Introduction
First of all, Themes Flat thank you for choosing to buy our theme!
In this document, we provide all kinds of good information with all the details you need to use our theme. It is recommended you read it thoroughly to fully leverage the Zingbox theme's capabilities. Please also make sure to check out our Video Tutorials as they explain everything covered in here in greater depth. We hope you have fun and enjoy working with our theme!
- Theme version: 1.0
- Created date: November 04, 2021
- Update date: November 04, 2021
- Author: Themesflat
Email: helpdeskthemesflat@gmail.com
Skype id: helpdeskthemesflat
Create ticket id : https://themesflat.ticksy.com/ticket
Getting Started
Requirements
- PHP 7.0 or higher
Recommended
Required must have
- upload_max_filesize = 128M
- post_max_size = 164M
- max_execution_time = 300
- max_input_time = 300
- memory_limit = 256M
Besides, need more
- Elementor
- Contact Form 7
- ThemesFlat
- Themesflat Addons
- Slider Revolution
- One Click Demo Import
Theme Installation via WordPress
After purchase and download we have file themeforest-20396082-themename.zip Continue we need Extract Files i have 3 files: 1.theme, 2.theme-child, 3.documentation
Please, follow the steps below to install Theme.
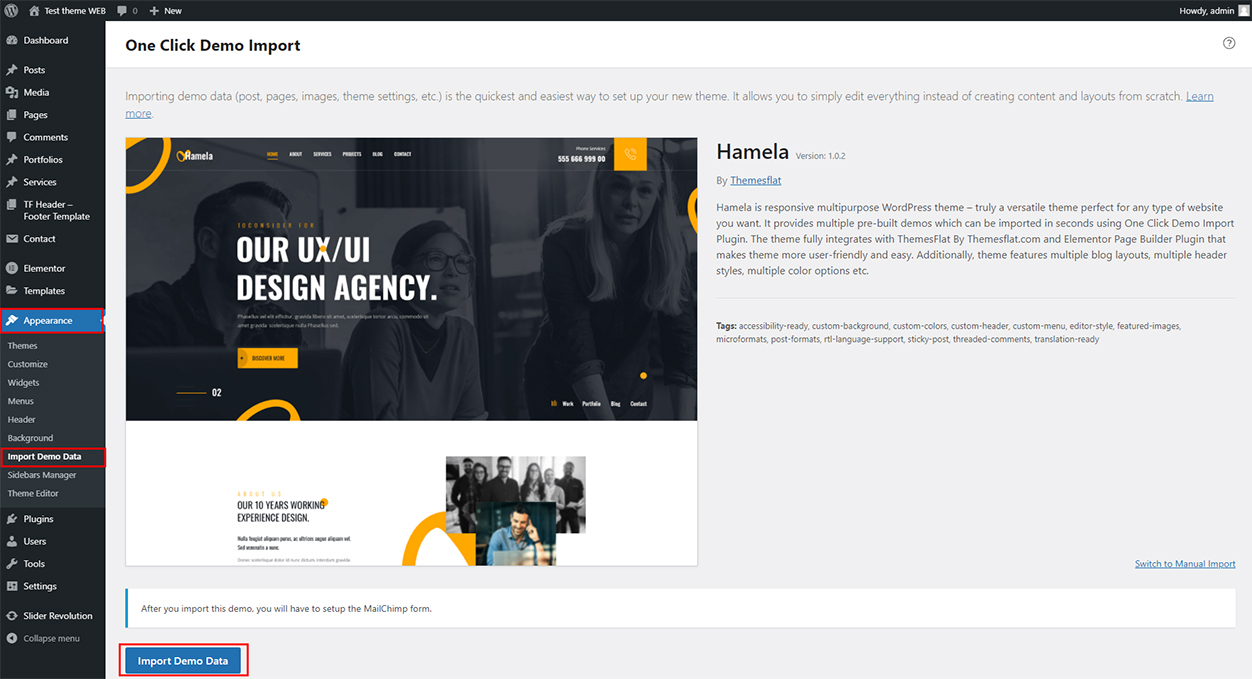
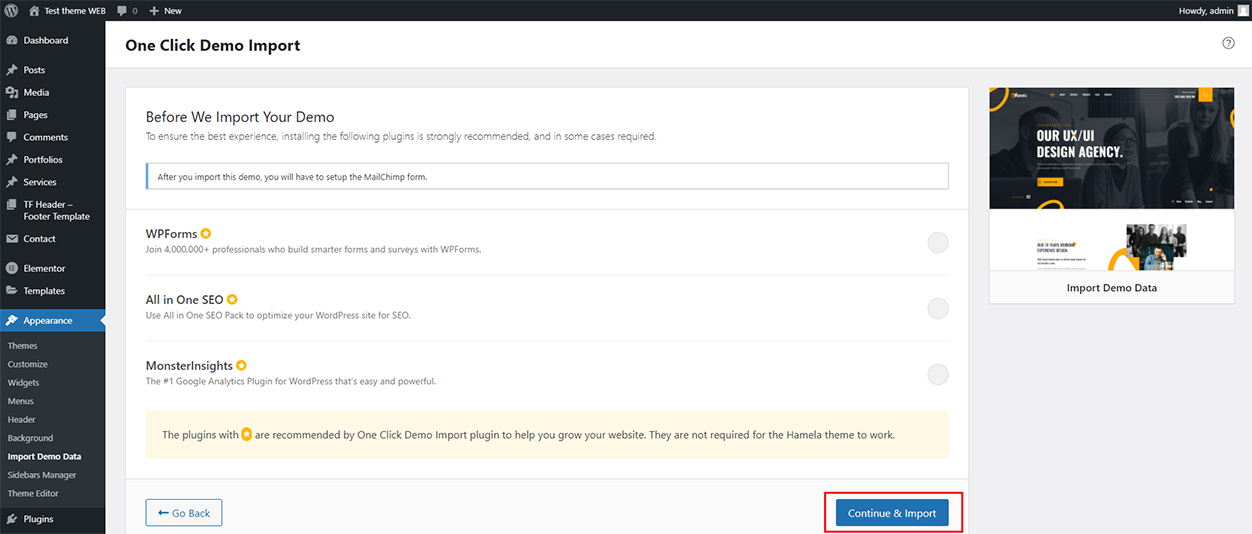
Watch the video One Click Install Demo
Install by WordPress Theme Manager
This is probably the simplest way for most users. Here are steps you need to take:
- Step 1 - Login to your WordPress Dashboard.
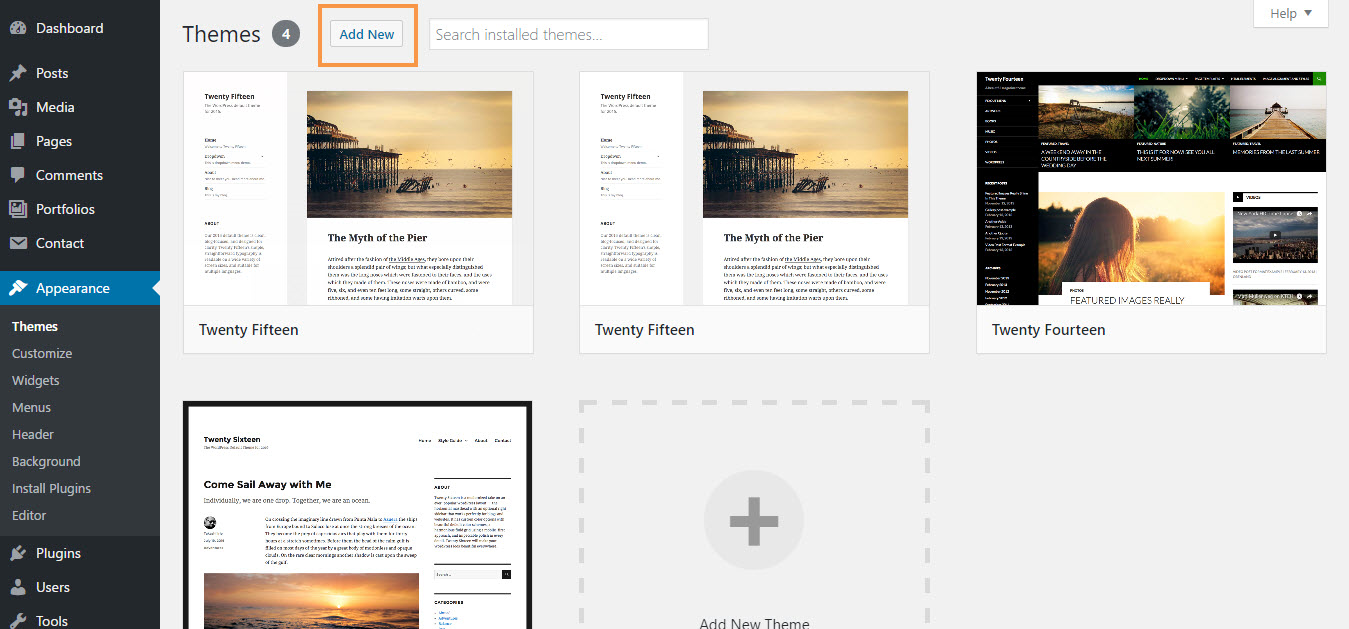
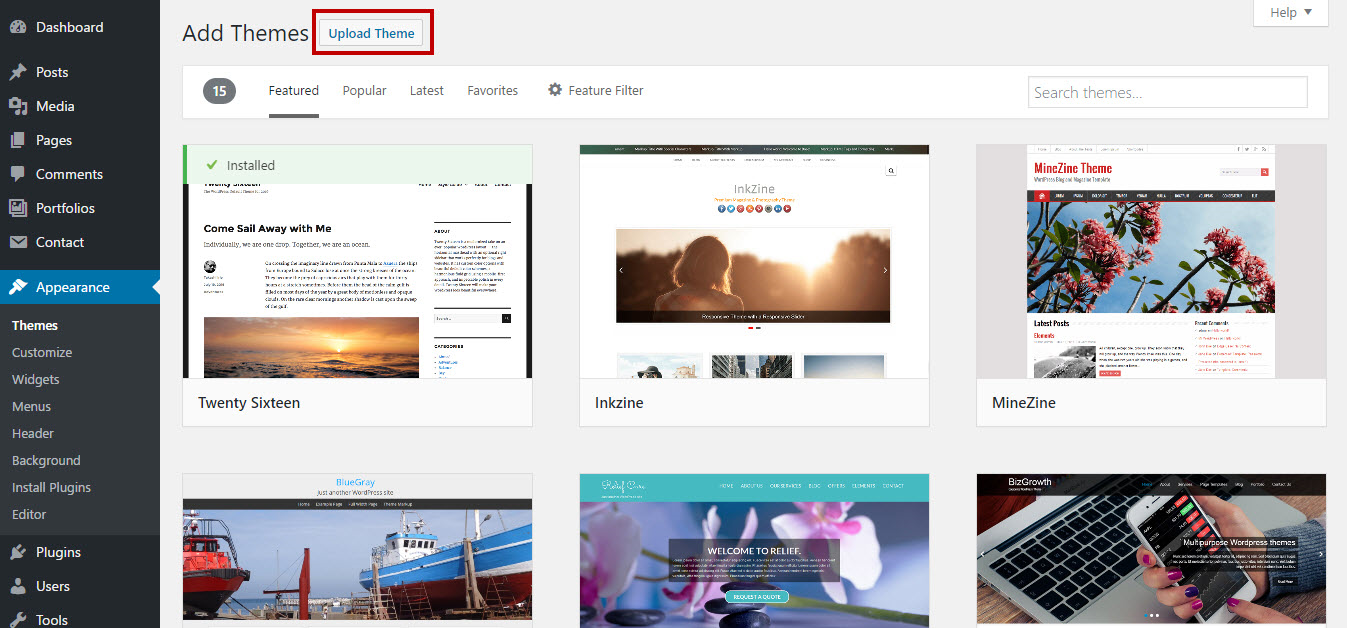
- Step 2 - Go to Appearance > Themes. And then click Add new button, located at the top of the screen or Add new theme (see screenshots below).
- Step 3 - Click on Upload button at the top of the screen.
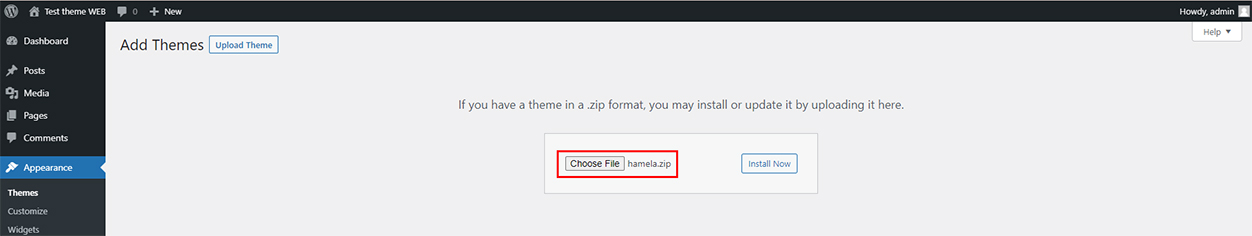
- Step 4 - Next, Click Choose File button to browse themename.zip file in locate.
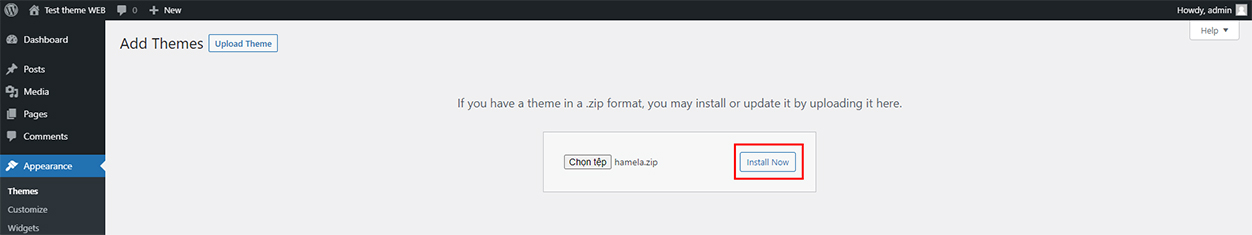
- Step 5 - Click Install button and wait a moment.
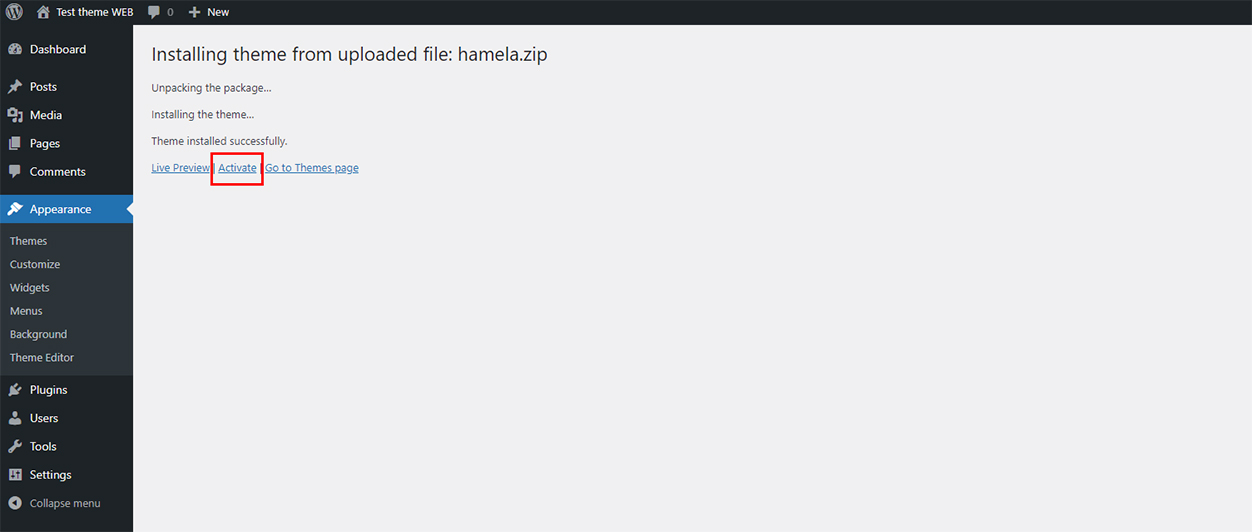
- Step 6 - After done installing, click Activate to publish the theme.
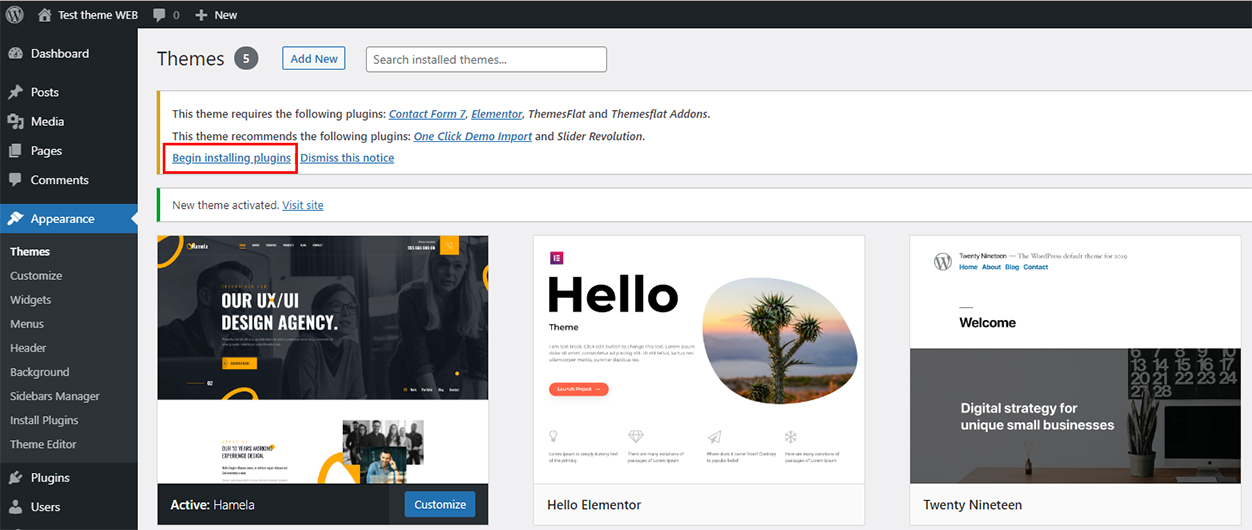
- Step 7 - After activating the theme a notice should appear on the top of the screen, click on link Begin installing plugins ( See screenshots below ).
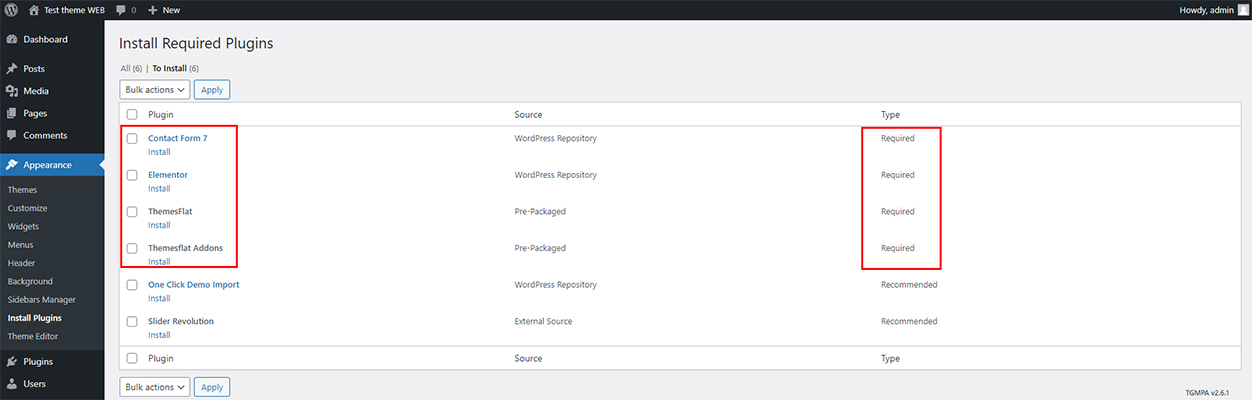
- Step 8 - After install plugins, go to Dashboard > Appearance > Install Plugins, check all the plugins you want to activate require for this theme





After installing the Main theme, if you want user more child Child theme. Then please continue install child-theme the with the same installation above

The theme requires the following plugin: ThemesFlat By Themesflat.com, Elementor Page Builder, and recommends the following plugins: Contact Form 7, MailChimp for WordPress,




Install through FTP upload
If you want to install via FTP, here are 3 steps you need to take:
- Using FTP client, login to the server where your WordPress website is hosted
- Using FTP client, navigate to the /wp-content/themes/ directory under your WordPress website's root directory
- Using FTP client, upload the Redbiz directory to themes directory on remote servers
Once installation is complete, your Zingbox theme will be ready to use.
Theme Customize
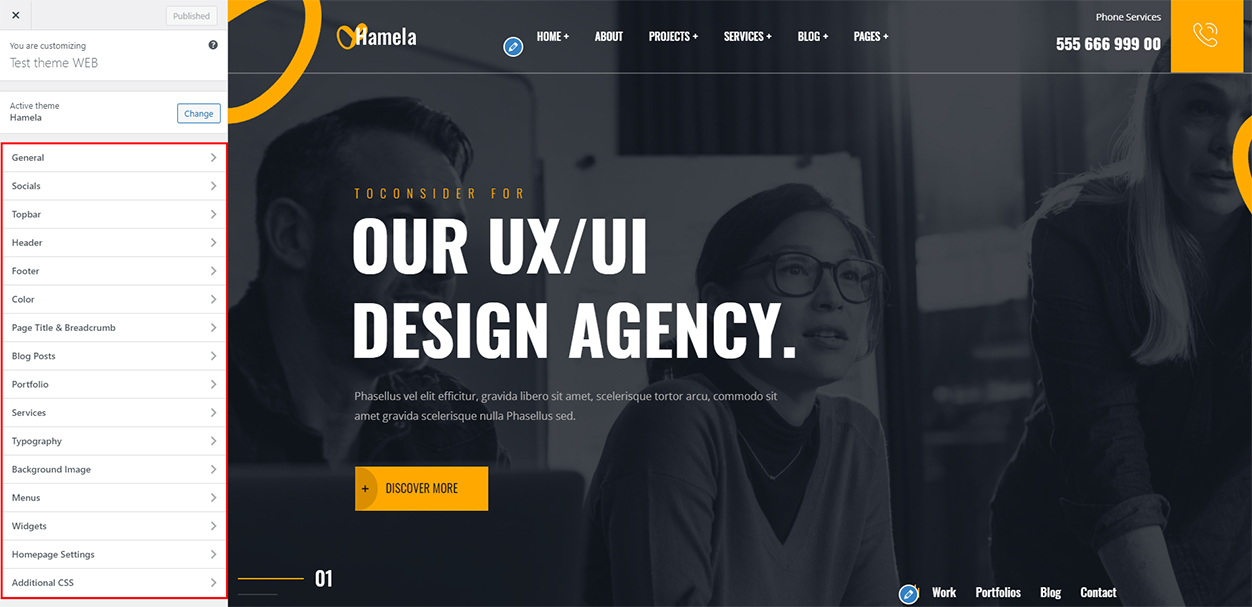
To start customizing Theme, in the Admin page please go to Dashboard > Appearance > Customize

Please remember to click Save & Publish button after done customizing to save the changes
These are global settings so its effect is site-wide. These settings can be overridden in single post or page
General
-
Site Information
-
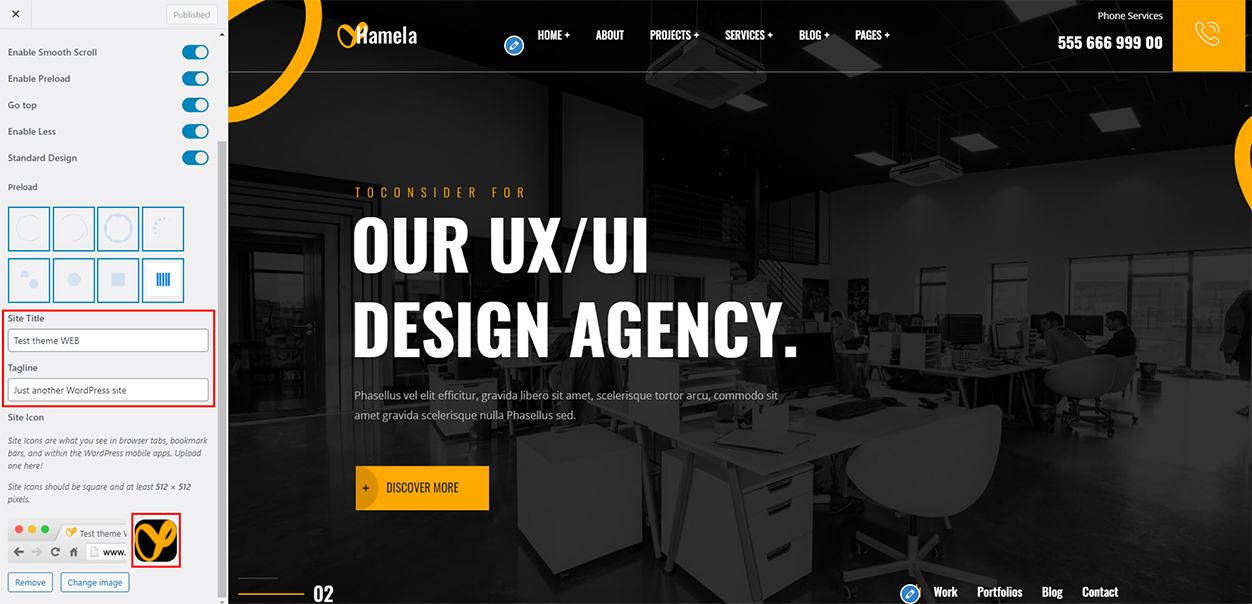
Site Title: You can setup and change your site title
-
Tagline: A few words to describe your site
-
Site Icon: Site Icons are what you see in browser tabs, bookmark bars, and within the WordPress mobile apps.
To Customize Theme you go to: Dashboarb -> Appearance -> Customize

-
-
Site Display
-
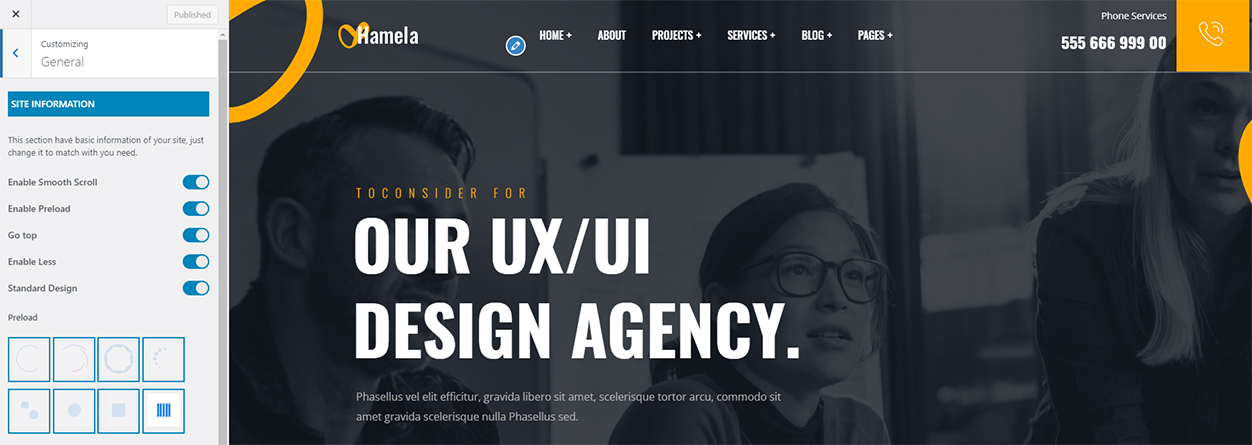
Smooth Scroll: Enabled Smooth Scroll or not
-
Preloading: Displayed while loading to another page
-
Go Top: Enabled Go Top Button or not
-
Enable Less: Enabled Less or not
-
Standard Design: Enabled Standard Design or not
-
Preload: Select the Preload display type
To Customize Theme you go to: Dashboarb -> Appearance -> Customize -> General

-
Header
- Topbar
-
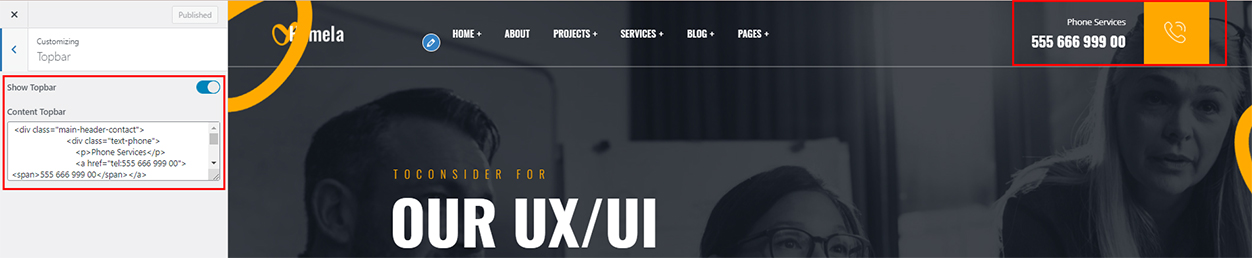
Topbar: Enabled Topbar or not
-
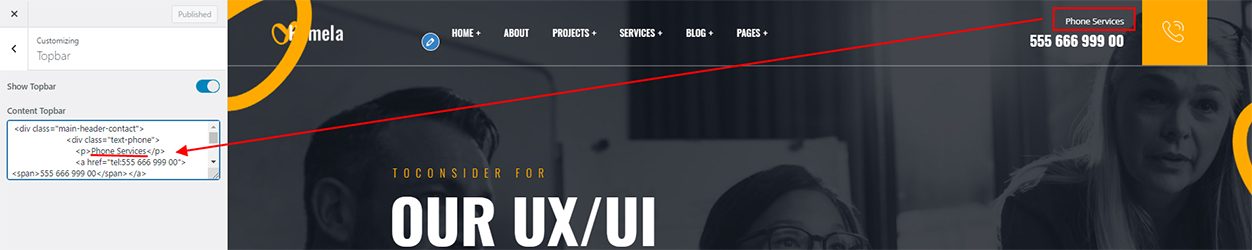
Change the title here
-
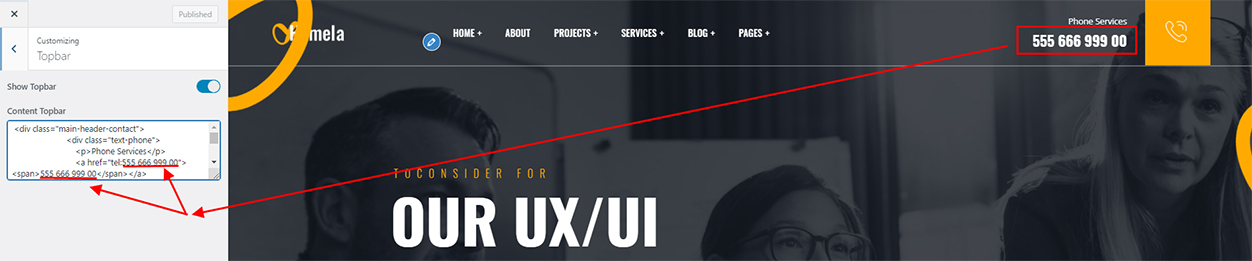
Change your phone number here
-
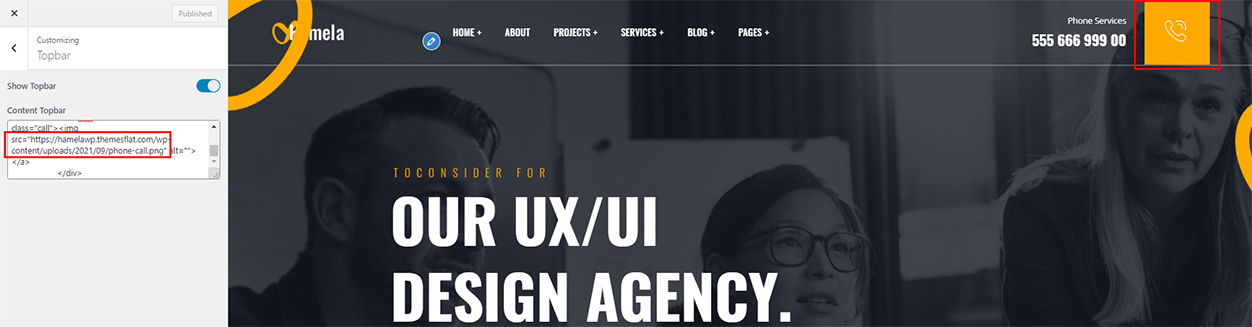
Change icon here: Please replace the old link with the link to your icon
To setup topbar layout, please navigate to Dashboard > Appearance > Customize > Topbar.Make necessary changes such as title, phone number and display icon to suit your project.




-
- Custom Logo
-
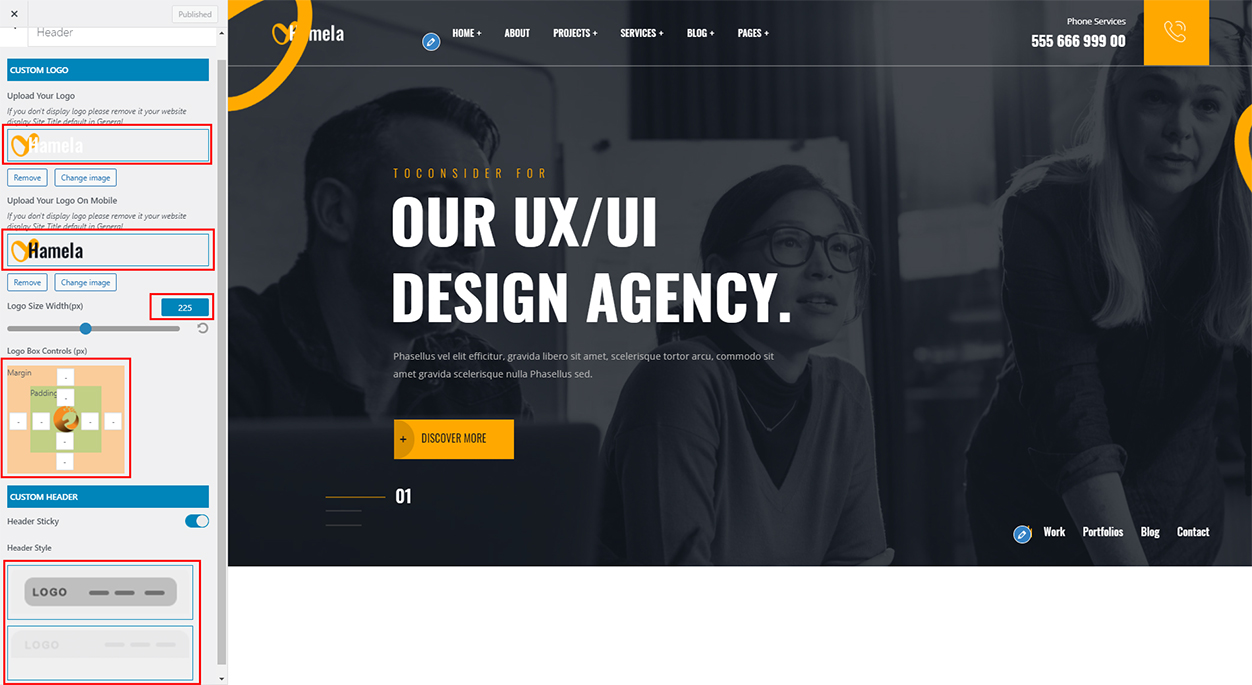
Logo: Drag or select your new logo on website and mobile here
-
Logo Margin: Input the top/bottom margin for logo
-
Header Sticky: Enabled Header Sticky or not
-
Header Style: Has 2 style header to select

-
- Custom Social
-
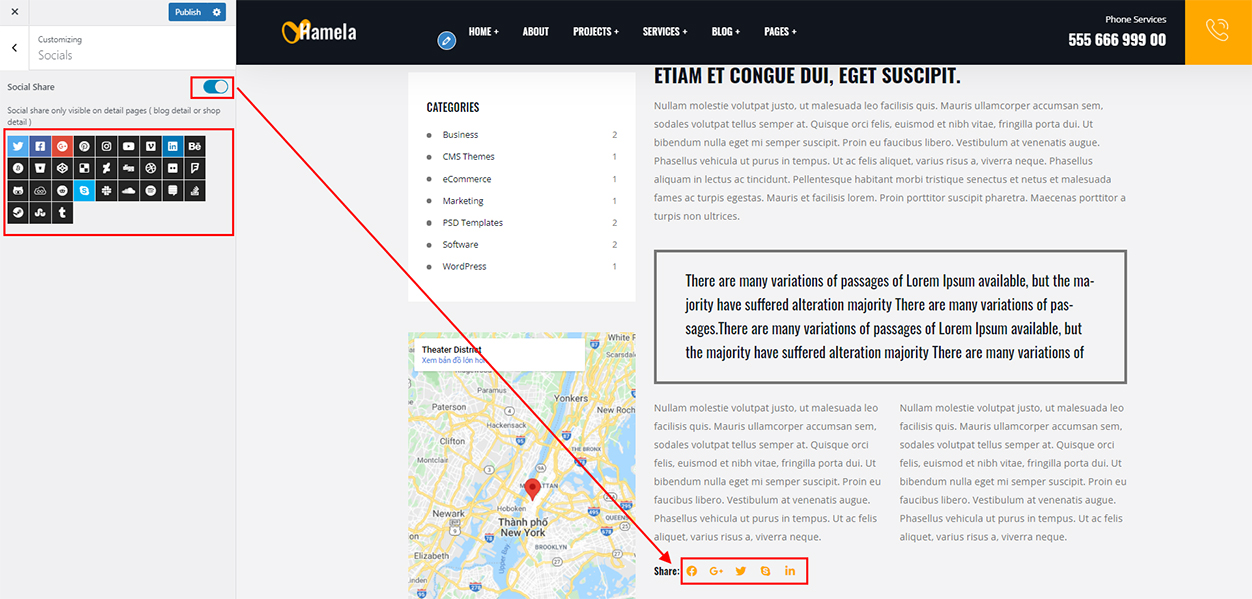
Social Share: Enabled Social Share or not, only visible on detail pages ( blog detail or shop detail )
To setup Custom Social layout, please navigate to Dashboard > Appearance > Customize > Socials

-
- Custom Menu
-
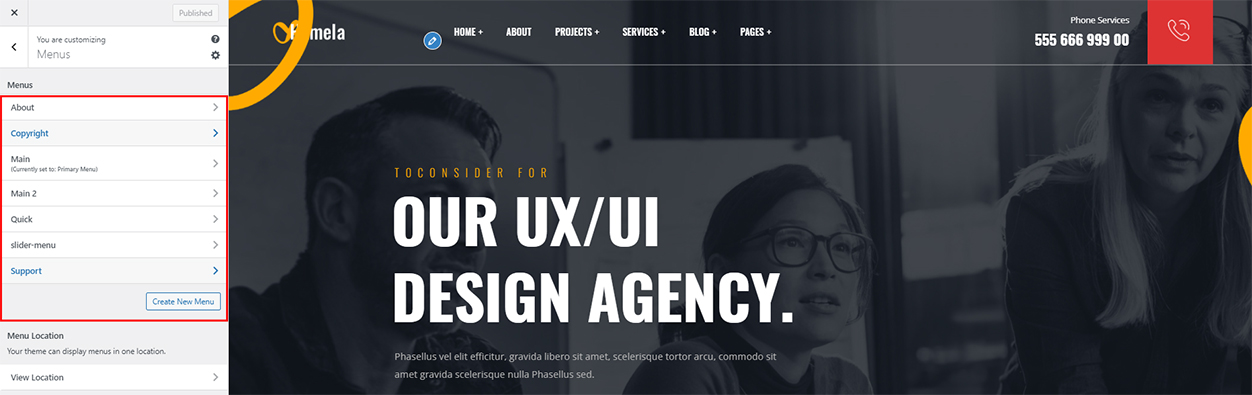
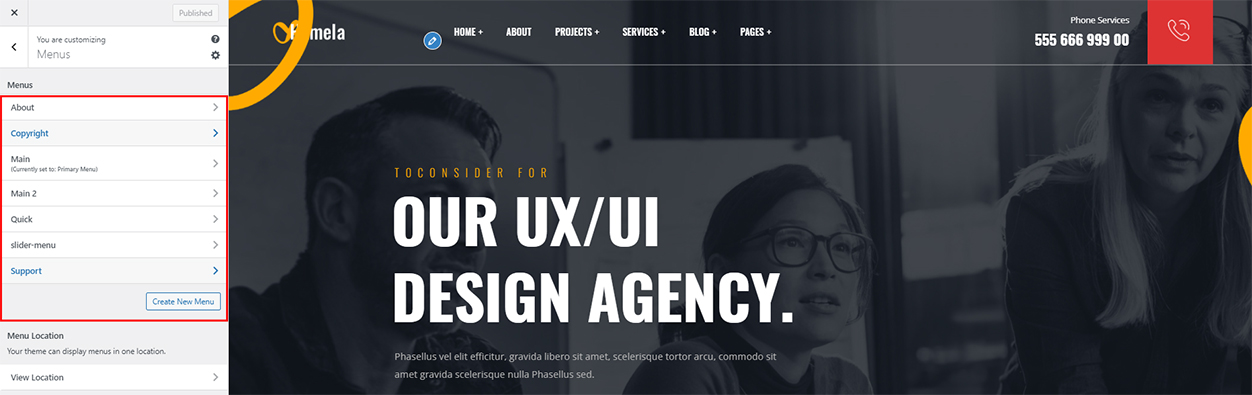
Select 1 menu to edit or create new
-
Drag and drop to change the menu here
To setup Custom Menu layout, please navigate to Dashboard > Appearance > Customize > Menus


-
Page Title & Breadcrumb
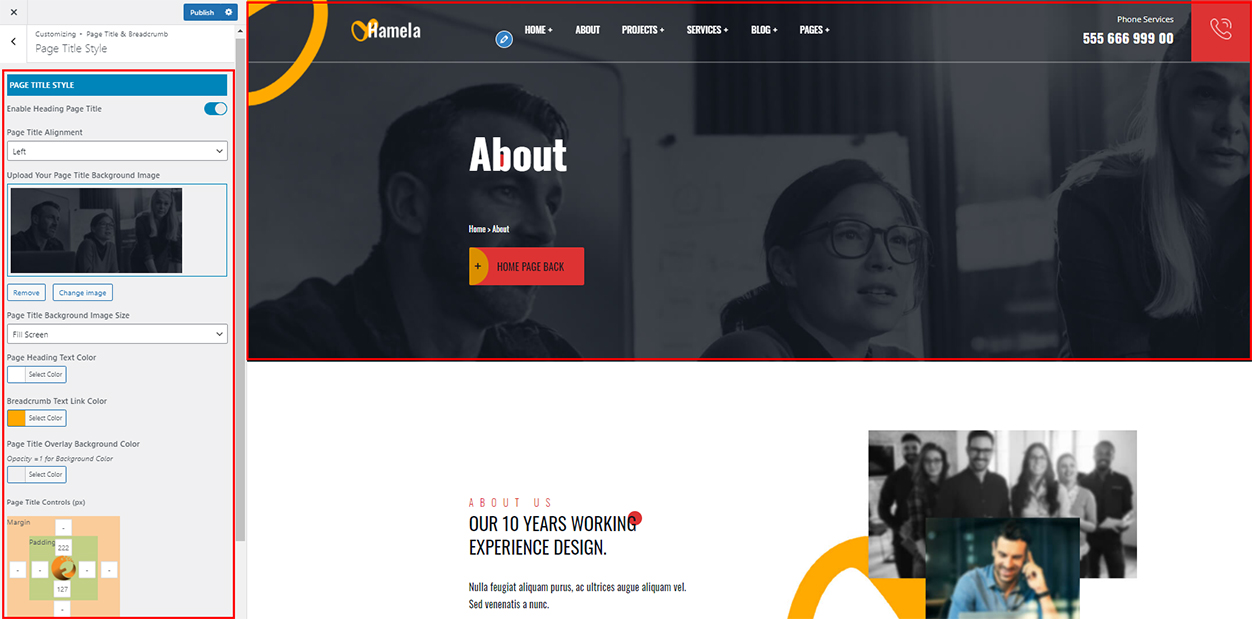
- Page Title Style
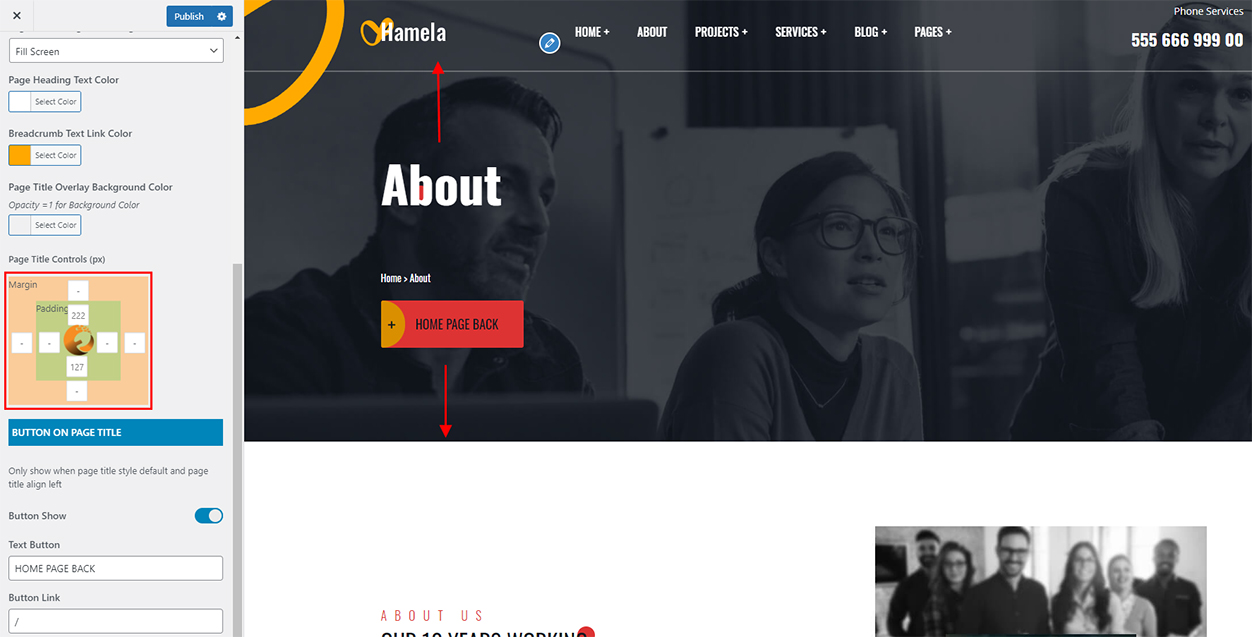
To setup Custom Page Title Style layout, please navigate to Dashboard > Appearance > Customize > Page Title & Breadcrumb > Page Title Style
-
Edit the Page Title Controls here:


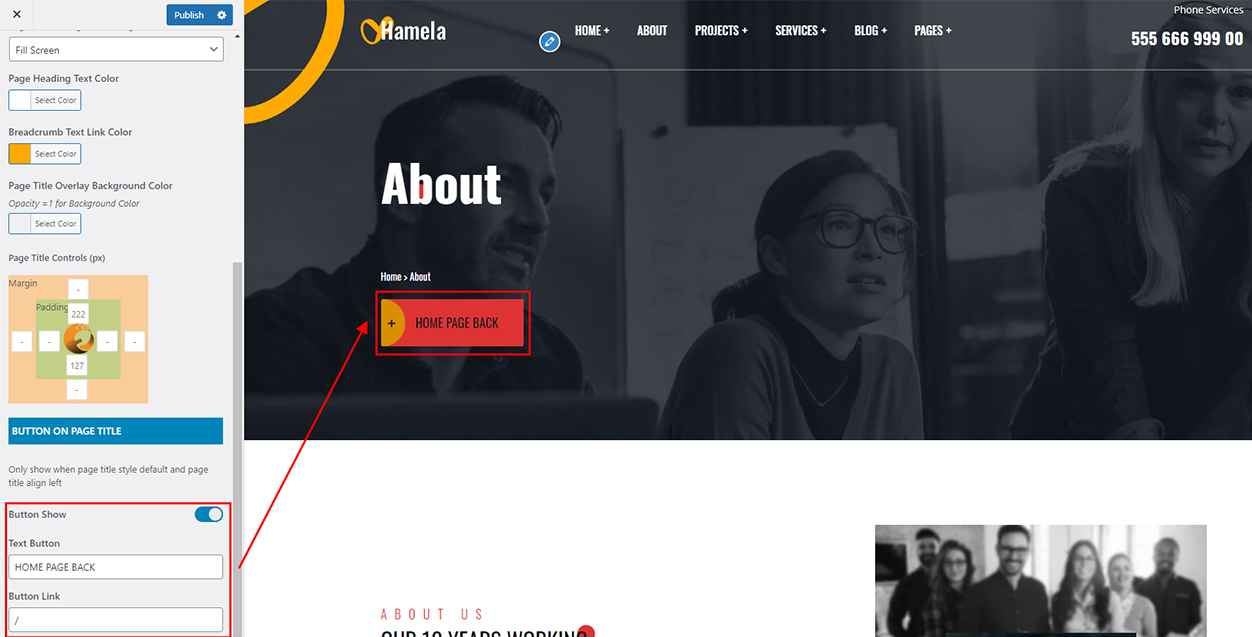
Edit the Button On Page Title here:

-
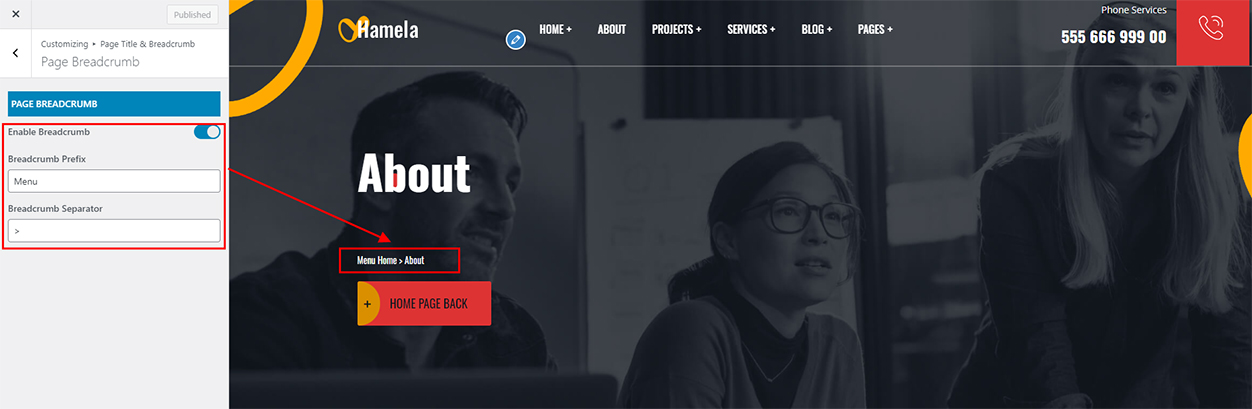
- Page Breadcrumb
-
Enable Breadcrumbs: Turn on/off to show/hide the breadcrumbs
-
Breadcrumb Prefix: Enter prefix text for the breadcrumb
-
Breadcrumb Separator: Enter the character you want to use as the separator of breadcrumb

-
Typography
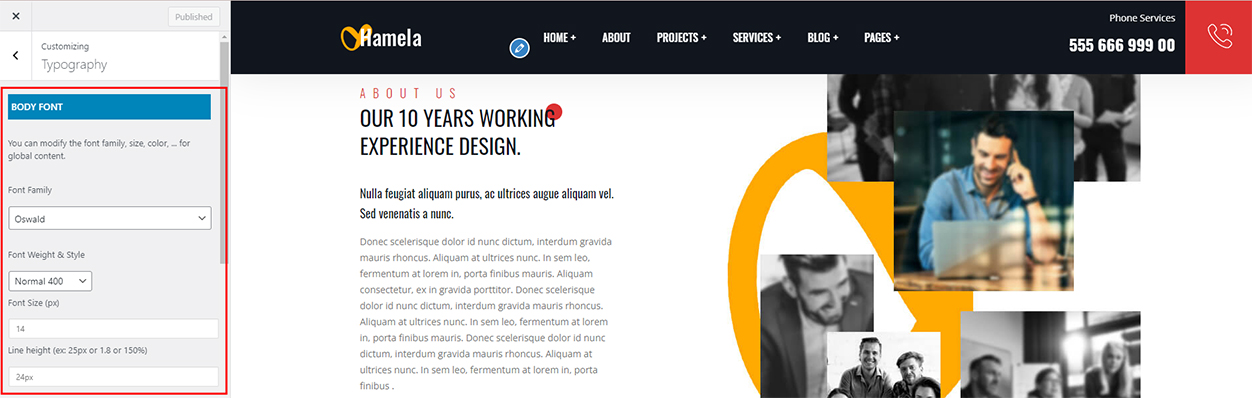
To setup Custom Page Title Style layout, please navigate to Dashboard > Appearance > Customize > Typography
- Body Font: You can select Font family, Font size Font weight or Font color for the body text

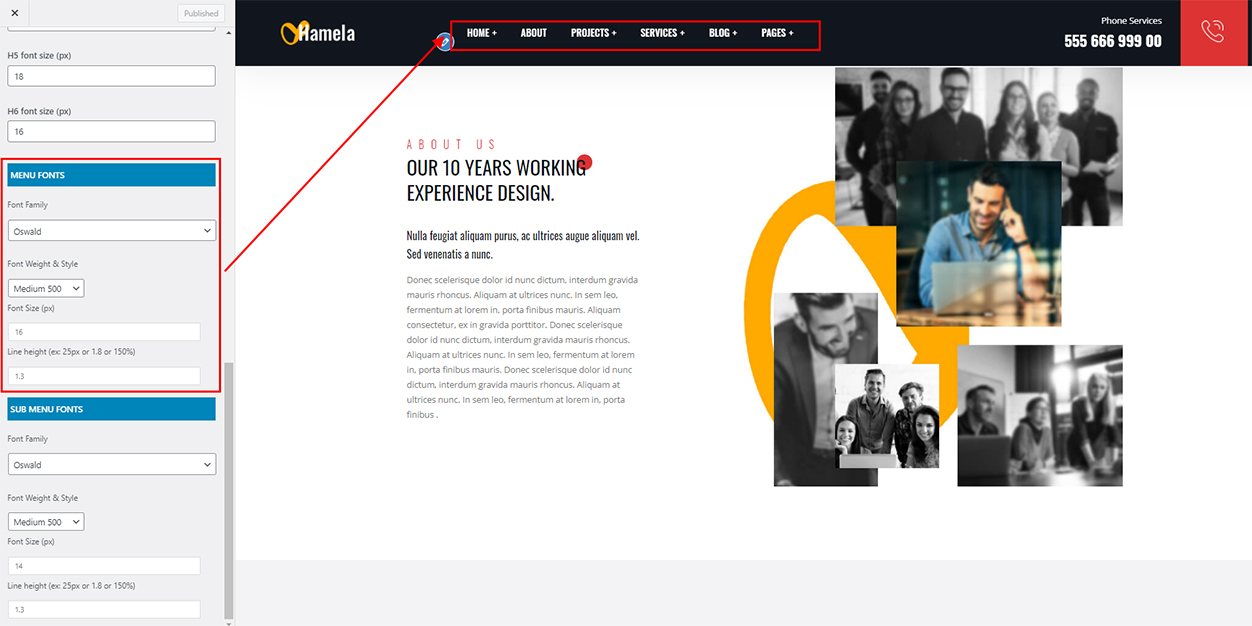
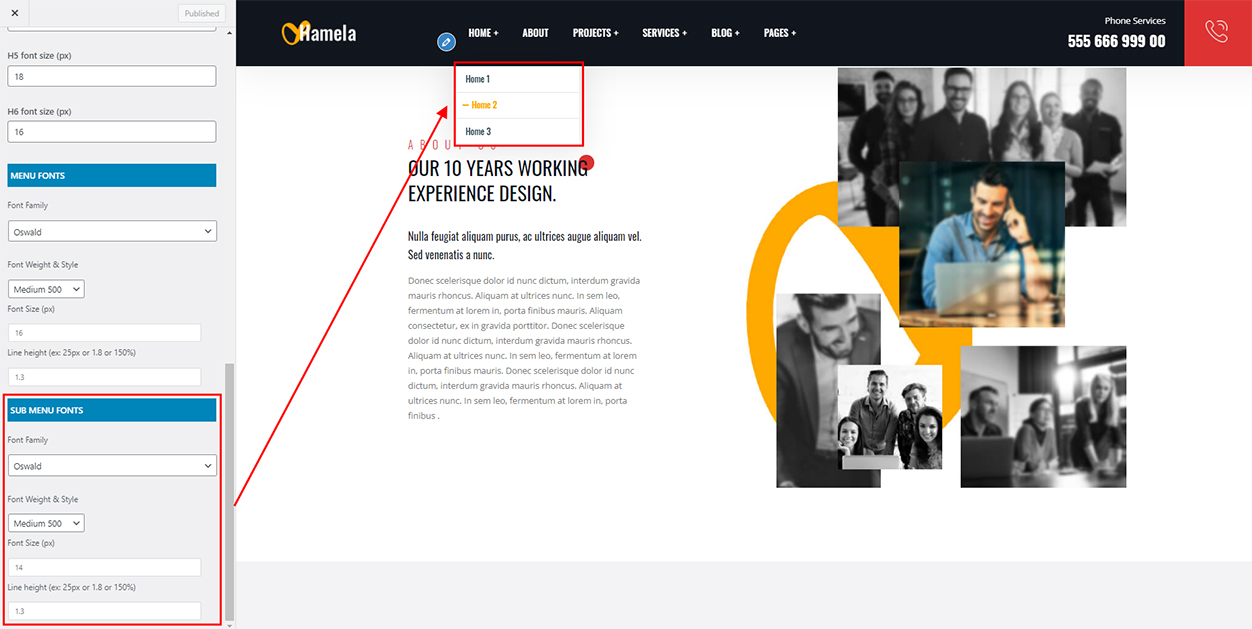
- Menu Font: You can select Font family, Font size Font weight or Font color for the menu text, submenu text


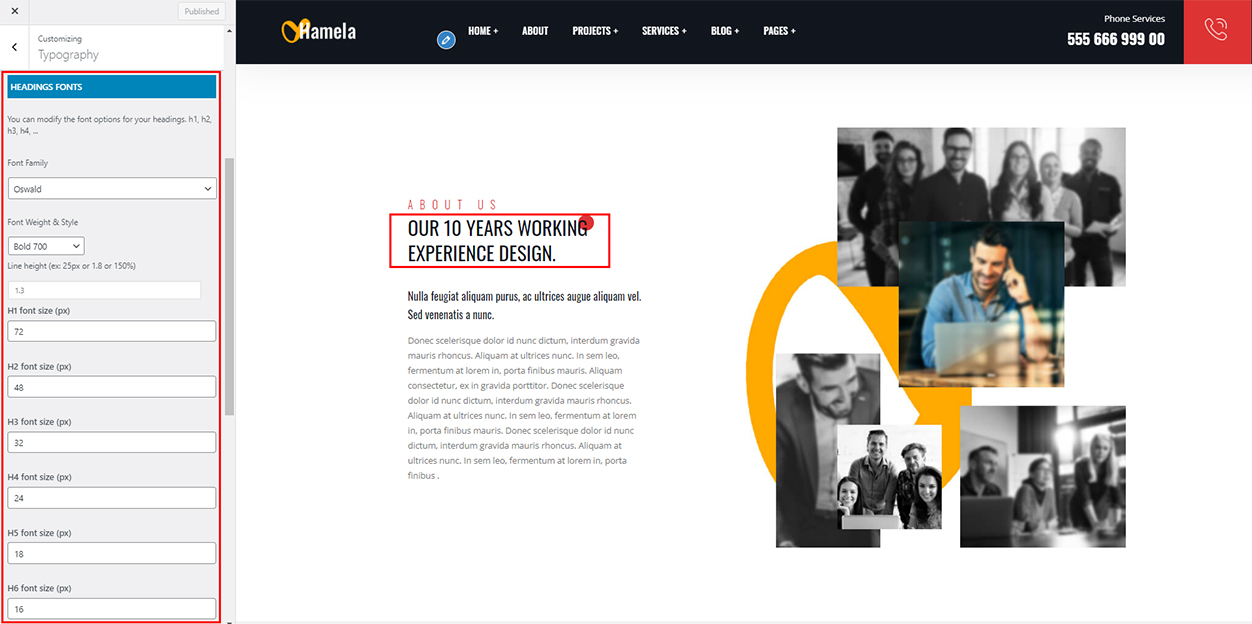
- Heading Font

Layout & Styles
In the section Layout & Styles, we provide some options to customize the theme layout and styles.
-
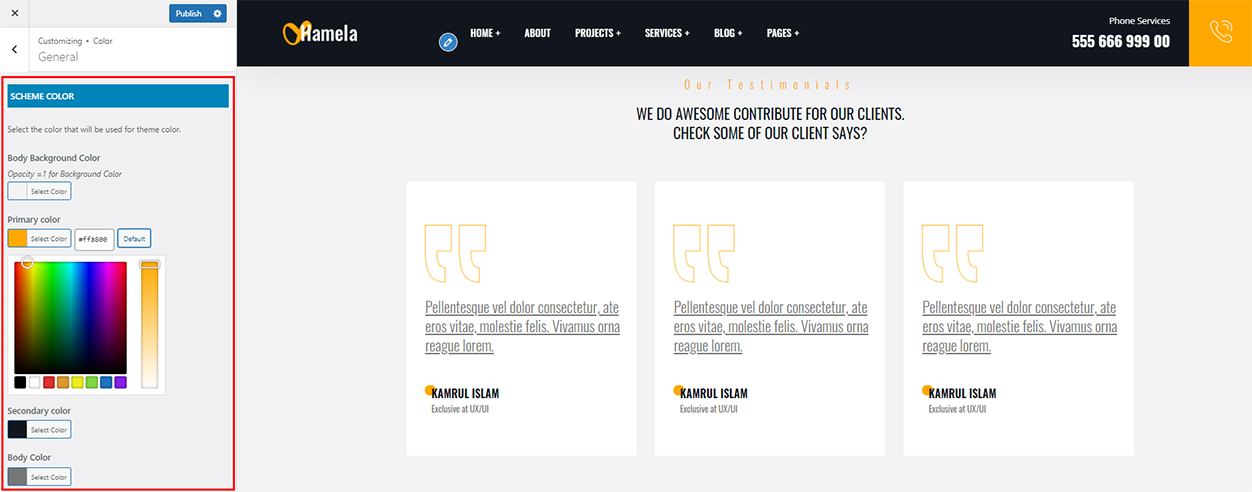
Scheme Color
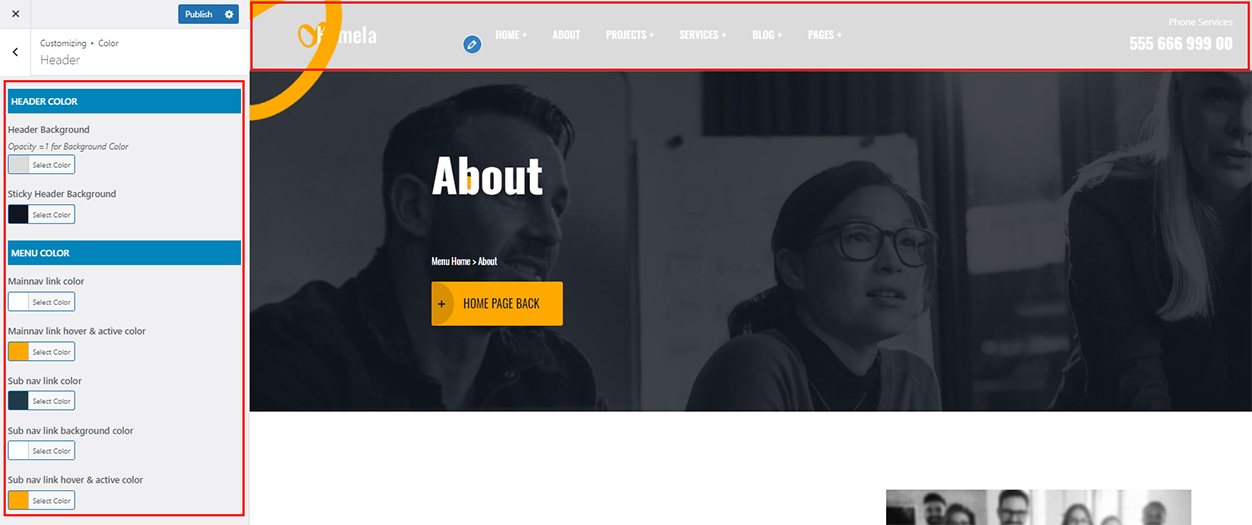
To setup Custom Page Title Style layout, please navigate to Dashboard > Appearance > Customize > Color

With this option, you can change unlimited color for your Header

To start customizing Layout, in the Admin page please go to Dashboard > Appearance > Customize > Background Image

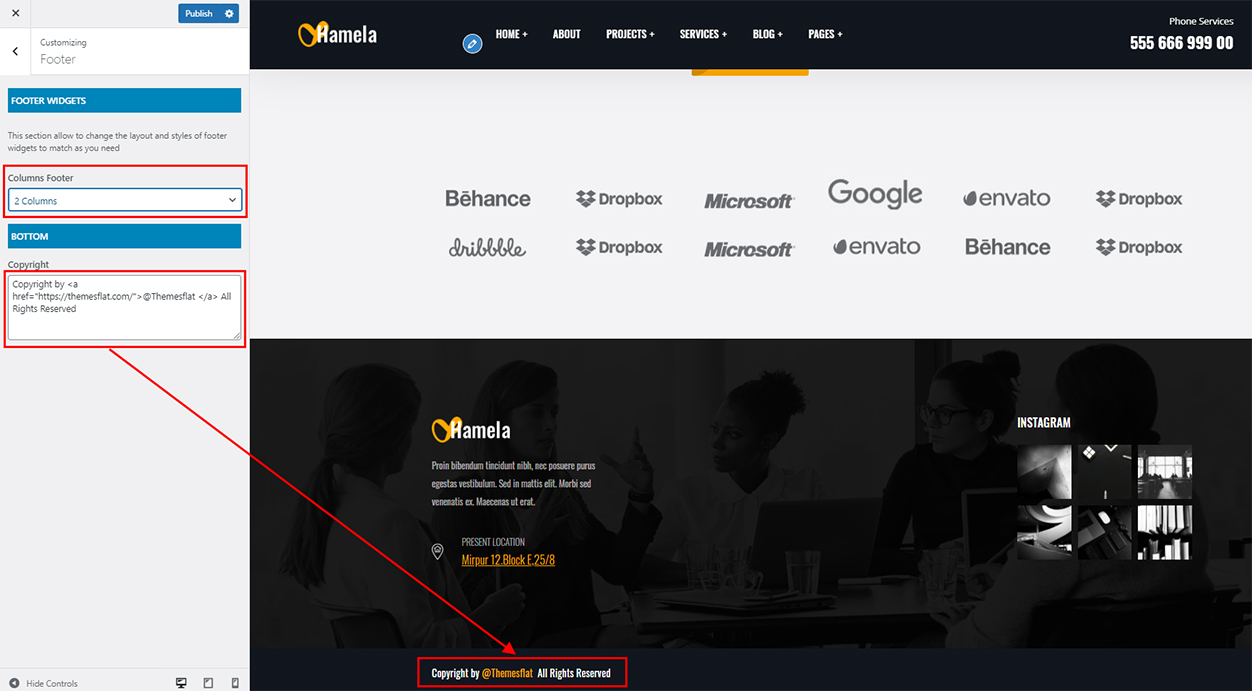
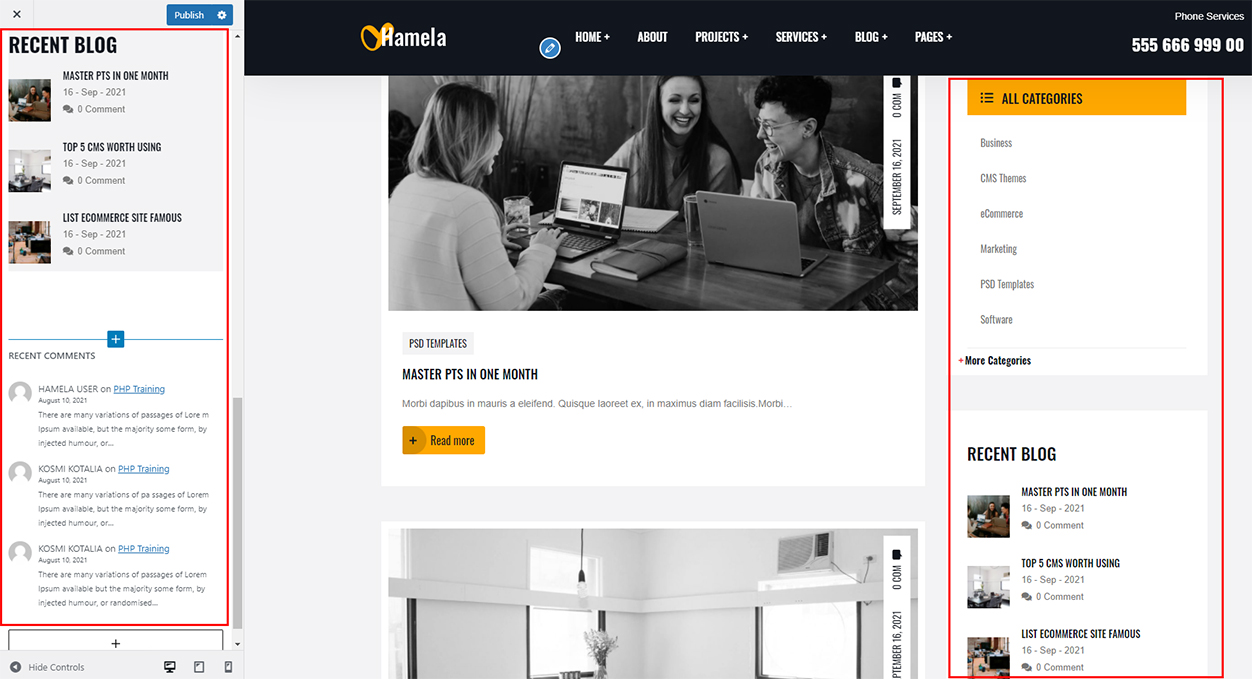
To start customizing Widgets, in the Admin page please go to Dashboard > Appearance > Customize > Widgets

Post
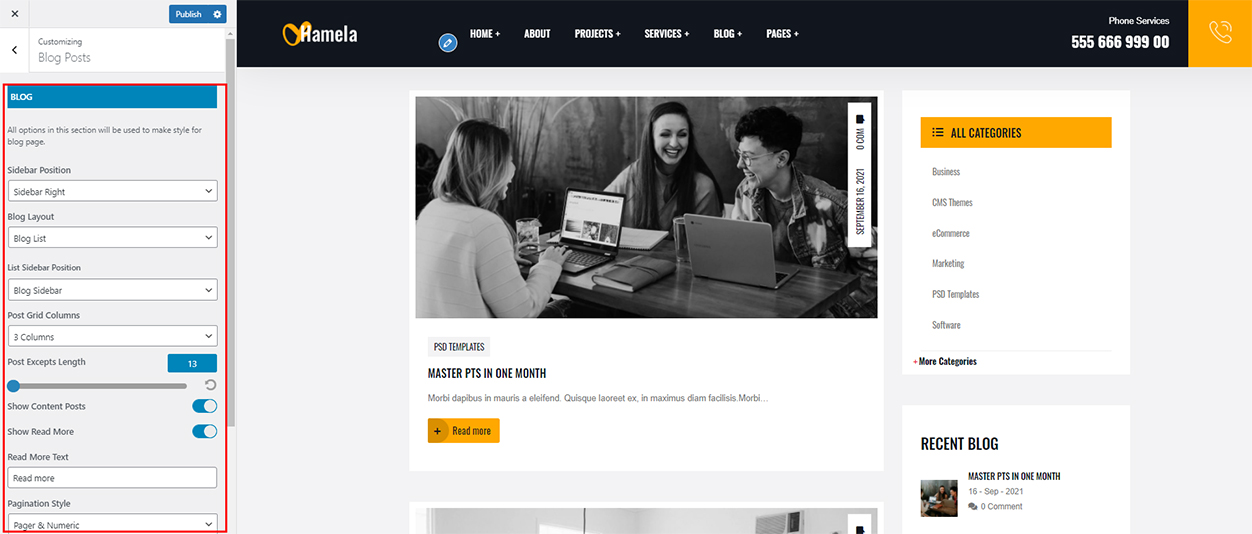
To Customize Post you go to: Dashboarb -> Appearance -> Customize -> Blog Posts
-
Post archive

- Sidebar Position: Select sidebar position on the posts page (No Sidebar/Left/Right)
- Blog Layout: Select layout style for List (List/Grid)
- List Sidebar Position: In the dropdown box, select the sidebar you want to display on posts page
- Post Grid Columns: Choose the number of columns to display posts per row when you enable Blog Grid mode
- Post Excepts Length: This option is only available when you turn on "Auto Post Excepts". It uses to limit the content length which is shown on posts page
- Show Content Posts:Enabled Show Content Posts or not
- Readmore Text: You can modify the text of Read more button here
-
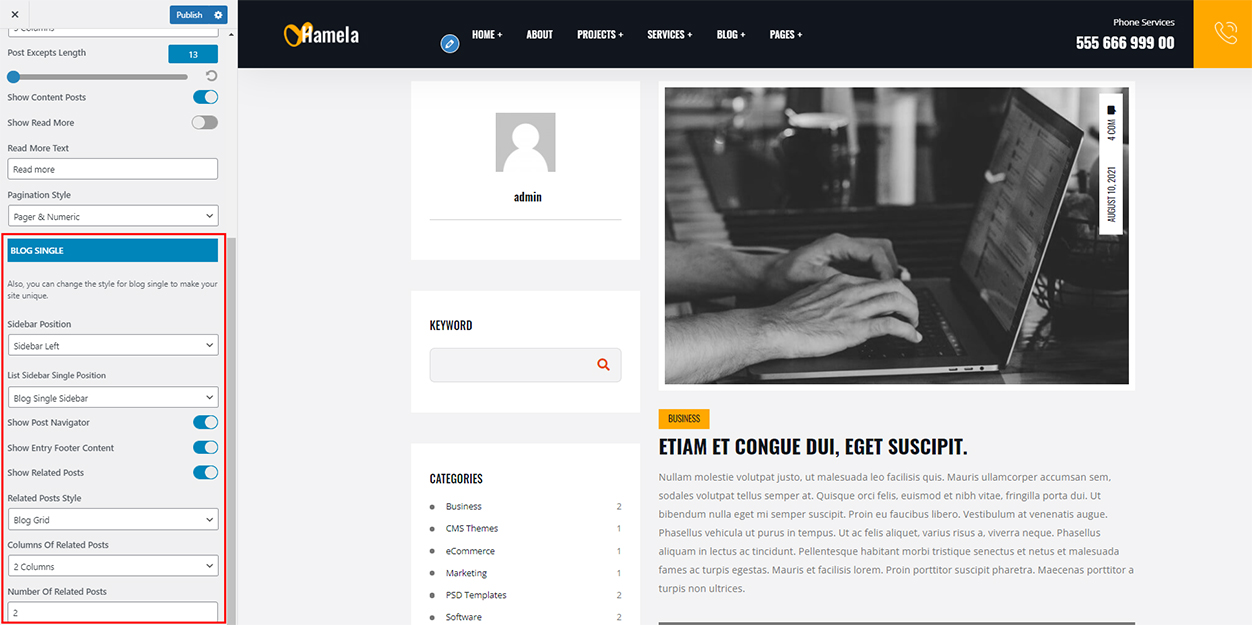
Post Single

- Sidebar Position: Select sidebar position on the posts page (No Sidebar/Left/Right)
- List Sidebar Single Position: In the dropdown box, select the sidebar you want to display on posts page
- Show Post Navigator: Enabled Show Post Navigator or not
- Show Entry Footer Content: Enabled Show Entry Footer Content or not
- Show Related Posts: Enabled Show Related Posts or not
- Related Posts: Enable Related Posts or not
- Related Posts Style: Select layout style for Related Posts Style (List/Grid)
- Columns Of Related Posts: Select the number of columns to display on Related Posts
- Number Of Related Posts: Select the number Of Related Posts
-
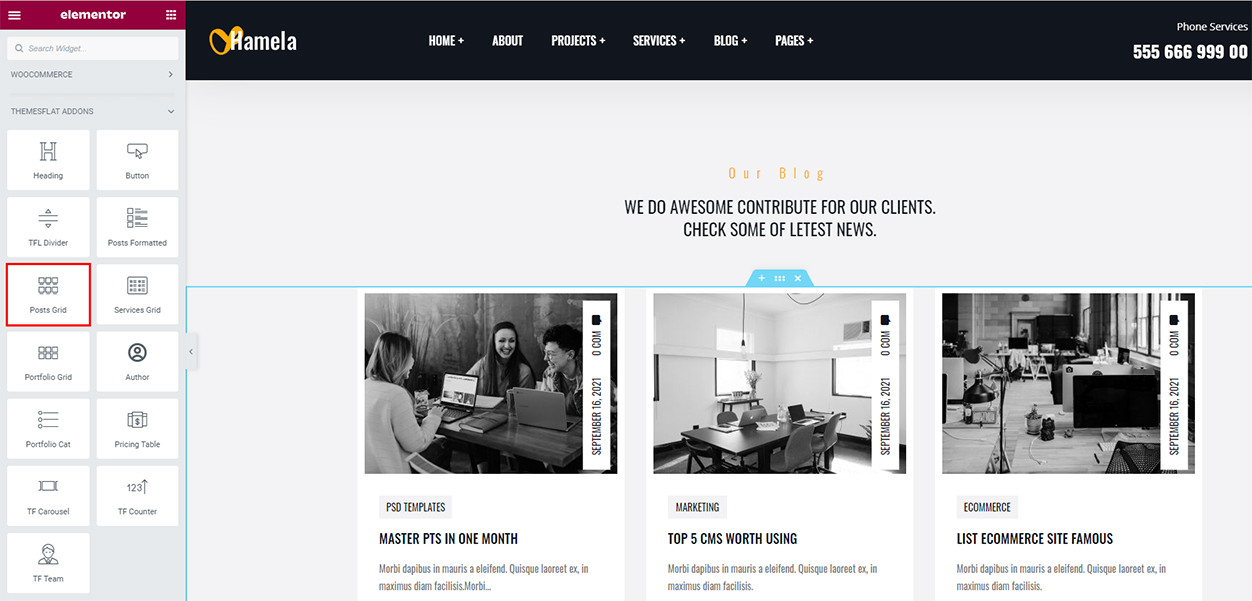
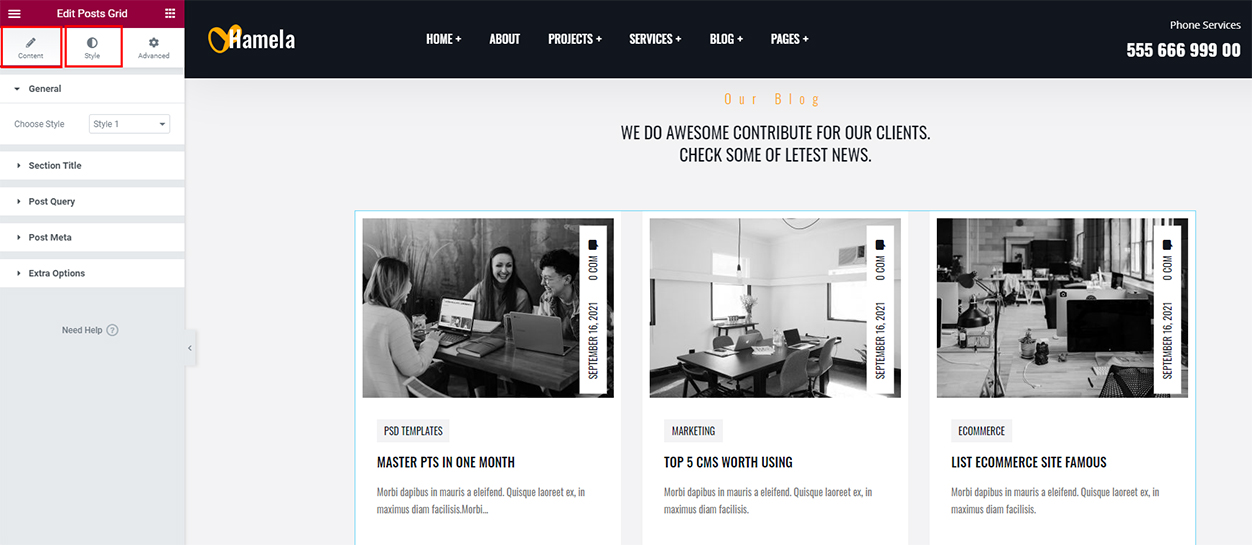
Posts Gird
You can change how posts are displayed in the Posts Gird of Themesflat Addons

You can customize at Content and Style

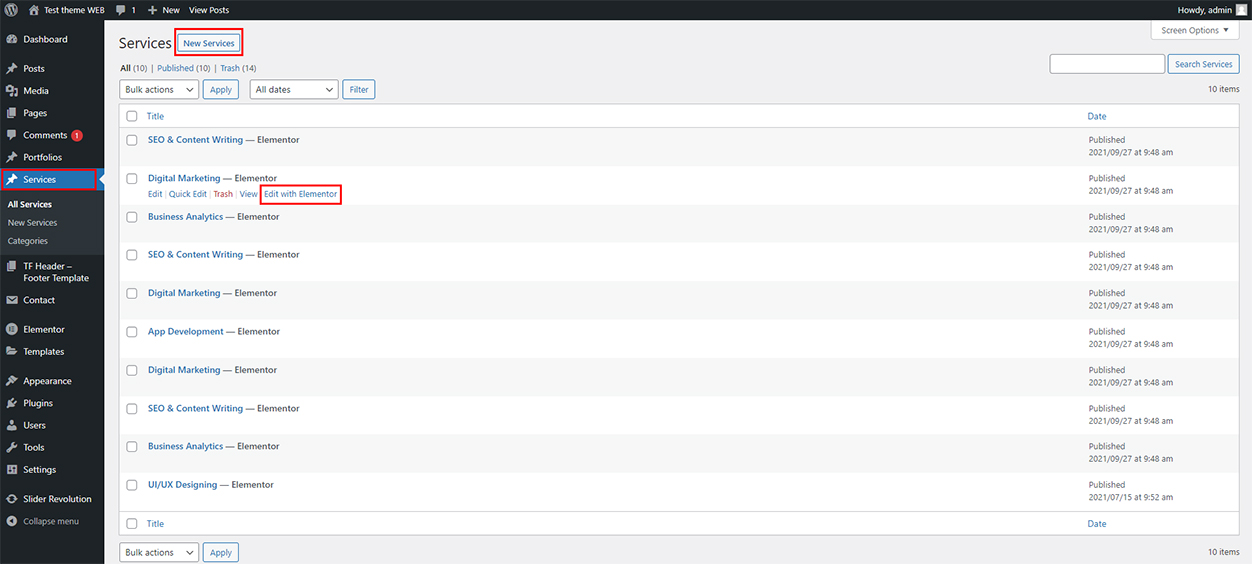
Services
To To create a Service list you go to: Dashboarb -> Appearance -> Service, then select the Service to edit and click Edit with Elementor or click New Services to create a new Services

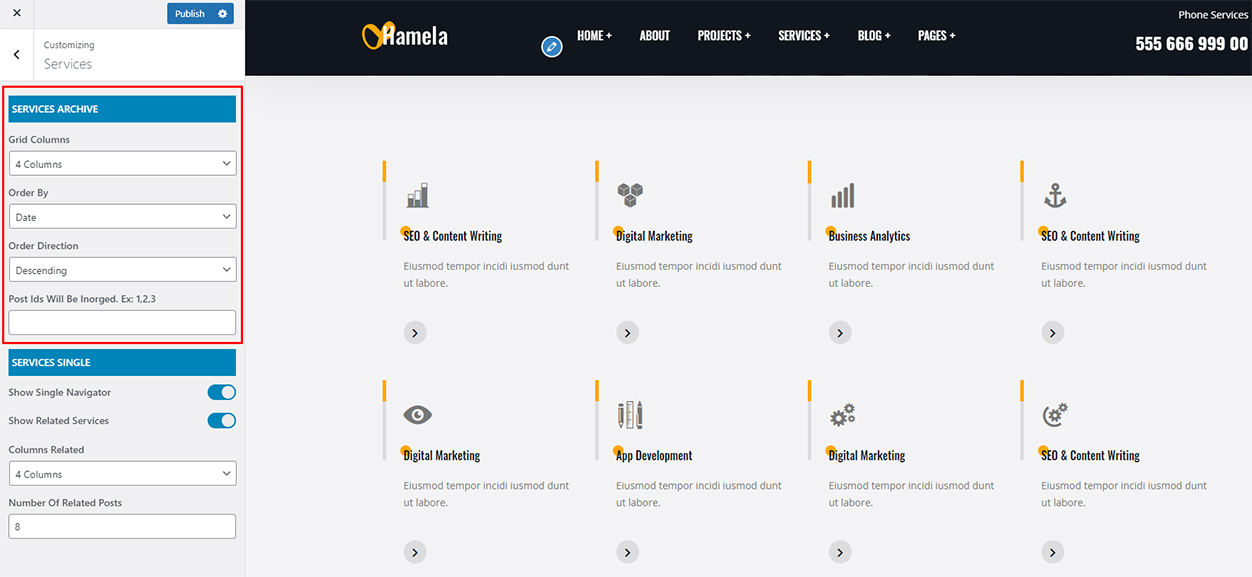
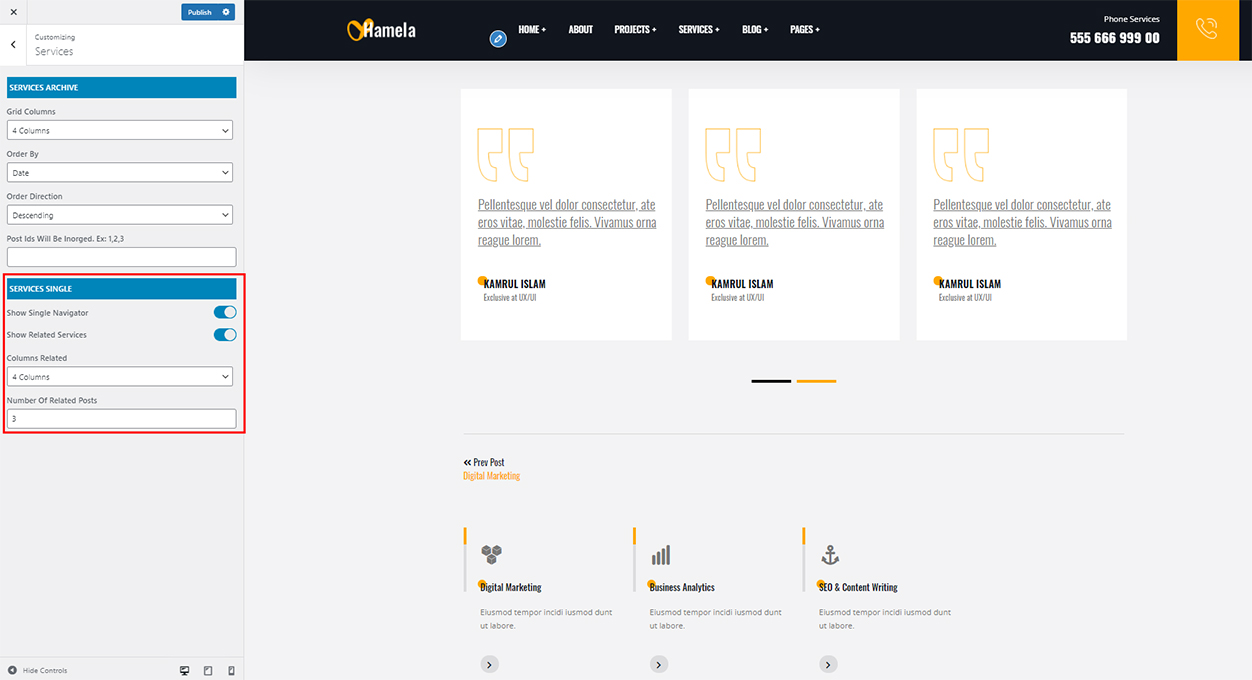
To Customize Post archive you go to: Dashboarb -> Appearance -> Customize -> Services
-
Services Archive

- Grid Columns: Choose the number of columns to display posts per row
- Order By: Select the way to display in Order By
- Order Direction: Choose how to Order Direction (Descending/Assending)
-
Services Single
- Show Single Navigator: Enable Single Navigator or not
- Show Related Services:Enable Related Services or not
- Columns Related:Select 2,3,4 Columns for Related Services
- Number Of Related Posts:Select 1,2,3,4,... for Related Posts

-
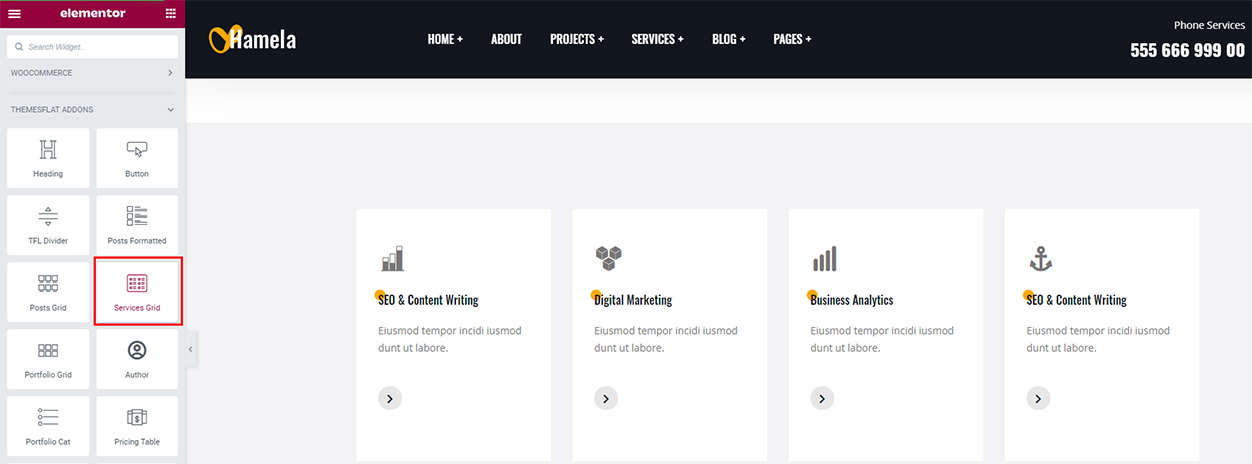
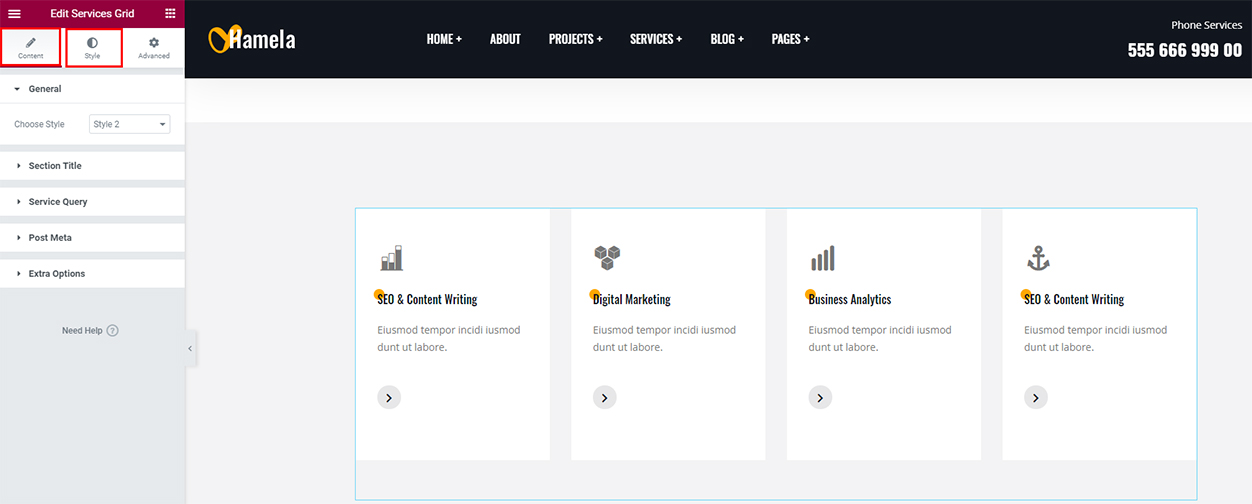
Services Grid
You can change the service display at Themesflat Addons

You can customize at Content and Advanced

-
Portfolio
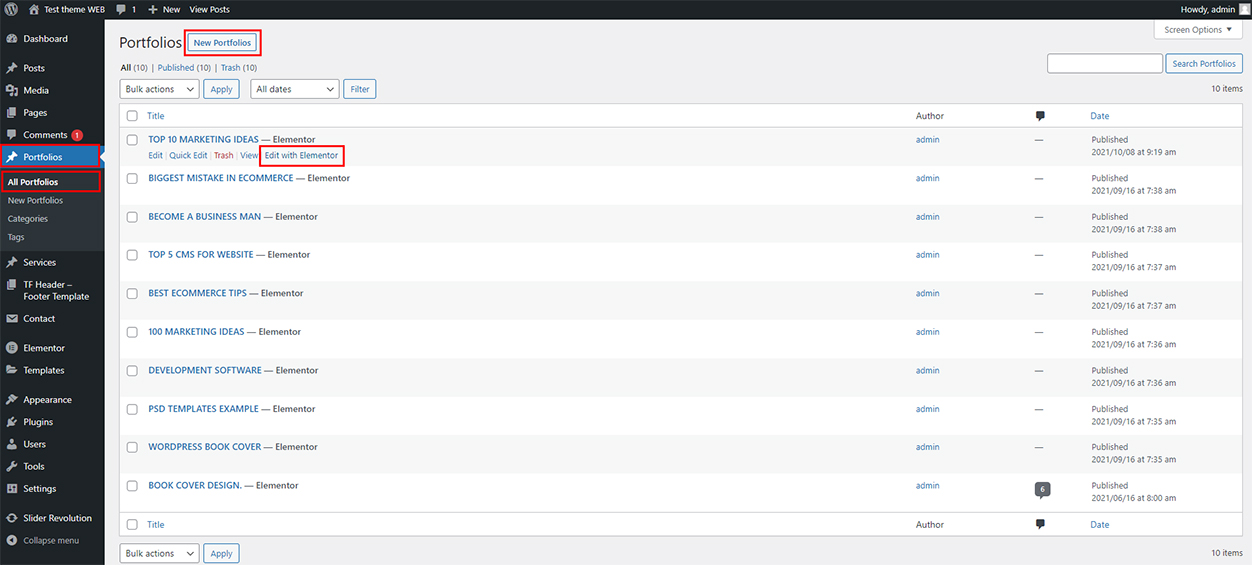
To To create a Portfolio list you go to: Dashboarb -> Appearance -> Portfolio, then select the Portfolio to edit and click Edit with Elementor or click New Portfolios to create a new Portfolio

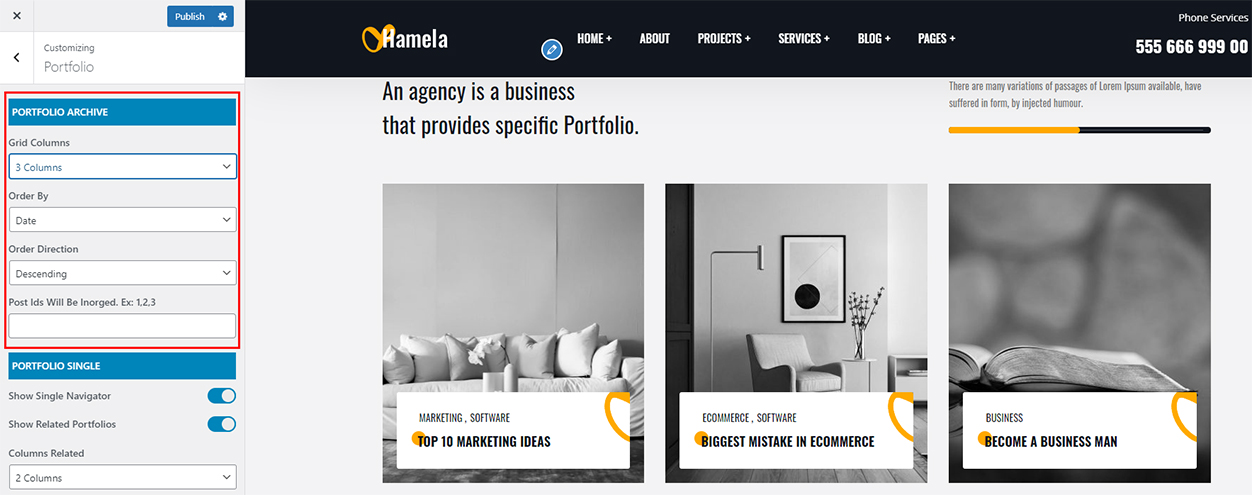
To Customize Post archive you go to: Dashboarb -> Appearance -> Customize -> Portfolio

- Grid Columns: Choose the number of columns to display posts per row
- Order By: Select the way to display in Order By
- Order Direction: Choose how to Order Direction (Descending/Assending)
-
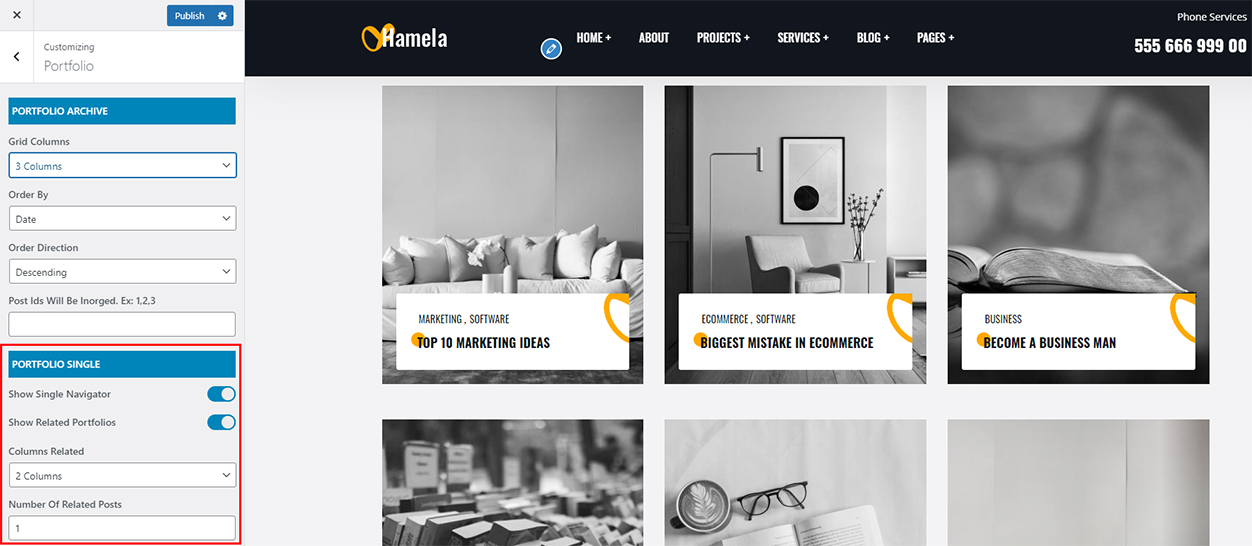
Portfolio Single
- Show Single Navigator: Enable Single Navigator or not
- Related Services:Enable Related Services or not
- Columns Related:Select 2,3,4 Columns for Related Services
- Number Of Related Posts:Select 1,2,3,4 for Related Posts

-
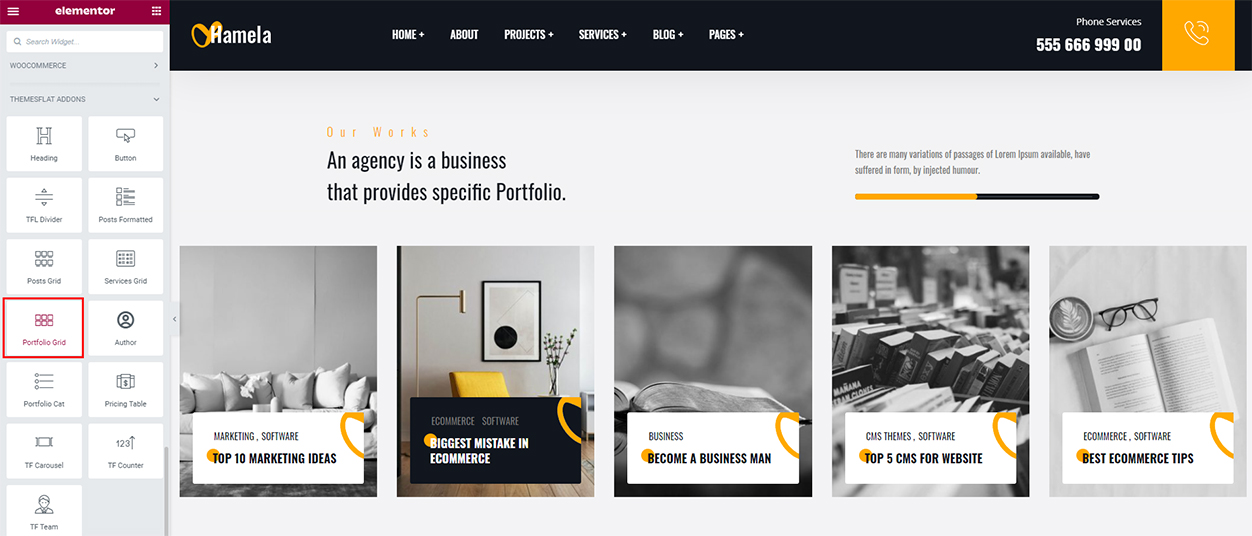
Portfolio Grid
You can change the service display at Themesflat Addons

You can customize at Content and Style

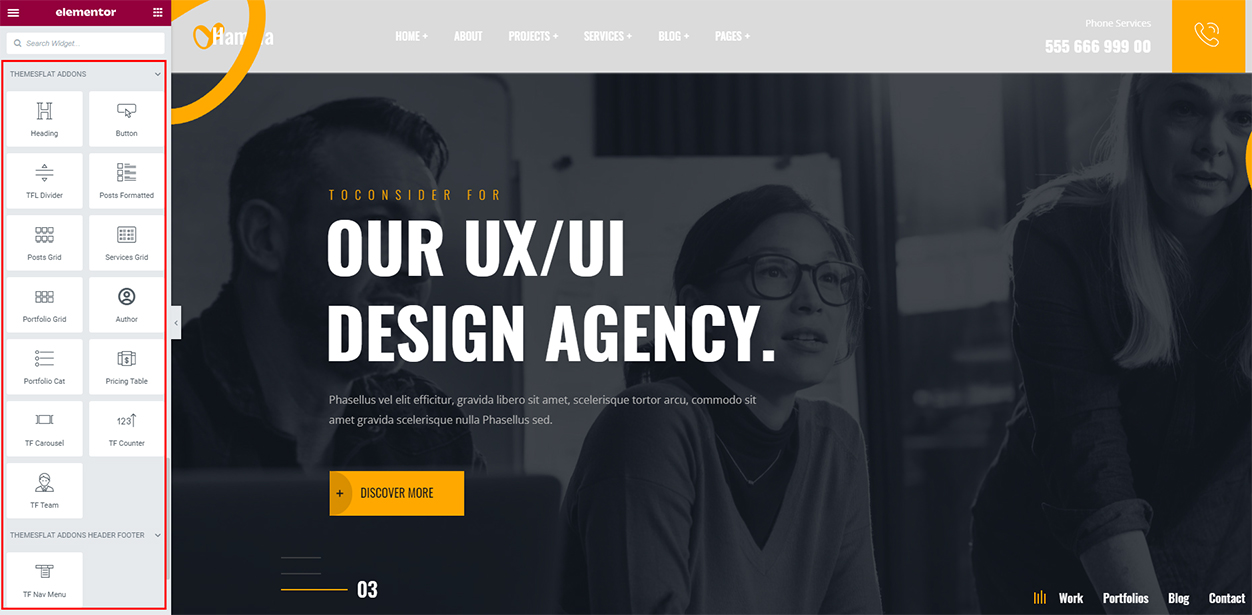
Themesflat Addons
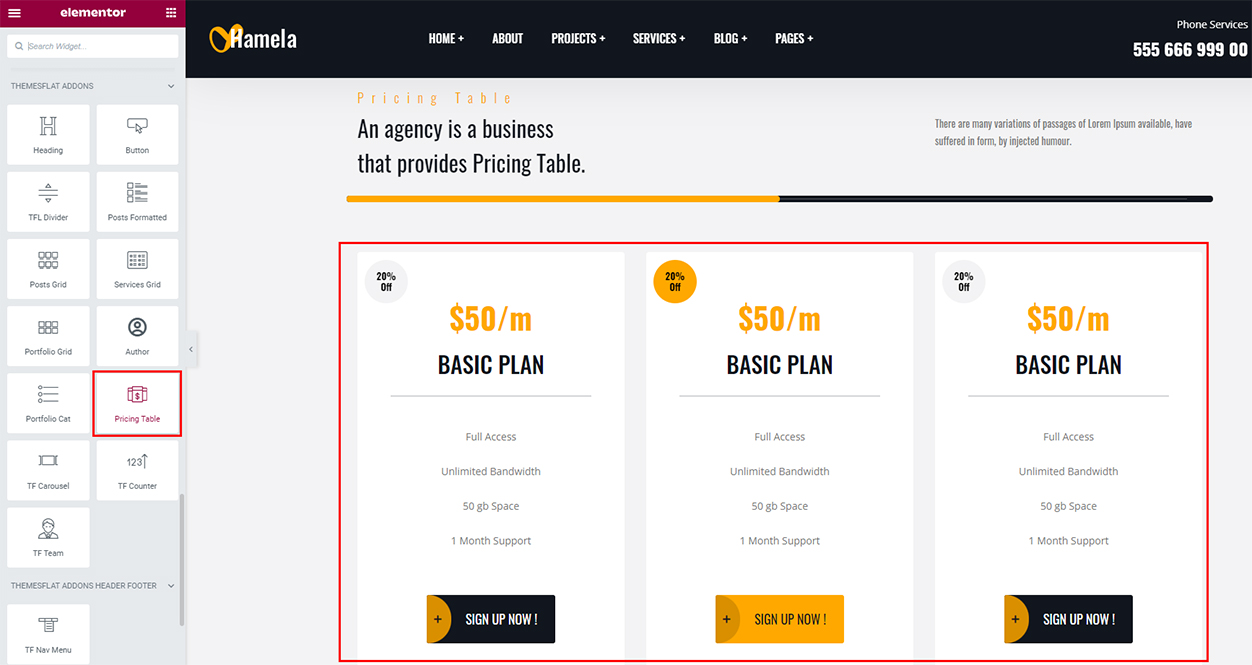
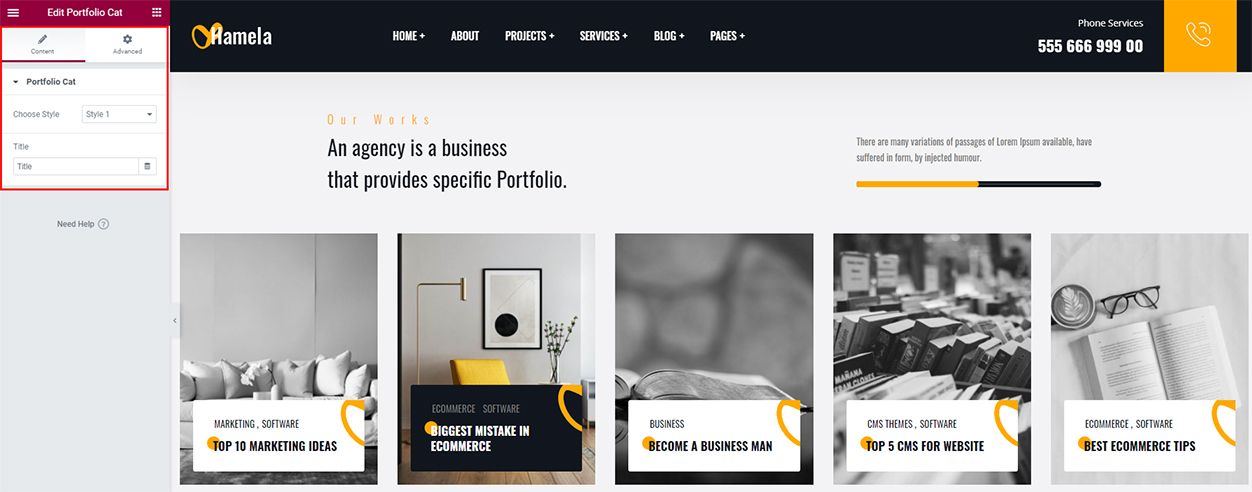
NOTE: to use all widgets of Themesflat addons, You select the page to edit or create a new page Edit with Elementor -> Elementor -> Themesflat Addons You build it at Themesflat Addons You can customize at Content and Advanced You build it at Themesflat Addons You can customize everything about the author to make it appear richer You can customize everything about the Portfolio Cat to make it appear richer You can customize at Content and Advanced You can customize Pricing Table Everything is so simple when you just need drag and drop. Wish you have a great website!

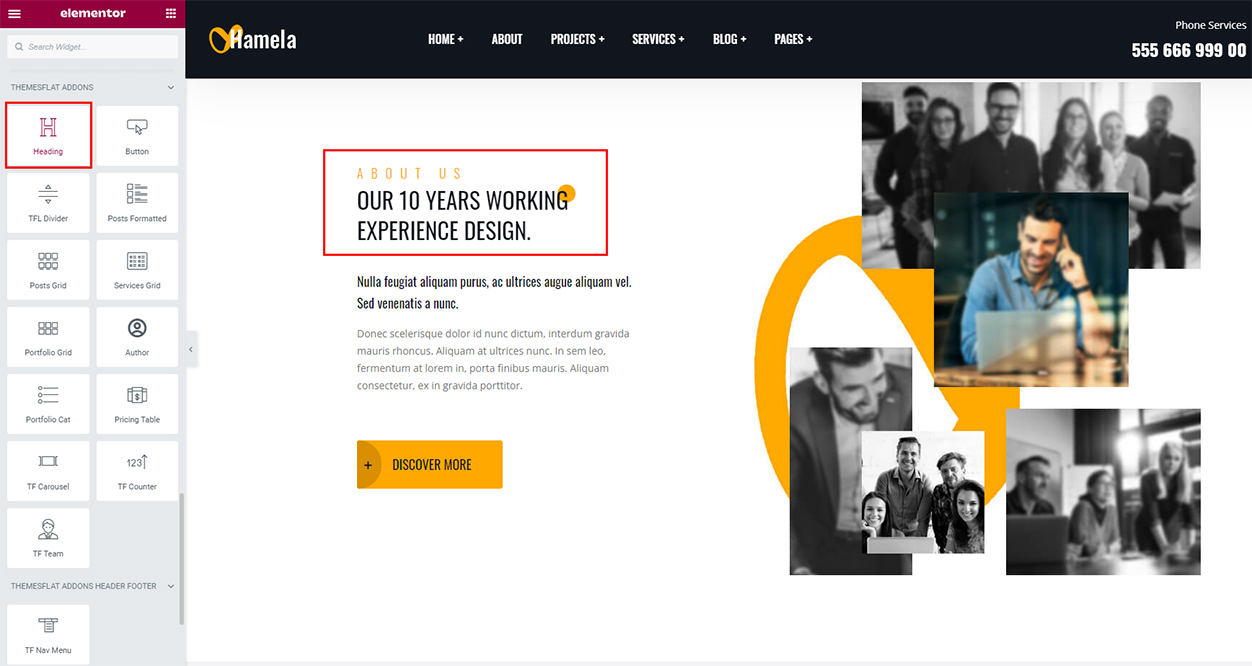
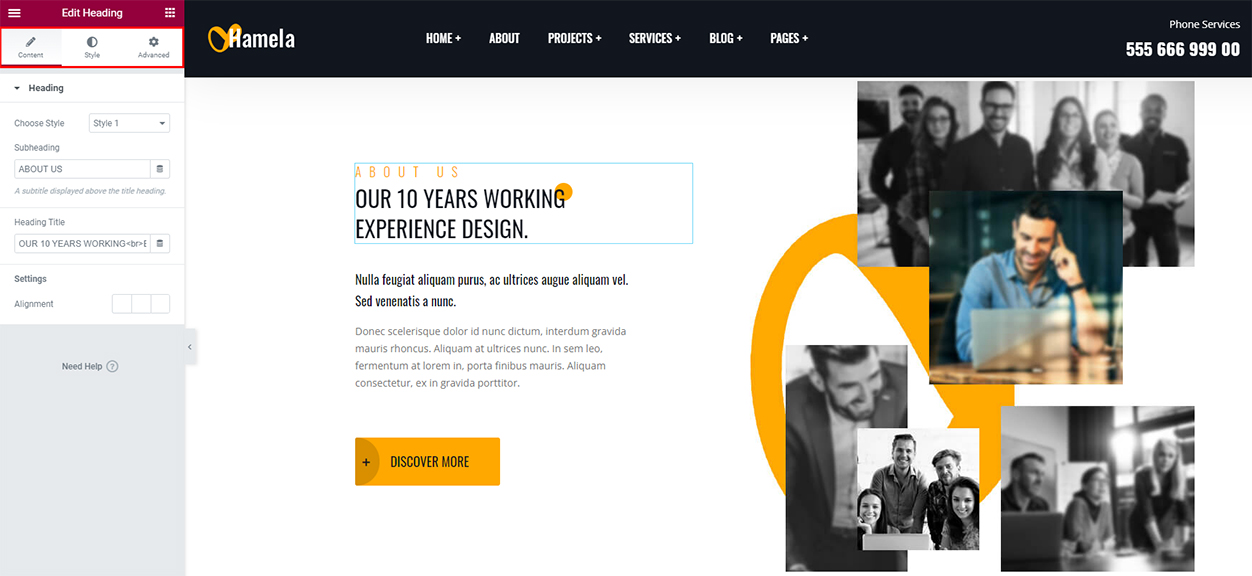
Heading


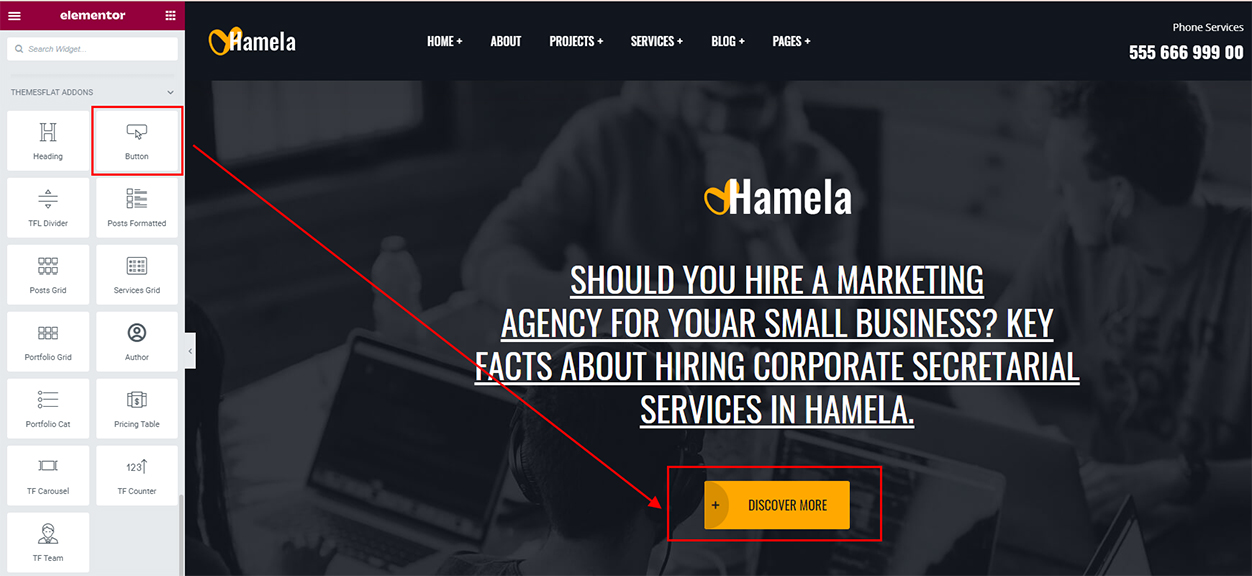
Button

TFL Divider

Posts Formatted

Author

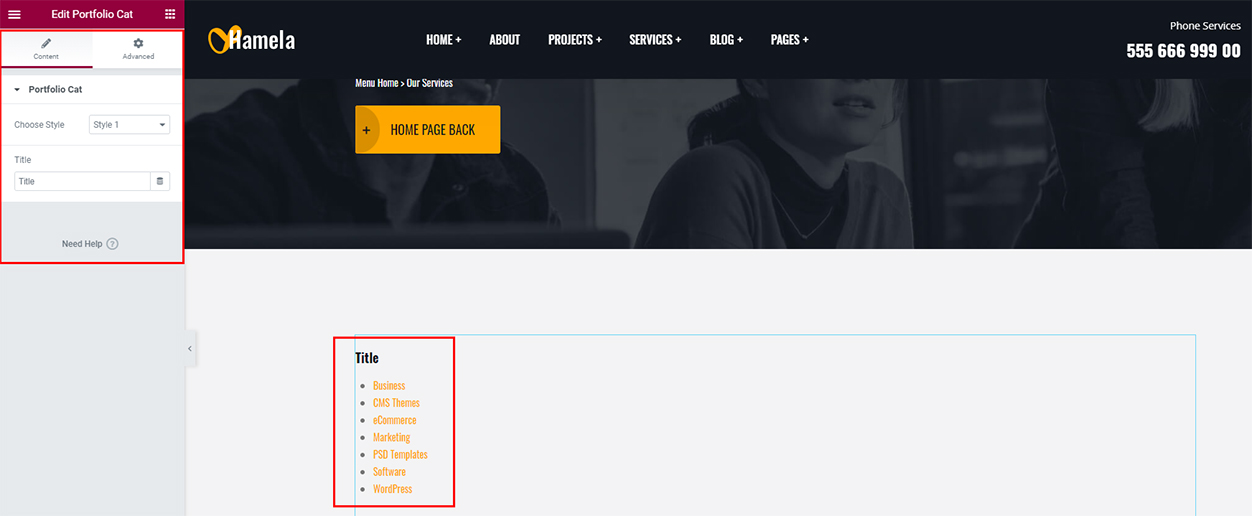
Portfolio Cat


Pricing Table