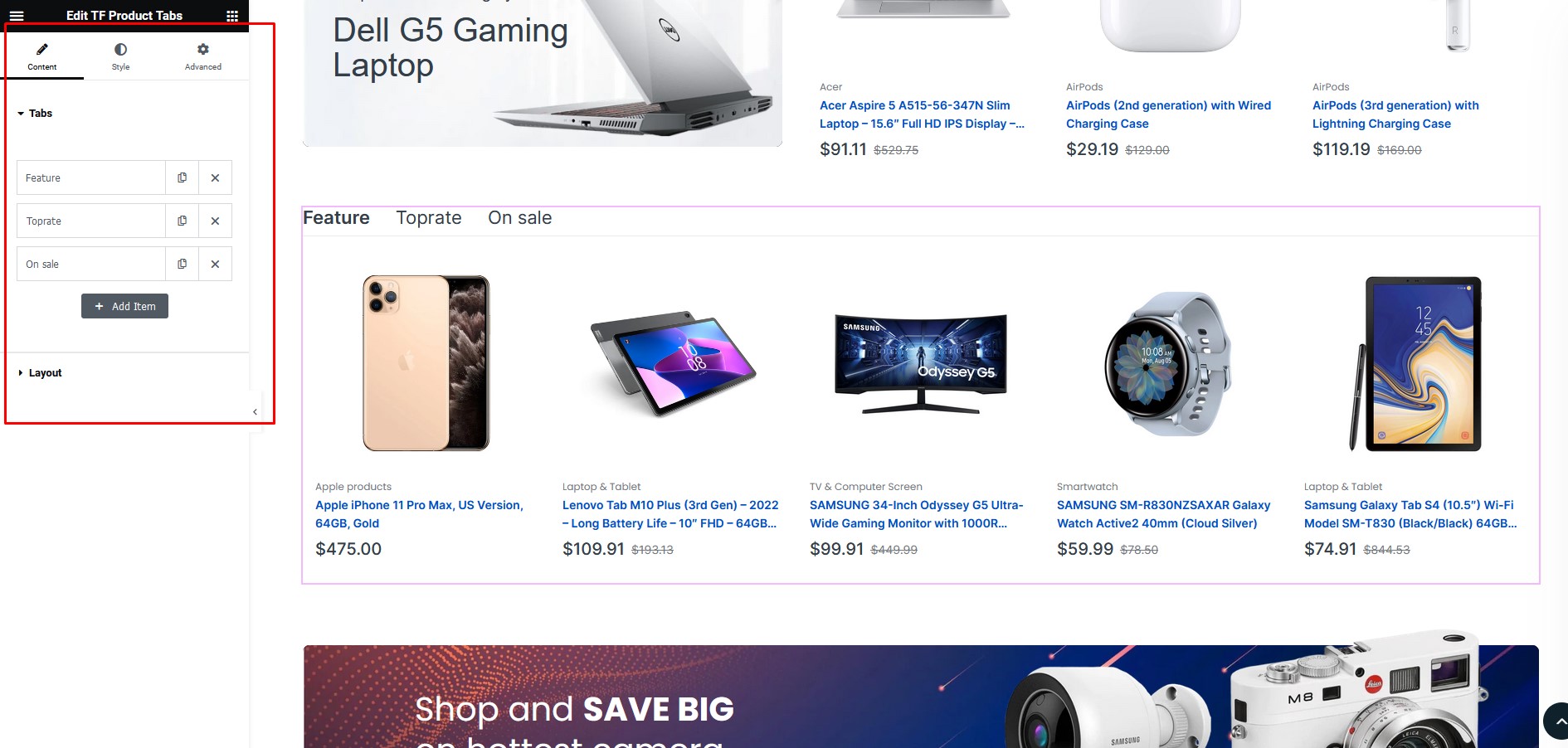
NOTE: to use all widgets of Themesflat addons, You select the page to edit or create a new page Edit with Elementor -> Elementor -> Themesflat Addons You build it at Themesflat Addons You can customize at Content and Style You build it at Themesflat Addons, it helps you to show Product Category You can customize at Content and Style You build it at Themesflat Addons, it helps you to build normal Banner You can customize at Content and Style You build it at Themesflat Addons, it helps you to show Product Listing You can customize Query, Layout, Carousel at Content and Style You build it at Themesflat Addons, it helps you to show Product Listing You can customize Query, Layout, Carousel at Content and Style You build it at Themesflat Addons, it helps you to show Product Listing with multi rows You can customize Query, Layout, Carousel at Content and Style You build it at Themesflat Addons, it helps you to show Product with multi tabs You can customize Query, Layout, Carousel at Content and Style You can customize at Content and Advanced There are many more widgets for you to choose, Everything is so simple when you just need drag and drop. Wish you have a great website!

TF Nav Menu


TF Product Categories


TF Product Banner


TF Product


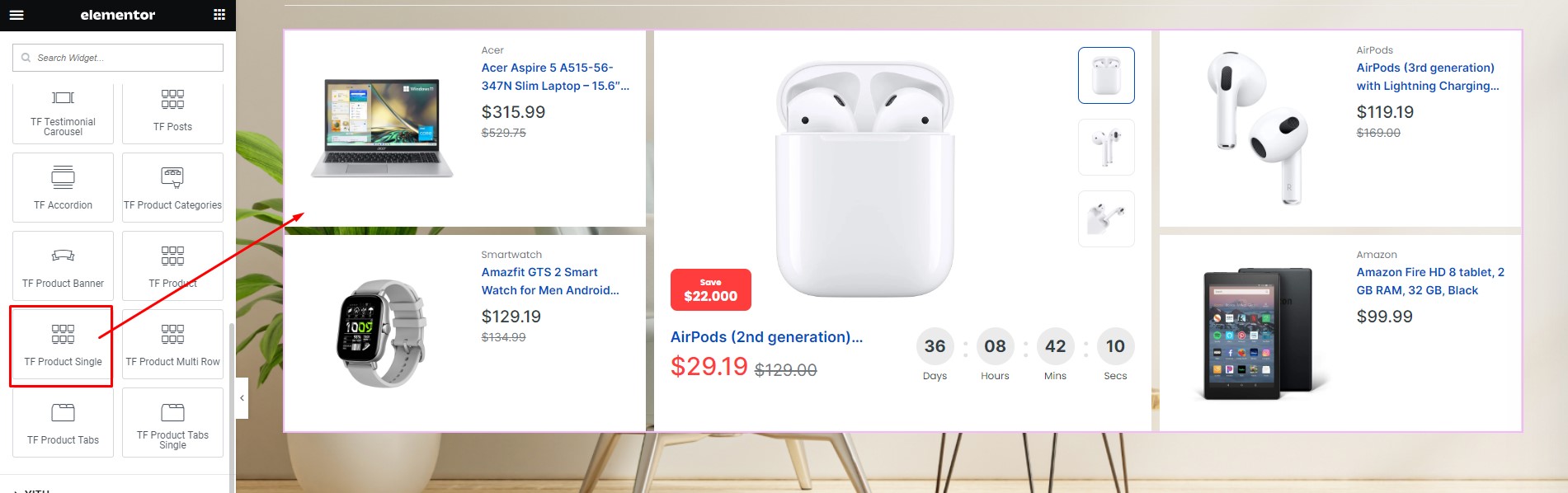
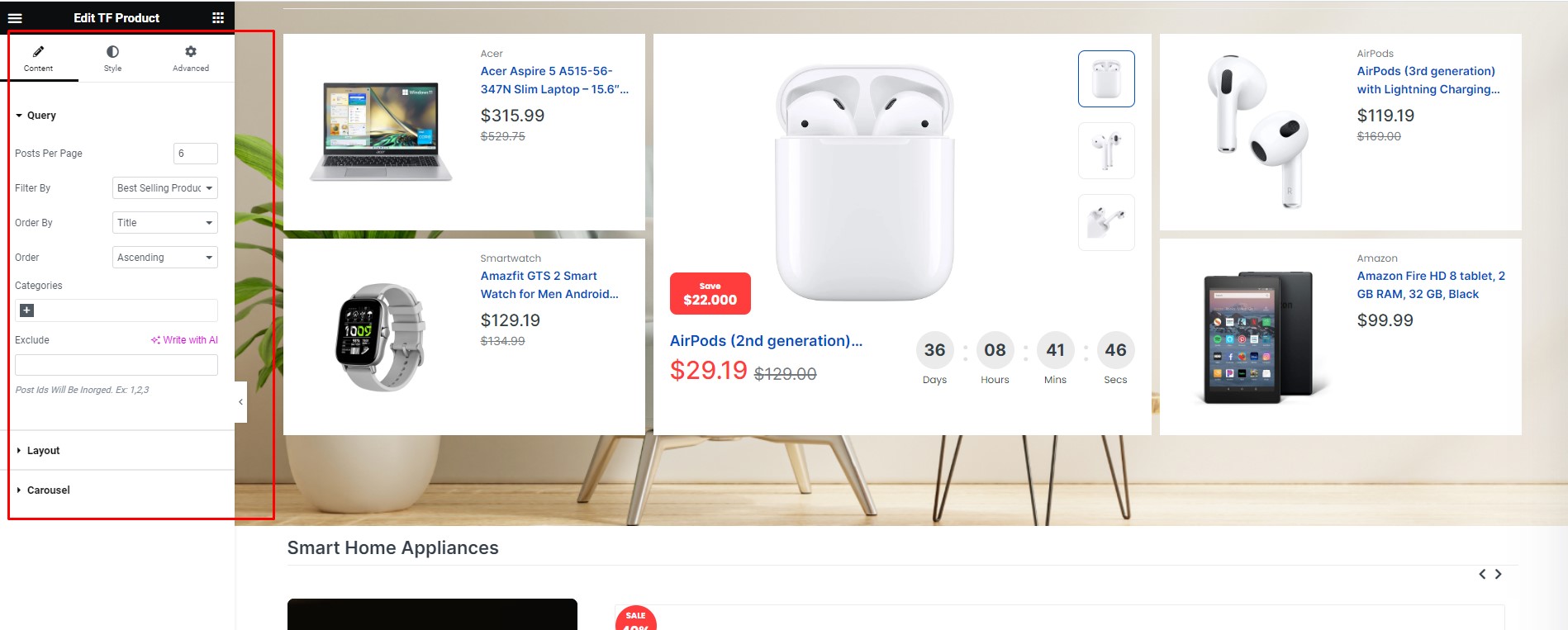
TF Product Single


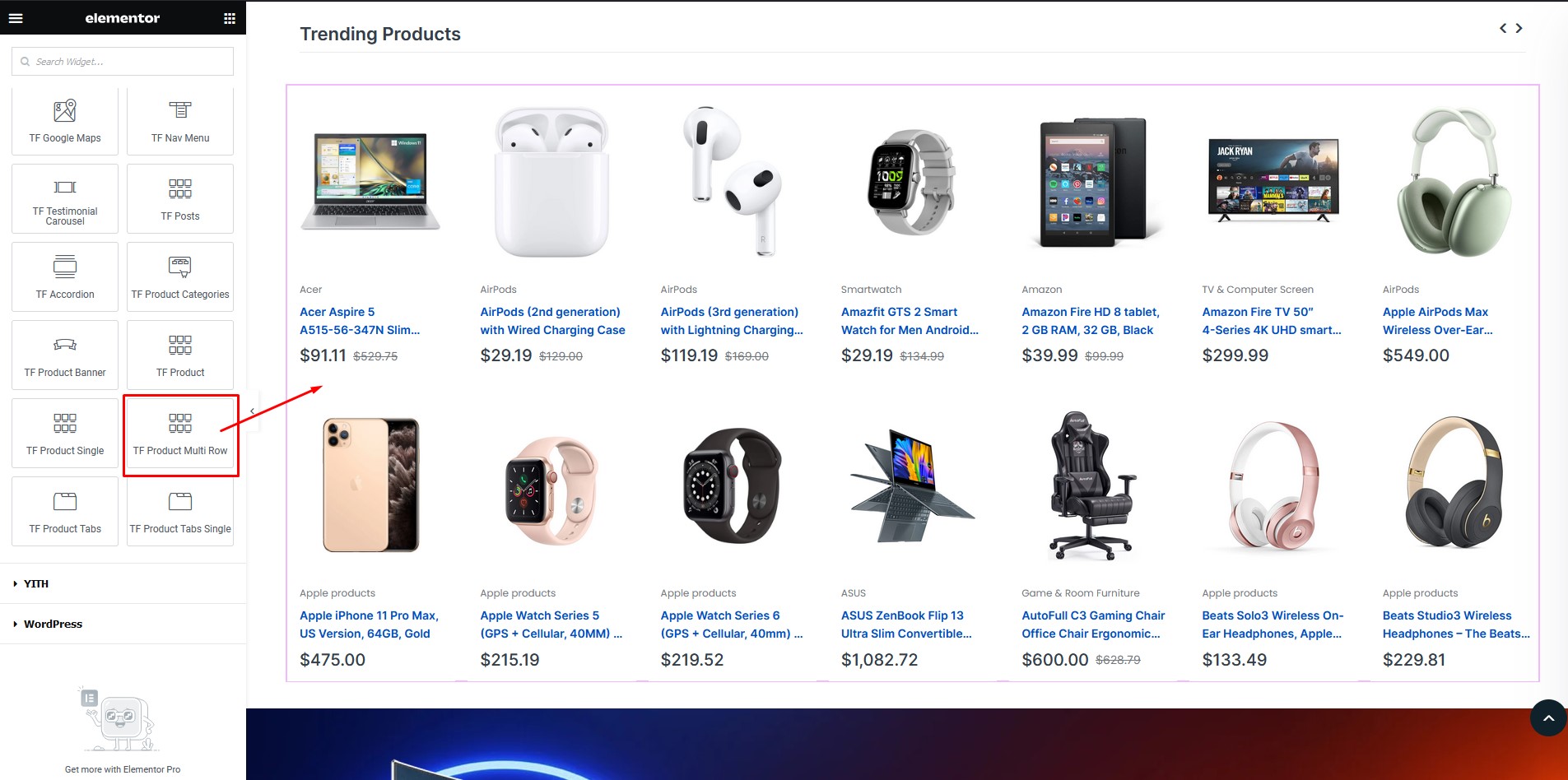
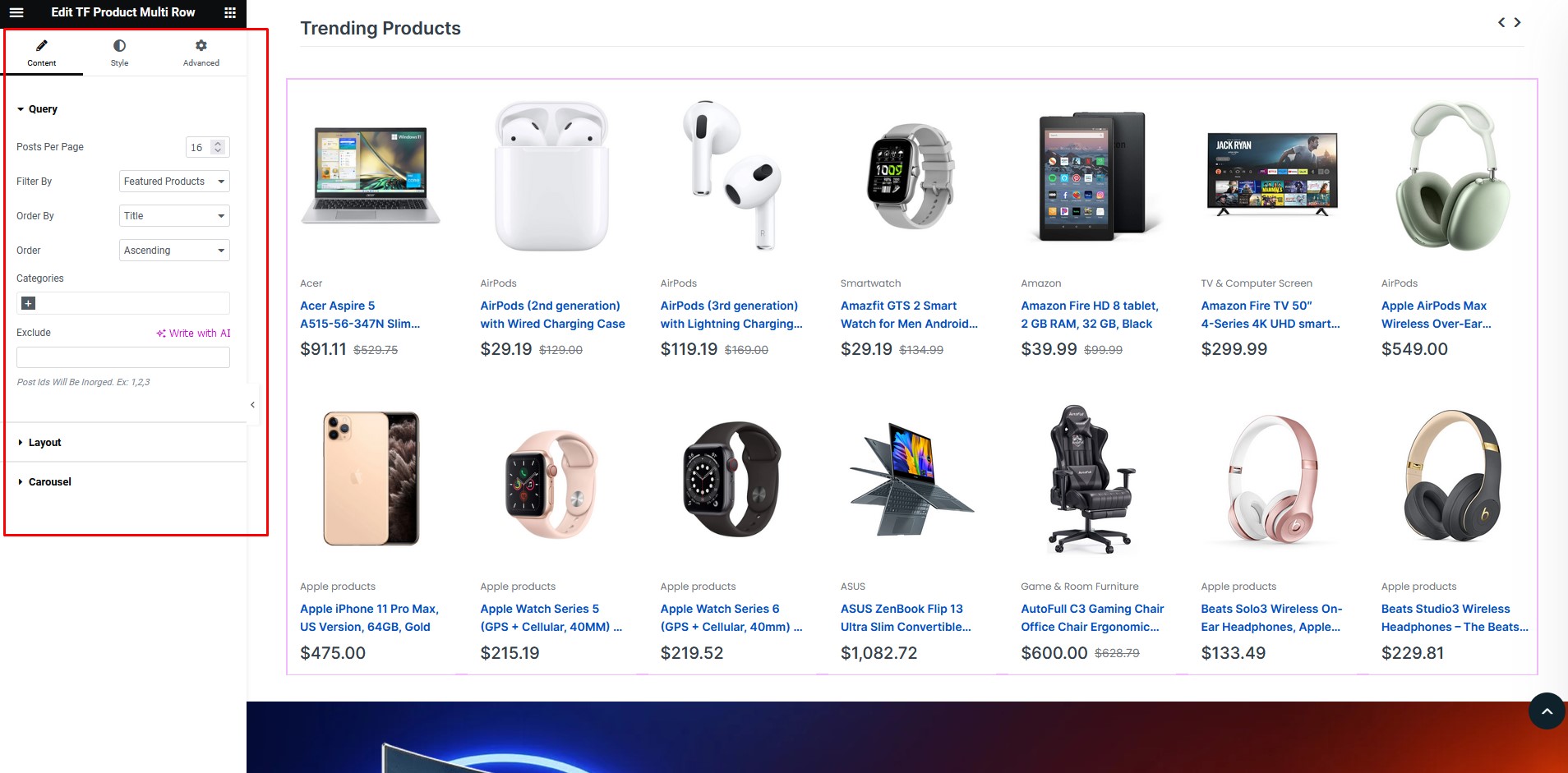
TF Product Multi Row


TF Product Tabs


TF Post