Introduction
First of all, Themesflat thank you for choosing to buy our theme!
In this document, we provide all kinds of good information with all the details you need to use our theme. It is recommended you read it thoroughly to fully leverage the DreamHome theme's capabilities. Please also make sure to check out our Video Tutorials as they explain everything covered in here in greater depth. We hope you have fun and enjoy working with our theme!
- Theme version: 1.1.6 Add: 05 Homepages, Stripe Payment, Google Login, Page Insight, New Widget Added: TF Property Type, TF Featured Single Property, New List/Grid layout
- Created date: November 15, 2023
- Update date: February 26, 2024
- Author: Themesflat
Email: themesflat@gmail.com
Skype id: themesflat
Create ticket id : https://themesflat.ticksy.com/ticket
Getting Started
Requirements
- PHP 8.0 or higher
Recommended
Required must have
- upload_max_filesize = 512M
- post_max_size = 516M
- max_execution_time = 300
- max_input_time = 300
- memory_limit = 256M
Besides, need more
- Elementor
- Contact Form 7
- Themesflat Core
- WP Mail SMTP
- TF Real Estate
- One Click Demo Import
- MC4WP: Mailchimp for WordPress
- Redux Framework
- Classic Widgets
Theme Installation via WordPress
After purchase and download we have file themeforest-20396082-themename.zip Continue we need Extract Files i have 3 files: 1.theme, 2.theme-child, 3.documentation
Please, follow the steps below to install Theme.
Watch the video One Click Install Demo
Install by WordPress Theme Manager
This is probably the simplest way for most users. Here are steps you need to take:
- Step 1 - Login to your WordPress Dashboard.
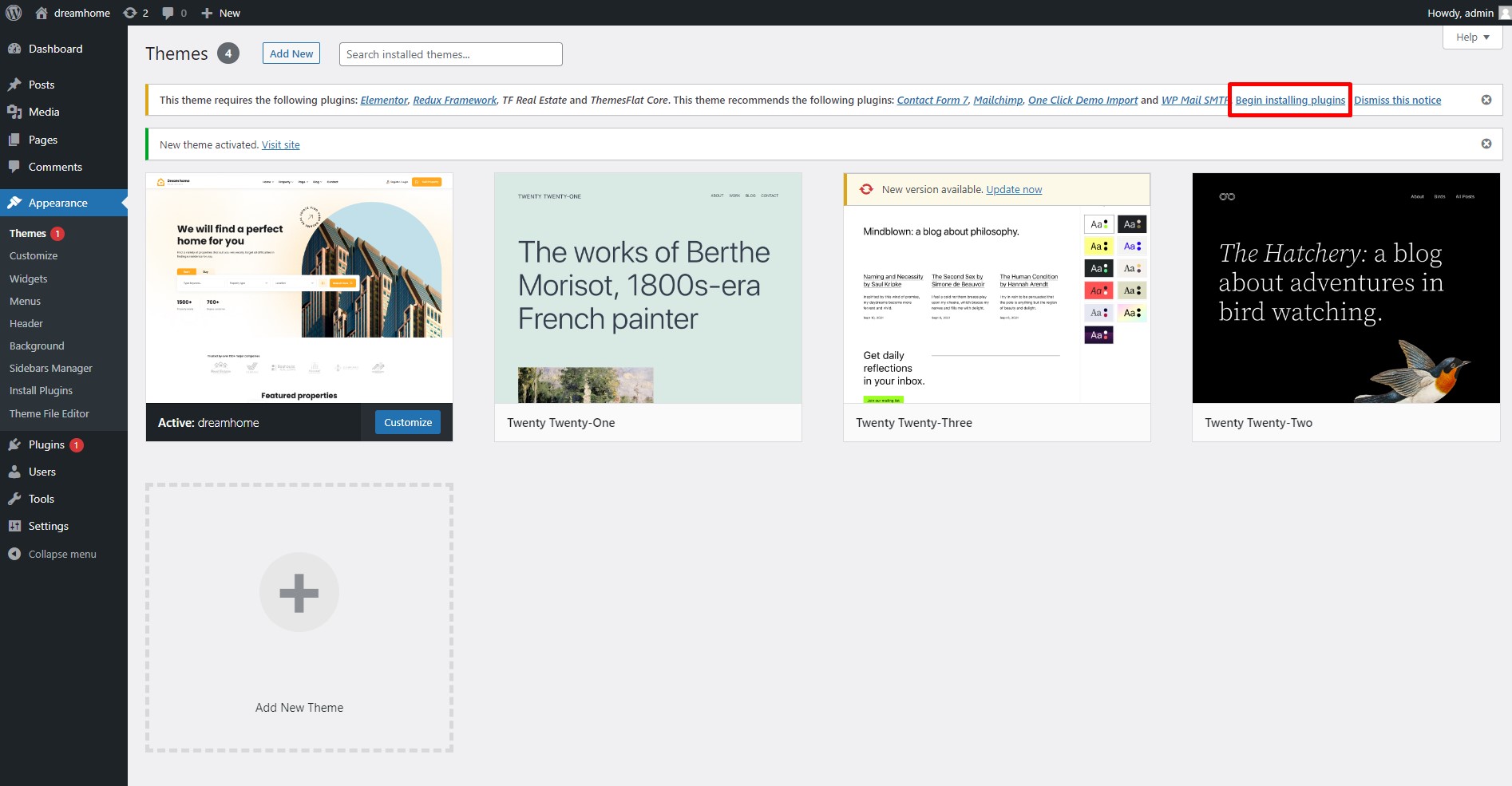
- Step 2 - Go to Appearance > Themes. And then click Add new button, located at the top of the screen or Add new theme (see screenshots below).
- Step 3 - Click on Upload button at the top of the screen.
- Step 4 - Next, Click Choose File button to browse themename.zip file in locate.
- Step 5 - Click Install button and wait a moment.
- Step 6 - After done installing, click Activate to publish the theme.
- Step 7 - After activating the theme a notice should appear on the top of the screen, click on link Begin installing plugins ( See screenshots below ).
- Step 8 - After install plugins, go to Dashboard > Appearance > Install Plugins, check all the plugins you want to activate require for this theme





After installing the Main theme, if you want user more child Child theme. Then please continue install child-theme the with the same installation above

The theme requires the following plugin: Contact Form 7, Elementor, ThemesFlat, Themesflat Addons, and recommends the following plugins: One Click Demo Import, Slider Revolution






Install through FTP upload
If you want to install via FTP, here are 3 steps you need to take:
- Using FTP client, login to the server where your WordPress website is hosted
- Using FTP client, navigate to the /wp-content/themes/ directory under your WordPress website's root directory
- Using FTP client, upload the DreamHome directory to themes directory on remote servers
Once installation is complete, your DreamHome theme will be ready to use.
Import and set up childtheme
After installing the Main theme, if you want user more child Child theme. Then please continue install child-theme the with the same installation above
After Install Child theme, the Setup Page in TF Real Estate for Parents Theme disappeared, follow these steps to import setting pages:

-
Navigate to Plugin -> Add New Plugin and find Customizer Export/Import

-
Install and Activate Theme

-
Extract dreamhome theme and find options.dat file in dreamhome/demo folder

-
Go to Dashboard > Appearance > Customize > Export/Import

-
At the Import section, click Choose and Import options.dat file, then click import Button

-
After import successfully, the result will be here:

Theme Customize
To start customizing Theme, in the Admin page please go to Dashboard > Appearance > Customize

Please remember to click Save & Publish button after done customizing to save the changes
These are global settings so its effect is site-wide. These settings can be overridden in single post or page
General
-
Site Information
-
Site Title: You can setup and change your site title
-
Tagline: A few words to describe your site
-
Site Icon: Site Icons are what you see in browser tabs, bookmark bars, and within the WordPress mobile apps.
To Customize Theme you go to: Dashboard -> Appearance -> Customize -> Site Identity

-
-
Site Display
-
Enable Smooth Scroll: Enabled Smooth Scroll or not
-
Enable Preload: Displayed while loading to another page
-
Go To Button: Enabled Go To Button or not
To Customize Theme you go to: Dashboard -> Appearance -> Customize -> General

-
Header
To setup Header layout, please navigate to Dashboard > Appearance > Customize > Header.
- Custom Logo
-
Upload Your Logo: Drag or select your new logo on website here
-
Upload Your Logo On Mobile: Drag or select your new logo on mobile here
-
Logo Size: Choose the size for the Logo
-
Box Controls: Adjust padding and margin for logo

-
- Topbar

- Navigation

- Header Options
-
Header Style: Choose the type of header you want to display by default on your website
-
Header Sticky: Enabled Header Sticky or not
-
Search Box: Enabled Search Box or not
-
Sidebar Toggler: Enabled Sidebar Toggler or not

-
- Custom Menu
-
Select 1 menu to edit or create new
-
Drag and drop to change the menu here
To setup Custom Menu layout, please navigate to Dashboard > Appearance > Customize > Menus


-
Page Title & Breadcrumb
- Page Title Style
To setup Custom Page Title Style layout, please navigate to Dashboard > Appearance > Customize > Page Title > Page Title
-
Edit the Page Title Controls here:


-
- Breadcrumb
-
Enable Breadcrumbs: Turn on/off to show/hide the breadcrumbs
-
Breadcrumb Prefix: Enter prefix text for the breadcrumb
-
Breadcrumb Separator: Enter the character you want to use as the separator of breadcrumb

-
Typography
To setup Custom Page Title Style layout, please navigate to Dashboard > Appearance > Customize > Typography
- Body Font: You can select Font family, Font size Font weight or Font color for the body text

Blockquote Typography

- Menu Font: You can select Font family, Font size Font weight or Font color for the menu text, submenu text

SubMenu

- Heading Font

And you can edit a lot here

Layout & Styles
In the section Layout & Styles, we provide some options to customize the theme layout and styles.
-
Scheme Color
To setup Custom Page Title Style layout, please navigate to Dashboard > Appearance > Customize > Color

With this option, you can change unlimited color for your General: Primary Color, Secondary Color, Accent Color, Background Color, please navigate to Dashboard > Appearance > Customize > Color > General

With this option, you can change unlimited color for your Header, please navigate to Dashboard > Appearance > Customize > Color > Header

With this option, you can change unlimited color for your Footer, please navigate to Dashboard > Appearance > Customize > Color > Footer


To start customizing Background Image, in the Admin page please go to Dashboard > Appearance > Customize > Background Image

To start customizing Widgets, in the Admin page please go to Dashboard > Appearance > Customize > Widgets

TF Plugins
DreamHome includes Nine (9) plugins that will need to be installed and activated.
When you install DreamHome, you will get a notification message in your WordPress admin telling you of the required and recommended plugins or go to Dashboard -> Plugins section to install the theme required plugins.

Require Plugins
- TF Real Estate – Functionality: Theme core functionality plugin. Make sure this is always installed and activated.
- Themesflat Core: The theme's components
- Redux Framework: This plugin is for Theme Options.
- One-Click Demo Import: Required to import a demo
- Elementor Page Builder: This is free and premium page builder plugins created by Elementor.com
- MailChimp For WP: This plugin helps you grow your Mailchimp lists.
- WP Mail SMTP: Reconfigures the wp_mail() function to use Gmail/Mailgun/SendGrid/SMTP instead of the default mail() and creates an options page to manage the settings.
- Classic Widgets: Enables the classic widgets settings screens in Appearance - Widgets and the Customizer
- Contact Form 7: Contact form plugin
ThemesFlat Real Estate Options
ThemesFlat Real Estate Options are included in the theme so this are required plugins, you need to install/active this plugins if you want to have fully DreamHome features
You can override templates of Real Estate plugin on your website: Map Services, Property Listing, Single Property, Agent Listing, Agent Details, Agency Listing, Agency Details and other features: build Search Forms...etc.
-
General Options
Choose what services to use for displaying map


Don't forget hit Save Changes after setting up
-
Setup Page Options
In Setup Page panel you can specify the page that the user is directed to upon access (default pages). You can choose from prepared pages in our demo data or create a new page.

-
Property Options
Properties are a crucial part in Real Estate website. Property panel has all options where you can setup property extra informations and settings.

Price Format
It has all options where can customize everything is related to your property price & currency. You will be able to insert your default value such as currency sign, thousand/decimal separator... for property price & currency.

-
User Options
Helps Administrator manage User Accounts by empower Users to manage their online presence both personally and corporately. You choose whether they can submit property, register as agent, automatically approved after user register as agent or not.... All of this provides powerful self-service to streamline your business.

-
Search Options
It has all options where you will be able to setup all Search Options with Search Fields, Search Form options, Advanced Search Page options.

-
Compare Options
You can enable/disable Compare Properties and choose which fields to hide when compare property.

-
Favorite Options
You can enable/disable Favorite Options here

-
Comment & Review
You can enable/disable Comment & Review here

-
Email Templates
Where you will be able to customize User Email and Admin Email for each subject such as New Registered User, Approved Agent.

-
Archive Property
Where you will be able to customize your Archive Property Page and Single Property Page exactly as you want on the frontend.

-
Archive Agent
Where you will be able to setup Archive Agent Page and Single Agent Page to display on the frontend as your liking.

-
Agency Listing
Where you will be able to setup Single Agency Page

WP Mail SMTP settings
Go to: Dashboard -> WP Mail SMTP -> Settings and input the informations form

You can visit WP Mail SMTP Plugin to further details.
Add A New Property
-
- Basic Information
- Location Map
- Floors Plan
- Gallery Image
- Attachments File
- Property Video
- Virtual Tour
- Agent
Add A New Property From The Admin Panel
Navigate to Real Estate -> Add New Real Estate in your left sidebar. The Property section in your admin panel is provided with the following areas displayed in the image below

1. Property title
Add a title name for your property

2. Poster
Locate the Featured Image box in your right sidebar. The Featured Image is a WordPress theme feature that allows you to upload the Poster Image of your property. This image will be displayed in listing pages, search result pages, etc.
To add a featured image, simply click on Set Featured Image link inside the featured image box displayed in the screenshot above.

3. Property Description
Locate the Visual Content Editor that allows you to easily create, edit, and format your property content in a view similar to that of a word processor. Use the content editor to enter all the property description content.

4. Property Informations
Information is ussed to add all data like sale price, area size, number of beds, etc.

Locate the Map tab in the panel to add the property address.

Locate the Floors Plan tab in the panel. Enabling this feature you can add unlimited floor plans information to your property.

Locate the Gallery Image tab in the panel to upload the property gallery images.

Locate the Attachments File tab in the panel.

Locate the Property Video tab in the panel to upload a property video.

Locate the irtual Tour tab in the panel.The virtual tour functionality works fine with embed code provided by services as matterport.com

Locate the Map tab in the panel to add the property address.

5. Property Type
Locate the Property Type box on the right sidebar. Select the property type that represents the property.

6. Property Status
Locate the Property Status box on the right sidebar. Select the property status.

7. Property Features
Locate the Property Features box on the right sidebar. Select the property features.

8. Property Country
Locate the Property County box on the right sidebar. Select the property County.

9. Property Province/States
Locate the Property Province/States box on the right sidebar. Select the property Province/States.

10. Neighborhood
Locate the Property Neighborhood box on the right sidebar. Select the property Neighborhood.

Don't forget hit Public to public Property

-
Property Country, States, Province, and Neighborhood
How to add a Country
Navigate to Real Estate -> Country in your left sidebar, and choose Country.

Don't forget hit Save Changes after setting up
How to add States/Provinces
Navigate to Real Estate -> States/Provinces in your left sidebar.

How to add Neighborhood
Navigate to Real Estate -> Neighborhood in your left sidebar.

-
Property Type
Real estate listing has property type fields to describe the kind of property for sale. You can create different property types based on your needs, for example, you can assign the type Apartment or Single Family Home to a property.
Navigate to Real Estate -> Property Type in your left sidebar.

Don't forget hit Add New Property Type after setting up
-
Property Status
Real estate listing has property status fields to describe which features they offer. You can create different and unlimited property features based on your needs.
Navigate to Real Estate -> Property Status in your left sidebar.

Don't forget hit Add New Property Status after setting up
-
Property Features
Real estate listing has property feature fields to describe which features they offer. You can create different and unlimited property features based on your needs.
Navigate to Real Estate -> Property Features in your left sidebar.

Don't forget hit Add New Property Features after setting up
-
Property Label
You can add different and specific property labels that will differentiate better your property. Property Labels will be displayed on the property image in the listing page and property visual composer modules.
Navigate to Real Estate -> Property Label in your left sidebar.

Don't forget hit Add New Property Label after setting up
Agents & Agencies
-
Add New Agency
Navigate to Agents -> Agency in your left sidebar to add a new Agency

-
Agency Sidebar
Navigate to Appearance -> Widgets and locate the Agency Sidebar box as displayed in the image below.

As you will notice, there are Available Widgets displayed in the left part of the page. On the right side, you can find the Agency Sidebar where you will need to drag and drop the widgets that you want to display on the Agencies page.
-
Add New Agents
Navigate to Agents -> Agents in your left sidebar to add a new Agents

-
Agents Sidebar
Navigate to Appearance -> Widgets and locate the Agents Sidebar box as displayed in the image below.

As you will notice, there are Available Widgets displayed in the left part of the page. On the right side, you can find the Agents Sidebar where you will need to drag and drop the widgets that you want to display on the Agencies page.
User Dashboard
-
Login & Register
Clients can create their own account by using the signup form.


If you have not had an account yet, you need to register./p>

Logout: The Logout object gives the user the ability to log out.

-
Profile Management
Users manage their Account Profile by clicking on account name at the top of the page then click on the My Profile tab.

With User Profile Dashboard, users can register and apply to become an agent, manage their properties from the frontend, communicate with buyers, control their public profile, and more.
The information in these Profile categories is used not only to identify you in the system, but also to broadcast information to other users. Site administrators have complete control over the agent and property approval processes. You can register to Become An Agent in (2) and also Change Password in (3).
After modifying any of the fields on this page, hit Save & Update at the bottom of the page.


-
Register Become Agent
An agent (real estate broker) is a person who operates as a middleman between sellers and buyers of real estate/real property. Depending on whether they work for the buyer or the seller, agents have various responsibilities. They try to discover sellers who want to sell and buyers who want to buy and work entirely on commission.

Note:
- By setting User Account panel in Real Estate Options, Admin can enable/disable "User can register as agent" option.
- If User Account panel is setup that Automatically approved after user register as agent then the account will be enabled as an agent immediately after the user has completed the form. If this option is No then new accounts will not be accepted as an agent until the administrator enables them.

User need to be waited before become an Agent

If the user became to be an agent, their profile would be like this:

-
Add New Property
There are two ways for user to add new a property.

Here is Add New Property on website display for User. All you need is filling informations of you new property then click on Add Property






After create a new property successfully, You will be directed to My Property Page and received the notification as below:

or like this (If administrator setting Automatically publish the submitted property)

-
Property Management
It display all property of user. You can Edit/Delete published Property.

-
My Favorite
You can add any property to your Favorite list, and get it out by clicking on the Favorite button.


You can manage your My Favorite list by adding more properties or get them out.If any property belong to your Favorite list, the icon in button will have different color to other area.


-
My Save Searches
This is one of the most interesting aspects of the TF Real Estate plugin. Users will not only utilize the Advanced Search but also the Save Search button, which means that their searches on the website will be saved and if new published properties match the saved search, the user will receive an email message.

When you click on Save Search button, you will see a notification as below:

Users manage their saved searches list in My Save Searches

Users can delete and search their saved search item again.

-
Compare Property
This tool allows the user to compare two or more properties depending on their basic criteria.
Click on Compare button of each property you want to compare, it will appears immediatetly in the Compared list on the right of the screen.

Click on Compare button in Compared list.

Blog Post
To Customize Post you go to: Dashboard -> Appearance -> Customize -> Content
-
Blog archive

- Sidebar Position: Select sidebar position on the posts page (No Sidebar/Left/Right)
- Blog Layout: Select layout style for List (List/Grid)
- Post Grid Columns: Choose to display the number of columns of the article
- List Sidebar: In the dropdown box, select the sidebar you want to display on posts page
- Post Content Elements: Drag and drop elements to re-order.
- Post Excepts Length: This option is only available when you turn on "Auto Post Excepts". It uses to limit the content length which is shown on posts page
- Social Share: Enable or disable Social Share
- Readmore Text: You can modify the text of Read more button here
- Meta Elements:Drag and drop elements to re-order.
-
Blog Single

- Post Navigator: Enabled Post Navigator or not
- Related Posts: Enabled Related Posts or not
- Related Posts Style: Choose Related Posts Style (Blog List or Blog Grid)
- Columns Of Related Posts: Choose 2 Columns, 3 Columns, 4 Columns
- Number Of Related Posts: Number Of Related Posts
Themesflat Addons
NOTE: to use all widgets of Themesflat addons, You select the page to edit or create a new page Edit with Elementor -> Elementor -> Themesflat Addons

Themesflat Real Estate Addons
-
TF Properties List
You build it at Themesflat Addons

You can customize at Content and Advanced

-
TF Areas List
You build it at Themesflat Real Estate Addons

You can customize at Content and Advanced

-
TF Agents List
You build it at Themesflat Real Estate Addons

You can customize at Content and Advanced

-
TF Search Property
You build it at Themesflat Real Estate Addons

You can customize at Content and Advanced

-
TF Property Type
You build it at Themesflat Real Estate Addons

You can customize at Content and Style

-
TF Featured Single Property
You build it at Themesflat Real Estate Addons

You can customize at Content and Advanced

Themesflat Addons
-
TF Icon Box

You can customize at Content and Advanced

-
TF Partners

You can customize at Content and Advanced

-
TF Title Section

You can customize at Content and Advanced

-
TF Testimonial Carousel

You can customize at Content and Advanced

-
TF Image Box

You can customize at Content and Advanced

-
TF Price Table

You can customize at Content and Advanced

-
TF Counter

You can customize at Content and Advanced

-
TF Accodion

You can customize at Content and Advanced

-
TF Video

You can customize at Content and Advanced

-
TF Posts

You can customize at Content and Advanced

There are many more widgets for you to choose, Everything is so simple when you just need drag and drop. Wish you have a great website!
Update Theme
You can translate this theme to another language easily. You have to translate several things for your website to work correct for the language you have chosen: There are many tools available for translation. But the easiest way is to use plugin "Loco Translate".For the Dreamhome theme we need to translate the following theme and plugin
- Theme: dreamhome
- Plugin: TF Real Estate
- Theme: Themesflat Core
Step 1: Install and activate plugin "Loco Translate".

Step 2: Select the Theme or Plugin you want to translate from "Loco Translate"
Step 3 : Theme Translating

Step 4 : Click on New language link.

Step 5 : Choose a location

Step 6 : Translate text for new language

Step 7 : Setting new language

Step 8 : Check the result

--- Translate plugin Follow the same steps
How to using WPML Plugin
Please, follow the steps below to install & use WPML Plugin
Watch the video WPML Plugin
Update Plugin: TF Real Estate
Step 1: Deactivate current plugins "TF Real Estate".

Step 2: Delete current plugins "TF Real Estate".

Step 3: Install the new plugin according to the suggested link "TF Real Estate".

Update Theme: How to Update your ThemeForest WordPress Theme
https://www.wpexplorer.com/envato-market-plugin-guide/Payment Submission
If you don't set up Payment before, you have to Create Page and add shortcode first. Or you can skip these steps if you install new theme and go to Setup Payment Methods
1. Create a new page
Navigate to Pages -> Add New Pages in your left sidebar to Add New Pages

Enter Page Title. And find shortcode in Add Blog Section

Enter shortcode follow this listing we provide below . Note: you have put shotcode follow this format `[shortcode]`
| Page Title | Shortcode |
|---|---|
| Package List | tfre_package_list |
| Payment Invoice | tfre_payment_invoice |
| Payment Completed | tfre_payment_completed |
| My Invoice | tfre_my_invoice |
| My Package | tfre_my_package |

2. Setup-page
Open TF Real Estate Option Plugin, and navigate to Set Up Page Option

Select page to show at Invoice, Packages,... page

Don't forget to click Save Changes Button after completing setting.
3. Setup Payment Methods
Payment panel has all options where you will be able to setup Payment Methods.
- Currency Code For Payment: Provide the currency code that you want to use to payment.
- Paypal Setting
- Enable Paypal Enable/Disable Paypal. If you choose "Disable" then all options for Paypal Settings below will be disappeared immediately
- Paypal API: Update PayPal settings according to API type selection (there are two prepared options: Sandbox = test API. Live = real payments API)
- Paypal Client ID: Insert your Paypal Client Secret Key
- Paypal Client Secret KeyInsert your Paypal Client Secret Key.
- Stripe Setting
- Enable Stripe Enable/Disable Stripe. If you choose "Disable" then all options for Stripe Settings below will be disappeared immediately
- Publishable Key: Insert your Stripe Publishable Key
- Stripe Secret Key: Insert your Stripe Secret Key.
- Wire Transfer Setting
- Enable Wire Transfer Enable/Disable Wire Transfer. If you choose "Disable" then all options for Wire Transfer Settings below will be disappeared immediately
- Wire Transfer Information Where you provide information about Bank Account Information,Bank Name,... to Transfer
- Payment Completed Setting
NOTE: To get Paypal Client ID and Secret Key, you can check document guide here: How to get Paypal Client ID and Secret Key
NOTE: Stripe Publishable Key and Secret Key, you can check document guide here: How to get Publishable Key and Secret Key
Payment Completed: Where you setting Title, Alert after Payment complete.
4. Admin - Package management
-
Package Management
Navigate to Packages -> Add New Package in your left sidebar to Create a new Package

Add a title name for your package
Set up your Package at Package Pannel

Don't forget hit Public after setting up
Administrator can create a new package and edit, view or delete any package from list as below.

-
Invoice Management
Administrator has permission to set invoice status from Not Paid to Paid after confirmed payment from user, administrator can also edit or view invoice from list.

Set invoice status from Not Paid to Paid after confirmed payment from user.

-
Transaction Log
Typical web transactions are when a customer login as member website then fills in and submits a web form, buy a package. All of them will be saved into Transaction Logs.
Administrator can view and edit only Excerpt in Transaction Log.


5. User - My Package
-
Get Package
At User Dashboard -> go to My Package

Click to button Upgrade to buy a package. It depends on configurations of Administrator, users could be requested to buy a package, per package contains expired date, property number, featured listings... relatively with amounts of money they paid. The packages list is showed up as below:

- Expiration Date: The date on which package can no longer be used. After exprire date, the users cannot submit any property and edit their properties that were published as well.
- Property Listing: A number of properties are submited.

Click to button Get Started to get a package that best suits your needs
-
Payment Method
Right after you selected a package/option, you will be suggested to continue with the payment methods for the package/option you chose.

- Pay with Paypal: you will link to paypal checkout page as below to confirm your payment.
- Wire Transfer: you have to transfer the money, right after the administrator confirmed that you paid through Order Number, they will approve your account with package you paid and send verification email to your email.


-
Invoice Management
Users can view their invoices list and invoice in account profile:

Invoice Status diplays payment confirmation of each invoice.
Invoice Details: is showed up as below


Additional Fields
Additional Fields panel has custom options where you can setup property extra informations for custom field.
Set up Aditional Fields
Navigate to Plugin -> TF Real Estate in your left sidebar and select Custom Additional Fields tab:

At Property Detail Fields, you can add more custom additional field for property detail

- Label: name of the Property Field
- Field Type: format for Field from types list to organize the field layout: Text/Text Multiple Line/Select/Checkbox List/Radio
Click Save changes after completed setup, and you can add extra information via Admin or User Dashboard


Result after adding Additional Custom Field

Custom Section
In addition to the list sections we provide in Property Details, such as Overview, Address, Feature, and so on, you can add more sections you desire to provide more detailer for your listing.

There are two way to add Custom Section
- Global Custom Section: this applied to all Properties
- Personal Custom Section: this applied to each property (this only applies in Admin site)

Global Custom Section
Navigate to Plugin -> TF Real Estate in your left sidebar and select Singlge Property tab:

At Single Propery pannel, you just add Tile for the Section, and content
Don't forget to hit Save Changes button to apply all changes to all property

NOTE: If you don't see Custom Section at property details after update, navigate to Propety Options tab in TF Real Estate plugin

At Single Property Panels Manager section, just click eyes icon Personal Custom Section/Global Custom Section to show them, and finally hit Save Changes

Personal Custom Section
Navigate to Real Estate -> All Real Estate -> Edit in your left sidebar

Choose Custom Section tab & Enable custom section, and add enter Title & Content for this Porperty similar to Global Custom Section

Don't for get to hit Public button to add Listing
Layout Property Listing Style
In new update version, we propvide 3 grid styles and 2 list style. But if you install this theme before, you have to update shortcode first


In Archive Property Page, Click Edit with Elementor

At text editor, paste this shortcode
[properties_listing_with_map layout_properties="grid" item_style_properties_grid="style2" column_properties_grid="column-3" search_form="enable" map_position="hide-map" sidebar="disable" items_per_page="12"]

How To Change Style
Navigate to Plugin -> TF Real Estate in your left sidebar and select Archive Propery tab:
At Archive Propery pannel, choose the layout, style & columns you want

Don't forget hit Save Changes after setting up
Google Login
Google Login allows the user to sign in to the website using their Google account without signing up on that website.

Google Login
Navigate to Plugin -> TF Real Estate in your left sidebar and select User Options tab:

At Google Login pannel, Enable Google Login
- API Key Insert your API Key
- Client ID: Insert your Client ID
- Client Secret: Insert your SClient Secret
How to Create Google API Console Project
- Go to the Google API Console.
- Select an existing project from the projects list, or click NEW PROJECT to create a new project:
- Enter the Project Name.
- Under the Project Name, you will see the Google API console automatically creates a project ID. Optionally you can change this project ID by the Edit link. But project ID must be unique worldwide.
- Click on the CREATE button and the project will be created in some seconds.
- Select OAuth consent screen from the left side navigation panel, and specify the consent screen settings
- Set User Type to External, and CREATE.
- Provide app information, SAVE AND CONTINUE.
- You can skip the Scopes settings, SAVE AND CONTINUE.
- In the Test users setting, add users with gmail addresses – While the publishing status is set to “Testing”, only test users are able to access this app.
- SAVE AND CONTINUE
- Select the Credentials from the left side navigation panel, click the CREATE CREDENTIALS drop-down and select OAuth client ID.
- In the Application type section, select Web application.
- In the Authorized redirect URIs field, enter the redirect URL.
- Click the CREATE button.
- In the Test users setting, add users with gmail addresses – While the publishing status is set to “Testing”, only test users are able to access this app.
- SAVE AND CONTINUE
NOTE: you can check detailed guide on Google Application here: Create Google API Console Project and get Client ID & Client secret






